Client Sideで動くBlazor WebassemblyをGithub ActionでCICDしてGithub Pagesにデプロイする方法を試したので備忘録として記載していきます。
ちなみに以前作成したBlazor Webassemblyのアプリをベースに試しました。
※この記事は2020年7月25日時点の情報になります。
Gitリポジトリの作成
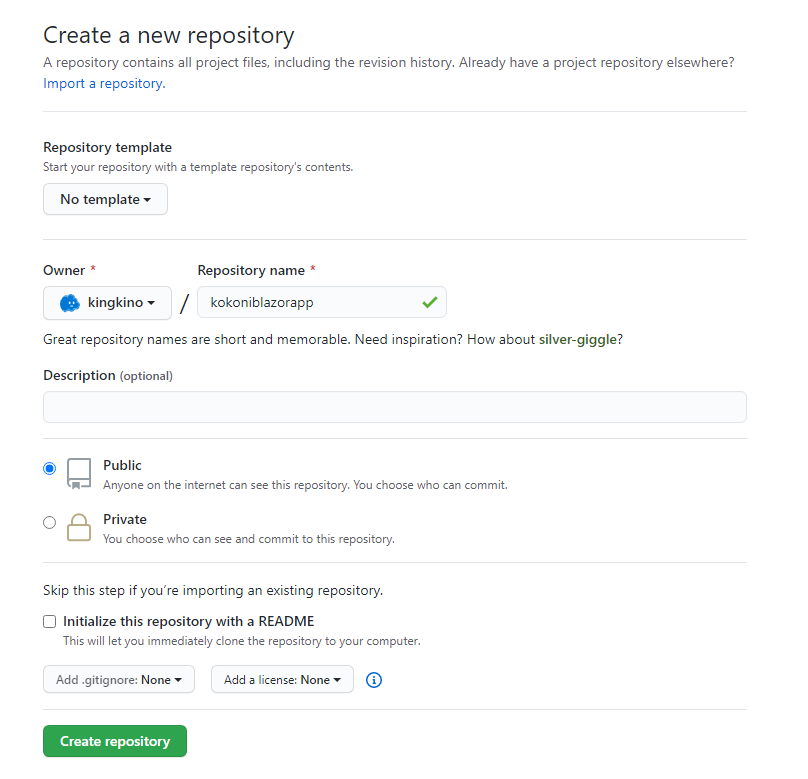
前提としてGithubにリポジトリを作る必要があります。まずは下記のURLからGithubに移動してリポジトリを作成しましょう。

「Repository name」には任意の名称を入力してください。この名称はGitHubPagesのドメインにもなるので簡単なものをお勧めします。
ここでは「kokoniblazorapp」としています。

GitHubPagesはリポジトリの情報を元に作成されるため、デフォルトで下記のようなURLになります。
https://{GithubユーザId}.github.io/{リポジトリ名}/
これでリポジトリの作成は完了です。
Blazorアプリの作成
次にリポジトリをCloneしてからBlazorアプリを作成します。
事前作業としてVisualStudio 2019かdotnet core 3.1 SDKを必要な環境に応じてインストールしてください。

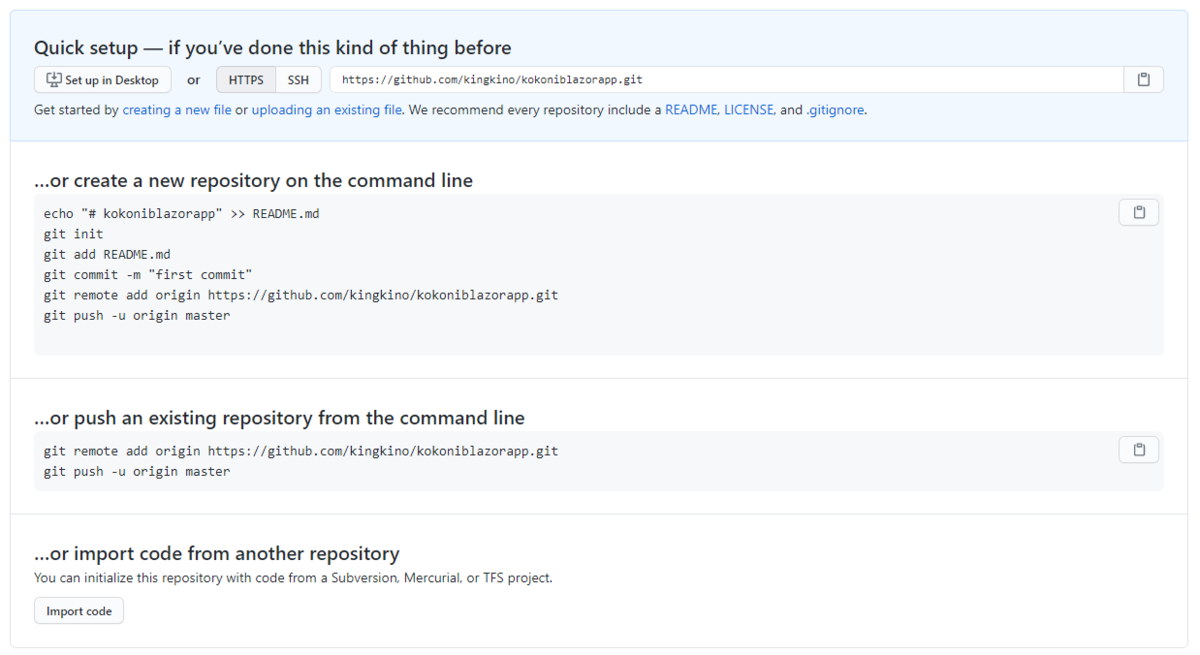
インストールが完了したらGitHubからClone用のURLを取得してローカル環境にリポジトリを取得します。一番上段のURLをコピーしてください。

URLを取得したら、任意のフォルダ配下で下記のコマンドを実行してリポジトリを取得します。
git clone https://github.com/
/<リポジトリ名>.git ← 取得したURLを設定
次に下記のコマンドを実行して取得したプロジェクトに移動します。
cd <リポジトリ名>
ディレクトリに移動したら下記のコマンドを実行してBlazor Webassemblyアプリのプロジェクトを作成します。
dotnet new blazorwasm –name blazorapp –output .
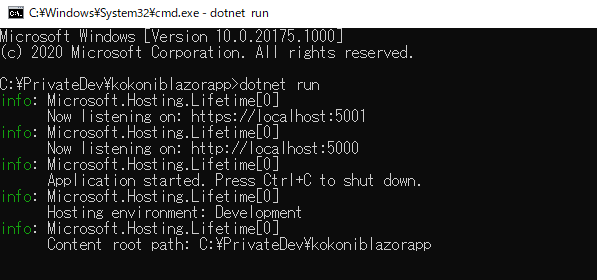
プロジェクトを作成したら下記のコマンドで実行してみましょう。
dotnet run

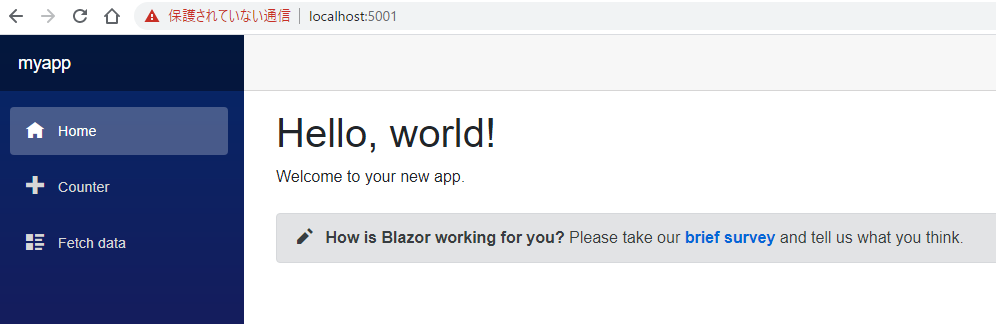
実行するとURLが発行されるのでブラウザで開いてみましょう。
Blazor Webassemblyアプリが起動すれば成功です。

次にbaseUrlを変更しておきます。
GitHubPagesにデプロイした時にルートパスが変わるためです。
wwwrootフォルダ配下にあるindex.htmlファイルを開いて編集します。
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>myapp</title>
<base href="/kokoniblazorapp/" /> ←ここをリポジトリ名に変更、ここでは「kokoniblazorapp」を設定、最後のスラッシュを忘れずに
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
</head>
最後にCommitしてGitHubにPushしましょう。
下記のコマンドを実行してリポジトリにPushします。
git add . git commit -m "Initial commit" git push
GitHubに正常にPushされていれば成功です。
GitHub Actionの設定
それでは次にGitHub Acitonの設定を行っていきます。
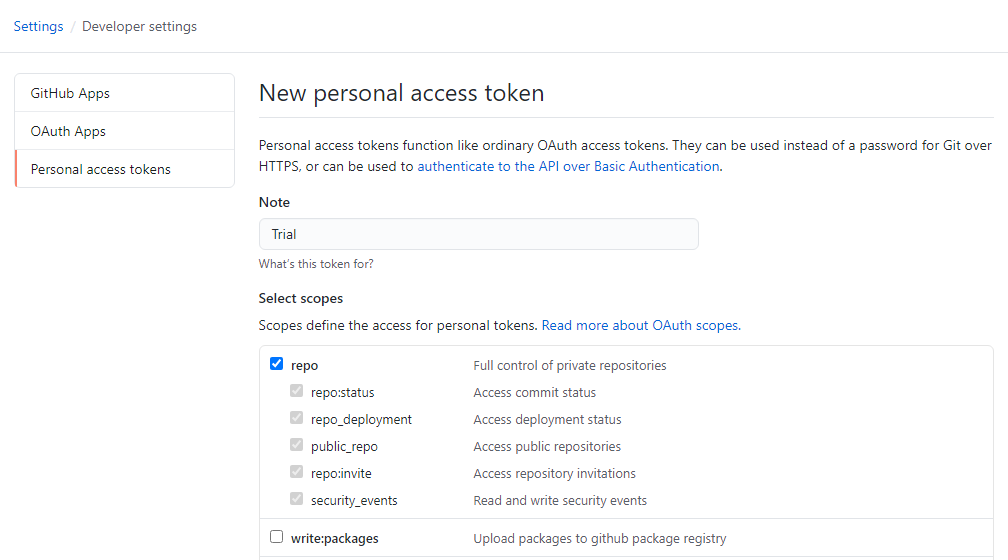
まずはGitHubにアクセスするためのAccess Tokenを作成します。下記のURLにアクセスして「repo」にチェックしてTokenを作成します。

Noteには任意の名称を入力してください。後で見てわかるものにしましょう。
生成したTokenは控えておいてください。

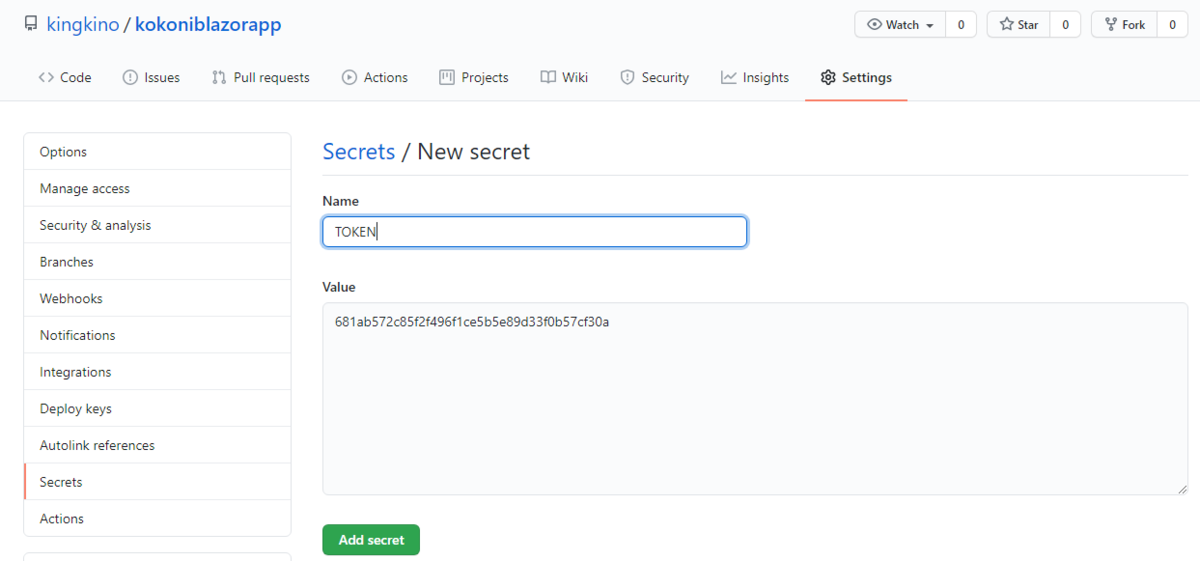
次にリポジトリの「Settings」に移動して「Secrets」を作成します。
「NAME」には任意の名称を設定してください。後で利用する名称なので分かりやすくしておいてください。ここでは「TOKEN」としています。
次に「VALUE」に先に取得したTokenを入力して「Add Secret」でSecretを作成します。

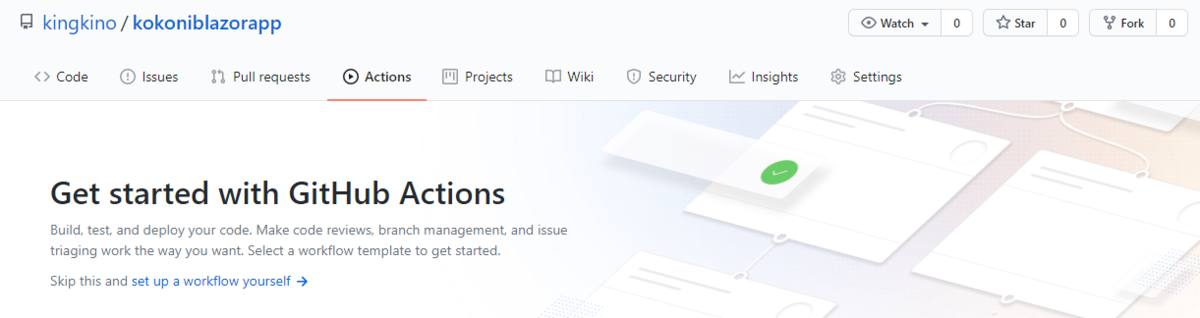
次に「Actions」を選択してCICD用の設定を行います。「Set up a workflow yourself」を選択して各種設定をしていきます。

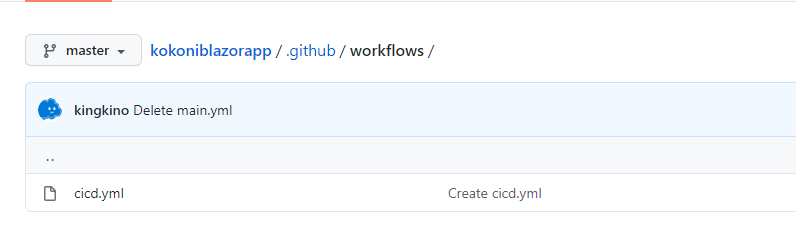
ymlの名称は任意の名称を設定してください。デフォルトでは「main.yml」が設定されています。ここでは「cicd.yml」としています。
CICD用のyaml設定は下記を参考に実装してください。
name: 'Publish BlazorApp'
on: push
jobs:
build:
runs-on: ubuntu-latest
steps:
# Checkout the code
- uses: actions/checkout@v2
# Install .NET Core SDK
- name: Setup .NET Core
uses: actions/setup-dotnet@v1
with:
dotnet-version: 3.1.x
# Run tests Testプロジェクトがない場合はコメントアウトが必要
- name: Test
run: dotnet test
# Generate the website
- name: Publish
run: dotnet publish blazorapp.csproj --configuration Release
# Publish the website
- name: GitHub Pages action
if: ${{ github.ref == 'refs/heads/master' }} #masterにpushされたときのみ実行
uses: peaceiris/actions-gh-pages@v3.6.1
with:
github_token: ${{ secrets.TOKEN }} #Secretに登録したTokenを設定
publish_branch: gh-pages
publish_dir: bin/Release/netstandard2.1/publish/wwwroot
allow_empty_commit: false
keep_files: false
force_orphan: true※注意点としてpublish_branchは必ず「gh-pages」という名称にします。これはGitHubPageのルールなので従いましょう。
設定が完了したら「Start Commit」からCommitを行います。
yamlファイルは作成すると同じリポジトリ内の「.github/workflows」に作成されます。
編集を行う場合はここから選択しておこないます。

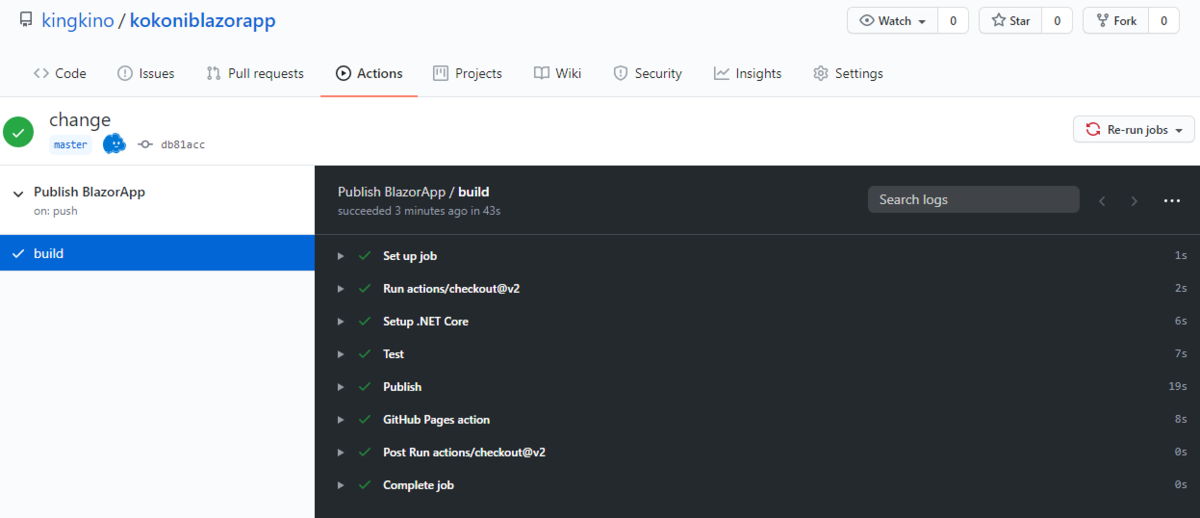
何かしら変更を行ってPushを行うとビルドパイプラインが実行されます。Actionsタブから実行状況を確認しましょう。

成功している場合は新しいBranchが作成されていると思います。
エラーが起きている場合はその個所を開いていくとエラー内容が確認できるのでそちらを確認して対処してください。
これでGithubAcitonsの設定は完了です。
GitHub Pagesの設定
GitHubActionsの設定が完了したら次にGitHub Pagesの設定をしていきます。
ここでは先のGitHubActionsが完了しており「gh-pages」Branchが作成されていることが前提となります。
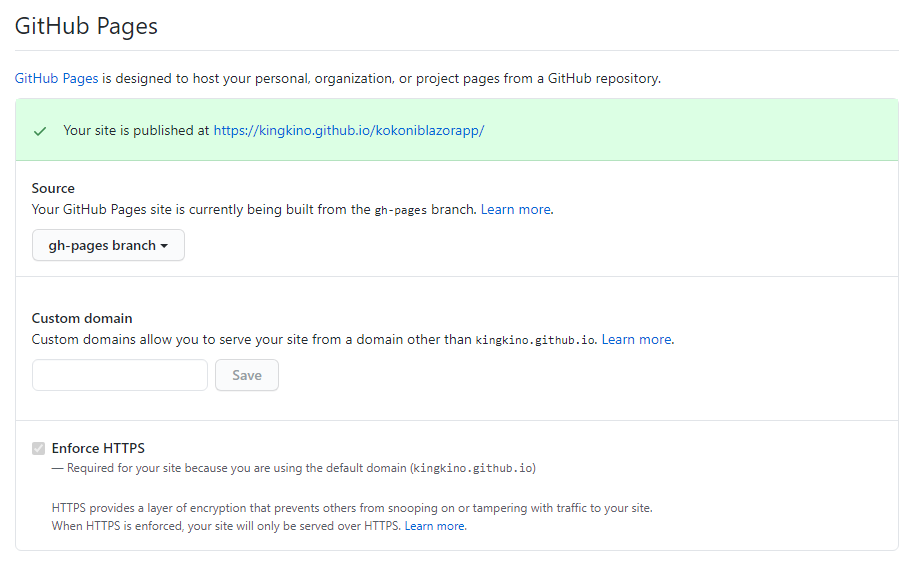
対象のリポジトリの「Settings」タブに移動し、GitHub Pagesの項目に移動します。
Sourceから「gh-pages branch」を選択します。既に選択されている場合は上部のURLをブラウザで開いてみましょう。

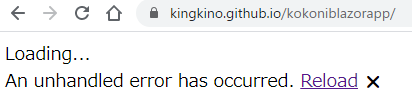
もし下記のようにエラーが出てしまったらBaseUrlの個所を見直して設定しなおしてください。

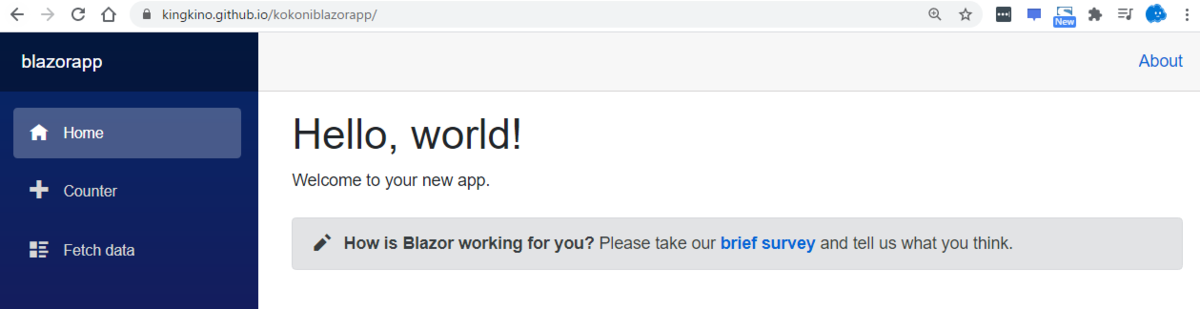
Blazorアプリが起動すれば成功です。

おまけ
404エラーページがGitHubPagesのデフォルトの画面になります。
これは404エラーページを作成していないためです。
ここでは404エラーページが発生したらindex.htmlに戻すようにCICDでindex.htmlをコピーして404.htmlを作成するようにします。
yamlファイルのPublishの個所を下記のように置き換えます。これで404エラーが発生した時にindexに戻るようになります。
- name: Publish
run: |
cp wwwroot/index.html wwwroot/404.html
dotnet publish myapp.csproj --configuration Releaseまとめ
Blazor Webassemblyのようなクライアントサイドで完結するアプリの管理やデプロイするうえではGitHubActionsとGitHubPagesは非常に優れていると思います。
リポジトリ+CICDのサービスは他にもありますが、1サービスで完結させることができるのはGitHubくらいかなと思いました。
次はAzure Statci Web Appsを利用したBlazor WebassemblyアプリのCICD戦略について試していこうと思います。






コメント