ClientSideBlazorでツールを作ってみたということで紹介していこうと思います。
作ったツールは下記のURLからアクセス可能です。

どいうものを作ったかというとAzureWebAppsのAppSettingsとlocal.settings.jsonのフォーマット変換をするツールになります。
仕事でよくあるシナリオとしてAzureWebAppsのソースをローカル実行してデバッグする時に、設定情報がないのでAzureWebAppsのAppSettingsから取得することがあります。ですがAzure WebAppsとlocal.settings.jsonのフォーマットが違うので手動で修正をするのが億劫だったりします。
というわけで今回ClientSideBlazorで設定情報のJSONファイルの変換ツールを作ってみました。
当初はAsp.Net Coreで作ろうと思ったのですが設定情報の中には機密情報が含まれるため通信を必要とするアプリケーショーンでは安易に利用するわけにはいきません。ですのでClientSideで完結するアプリケーションにする必要があったので流行りのClientSideBlazorを使って作成したわけです。
ソースは下記のGithubに公開しているので自分でたてたサーバにデプロイして利用することも可能です。
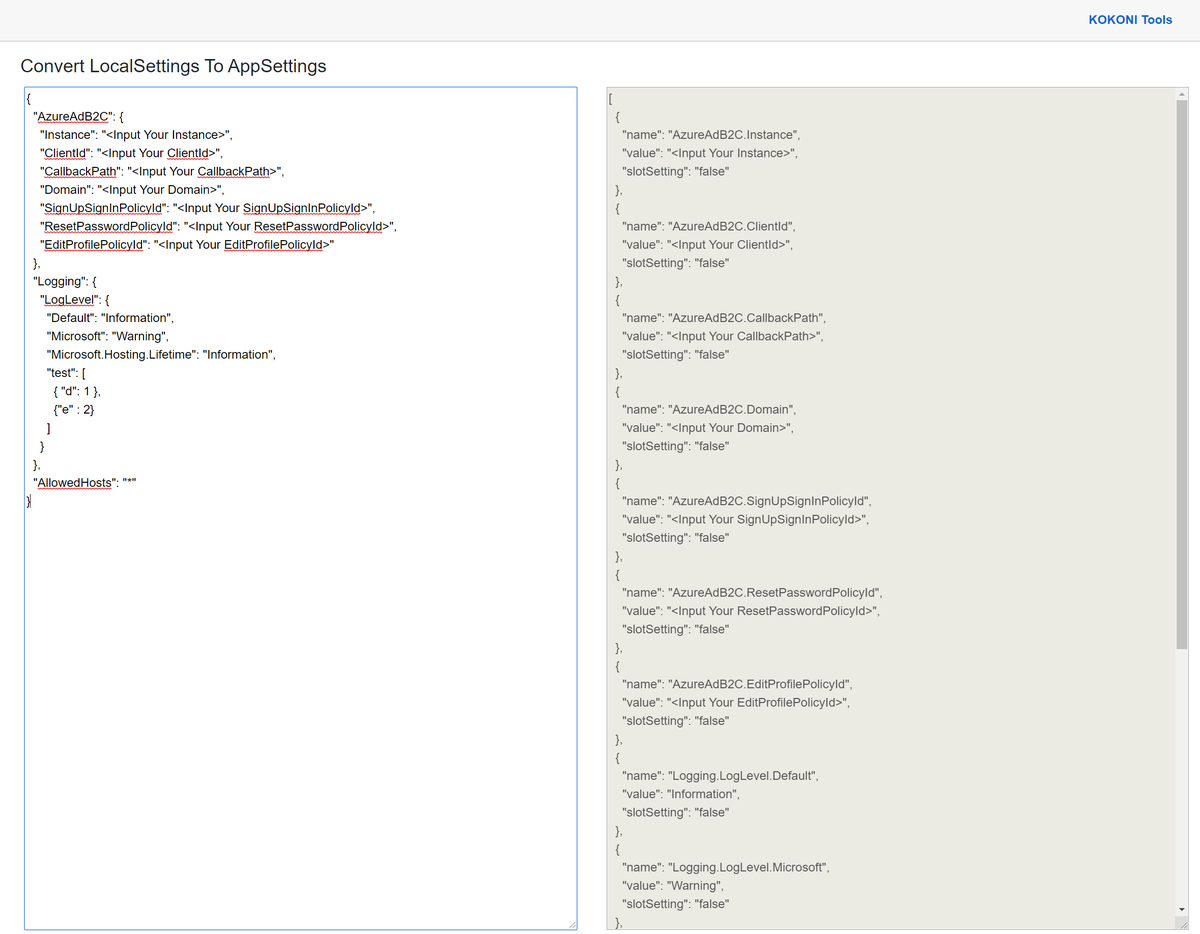
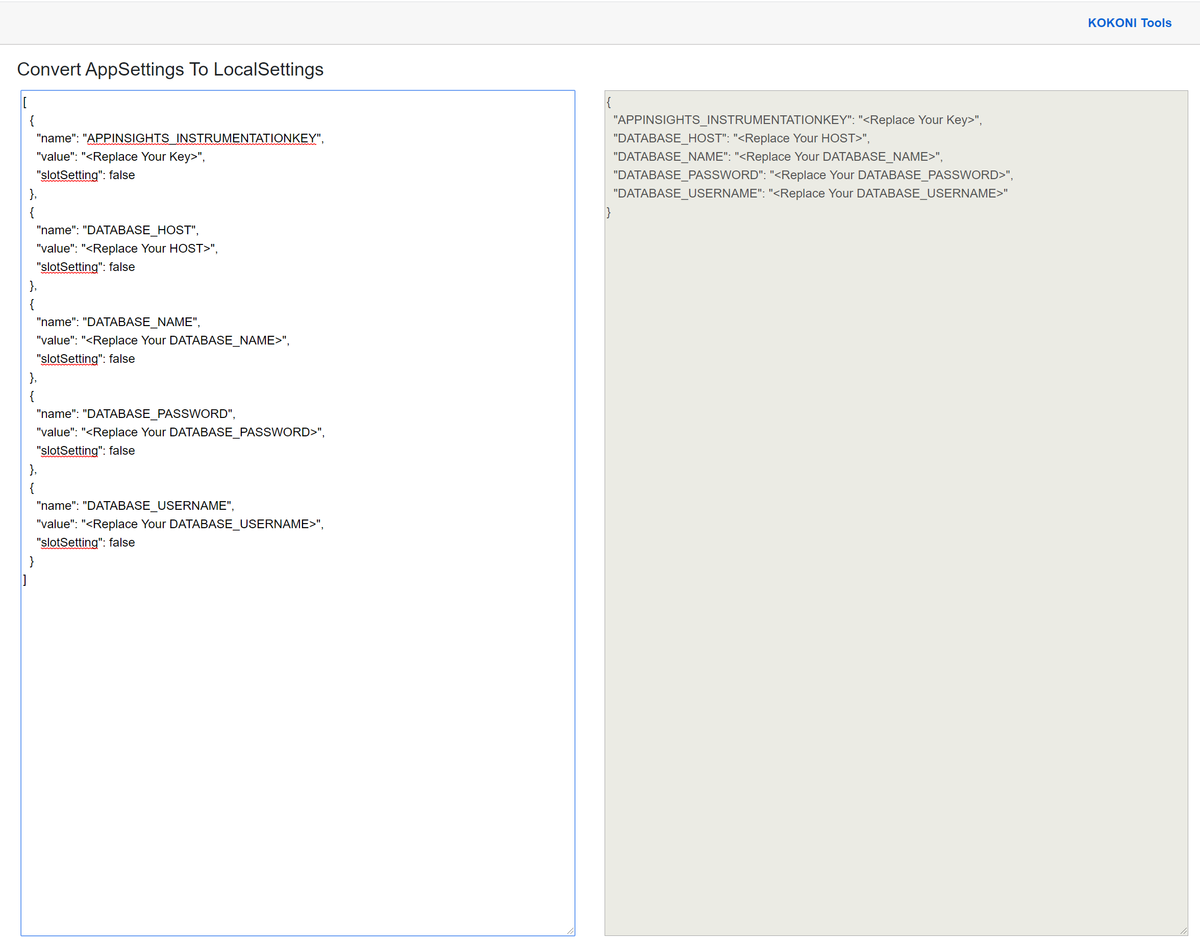
使い方は簡単で向かって左側のテキストボックスに対象のJSONを張り付けると右側に返還後のJSONが表示されます。
下記の画像はLocal.Settings.JsonからAppSettingsに変換するパターンになります。
下記の画像はAppSettingsからLocal.Settings.Jsonに変換するパターンになります。
左側のテキストボックスで直接編集することで変換結果を変えることも可能です。
VS CodeのAzureWebApps用のExtensionで同様のシナリオを解決することもできるのですが、あちらはAzrueの運用環境にアタッチしてしまうのでオペレーションミスが発生した時のリスクがあります。
これでマニュアルで作業をする必要がなくなるので変換ミスや操作ミスをなくしつつローカルのデバッグ環境をスムーズに作ることが出来るようになると思います。




コメント