Azureがどんどん進化しているのですがまさかCIまで対応しているとは思いませんでした。
使い方を調べてみたので記載します。
※前提としてGitHubにユーザ登録が必要です。
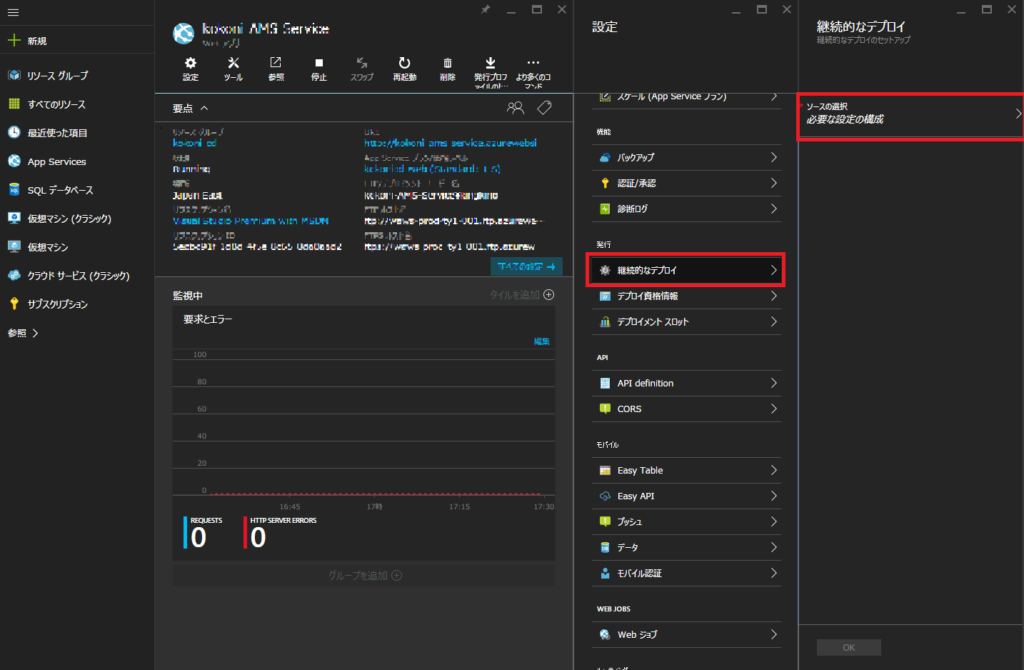
①継続的なデプロイ
まずはWebSiteを作成します。
作成したWebSiteを選択し設定を開くと発行の項目に「継続的なデプロイ」があります。

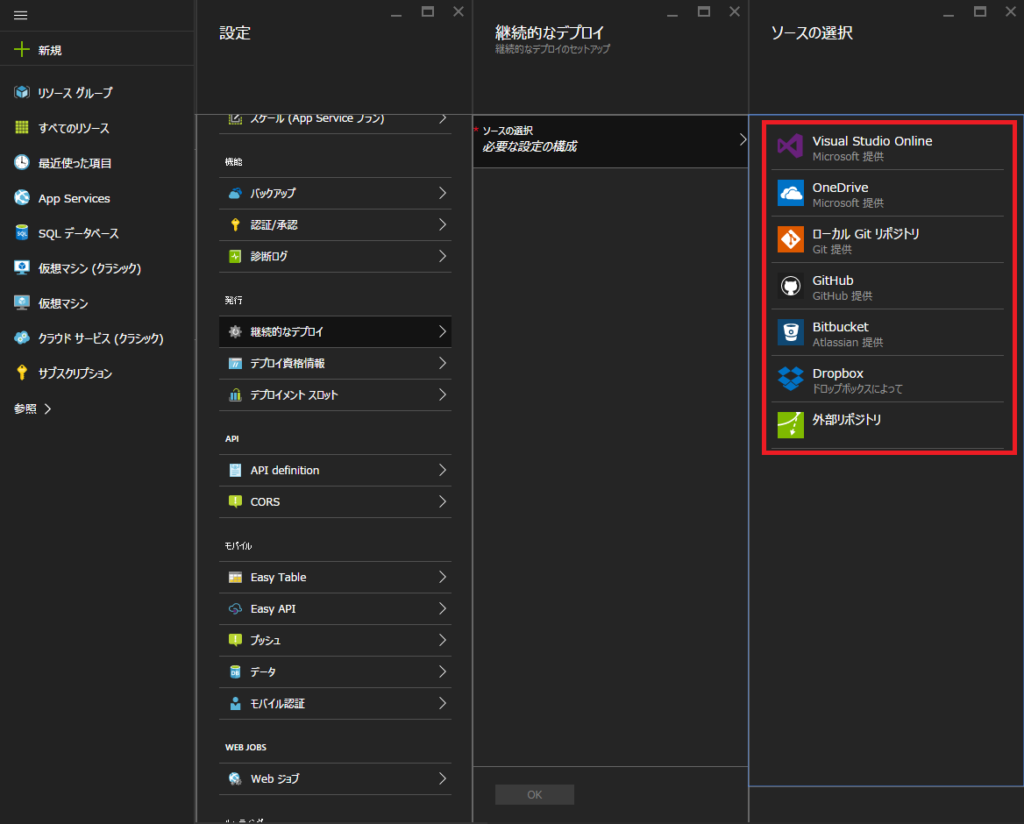
②ソースの選択
継続的なデプロイを選択すると「ソースの選択」が表示されます。
現在のところ6種類のリポジトリが予め用意されており選択することが出来ます。
ここではGitHubを選択します。

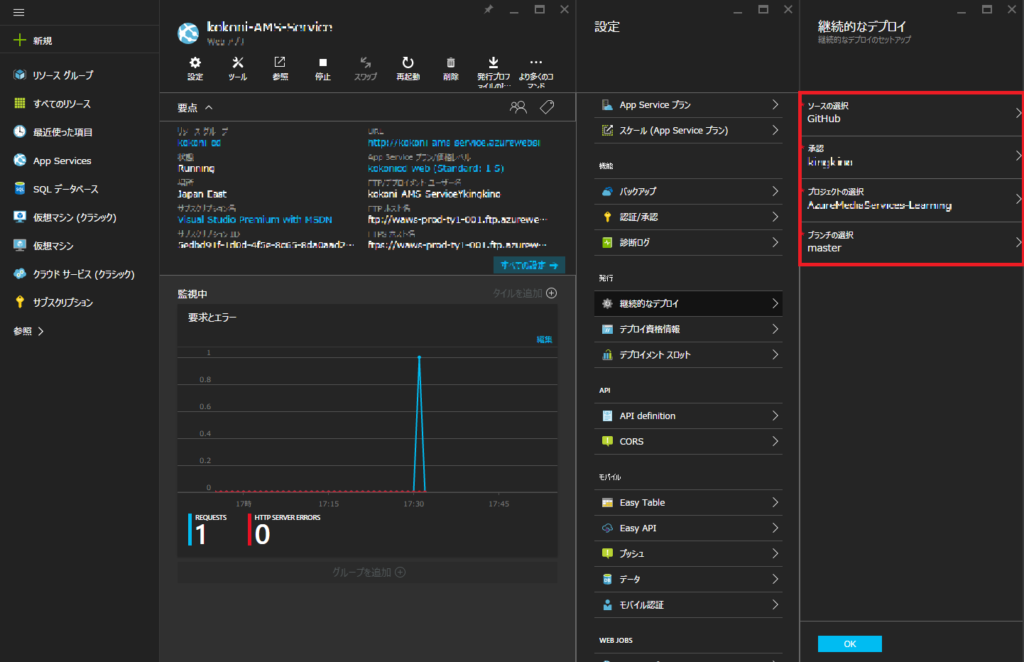
③GitHubの設定
GitHubを選択すると、GitHubに接続するための情報入力を求められます。
GitHubのユーザ情報を入力すると、GitHubから情報が取得されますのでデプロイ対象となるプロジェクトを選択します。
プロジェクトを選択したらデプロイ対象となるバージョンのBranchを選択します。
ここでは「master」を選択しています。

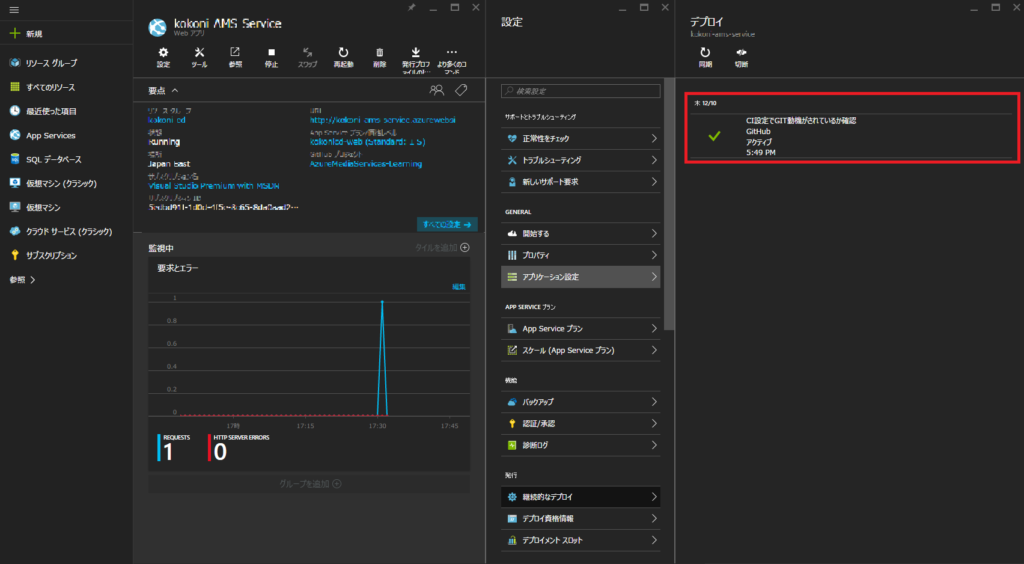
④デプロイ
③デプロイを作成すると自動的にGitHubと同期が発生し最新のコミットと同期されます。
同期ボタンを押すと選択したBranchの最新バージョンのソースで更新されます。
また、GitHub側に更新があった場合、自動で取得してデプロイを実施するみたいです。
更新履歴はデプロイ情報から確認できます。

後はブラウザで更新されていることを確認することが出来ます。
こいつぁ便利ですよ。




コメント