前回も記事にしましたが最近Azure上のログ周りは大体Operation Management Suite(OMS)に統合されつつあります。
というわけでみんな大好きApplication Insightsも例外なくOMSにつなげることが可能です。「Azure Web Apps Analytics (プレビュー)」というサービスと言いますかテンプレートを利用することでOMSコネクター経由でApplication Insightsの情報をOMSで確認することが可能です。というわけで試した内容を記載していきたいと思います。
詳細はこちらを参考にしてください。
※本記事は2018年1月17日時点の情報となります。
設定
※前提としてWebAppsにApplication Insightsつきのサイトを作成しておいて下さい。
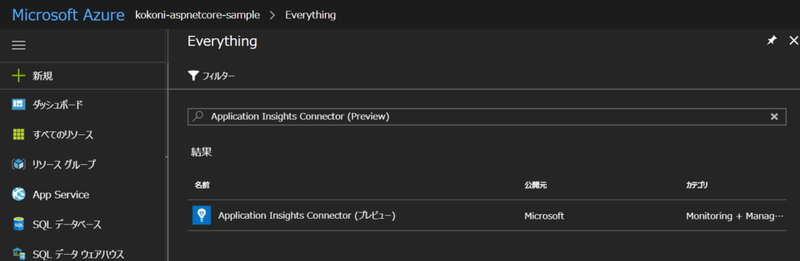
まずはAzure Portalの新規から「application insights connector」を入力して追加を行います。

次にOMSのワークスペースを作成します。ここで作成されたワークスペースがApplicationInsightのConnectorとつながります。

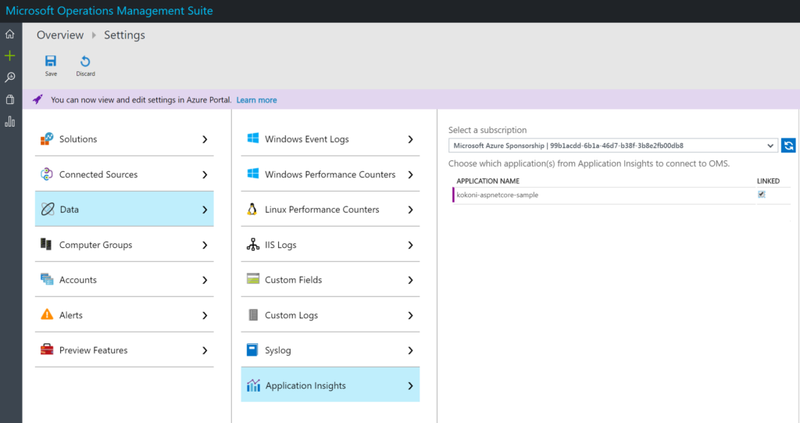
次にOMSのポータルサイトでOMSとApplicationInsightnoのConnectorを接続します。OMSポータルから設定を選択し、DataからApplicationInsightを選択して接続するApplicationInsightのチェックボックスにチェックを付けます。

これで設定は完了です。
情報の表示
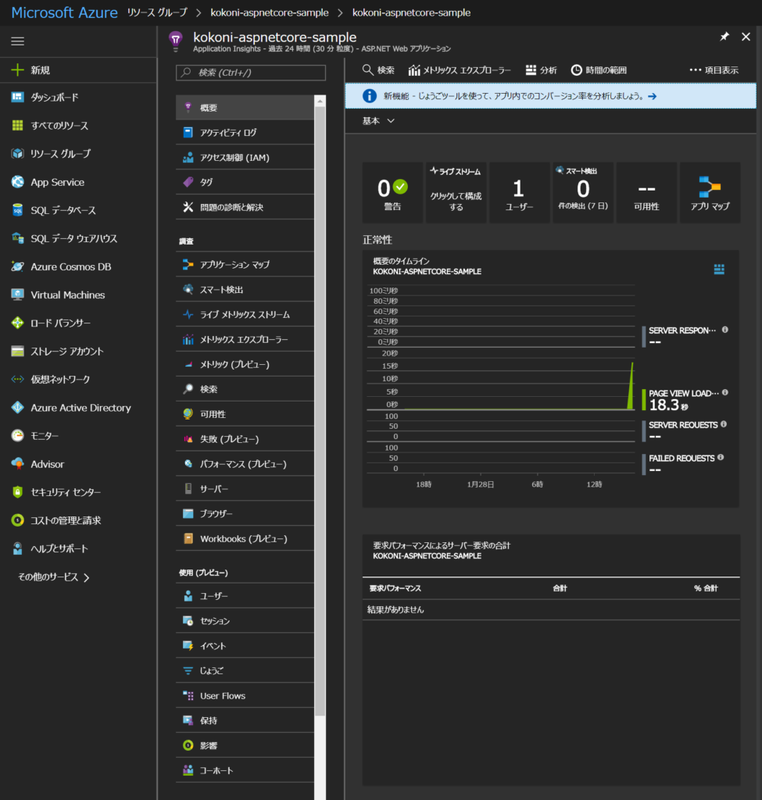
次にApplicationInsightに接続しているサイトを閲覧して閲覧情報をApplicationInsightで表示しましょう。下記の図は先に用意したASP.NET Coreのサイトをブラウジングした情報をApplicationInsightで表示しています。実際にApplicationInsightが接続できていて情報の収集が出来ているかをここで確認することができます。

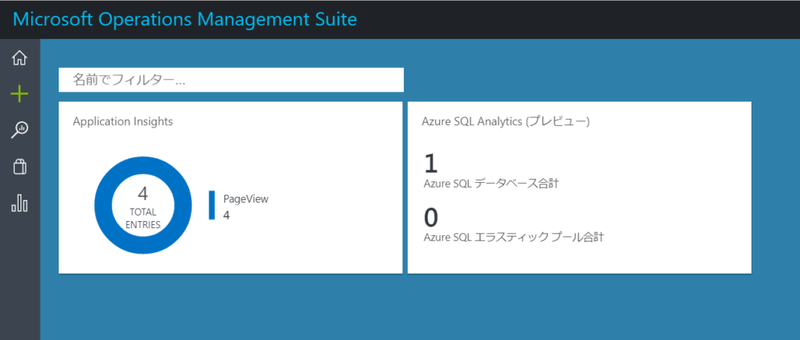
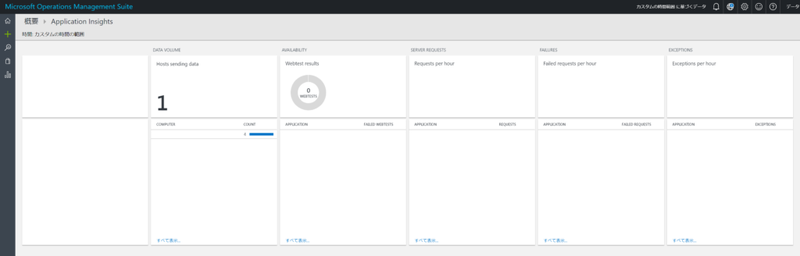
それではOMSで確認してみましょう。ApplicationInsightとの接続がうまくいっていれば下記の図の左側のように情報が取得できていることがわかります。ダッシュボードのApplicationInsight情報をクリックして詳細を見ていきましょう。

ブラウジングしている情報が少ないのでたいした情報は拾えてないですがサイトアクセス情報を閲覧することができます。

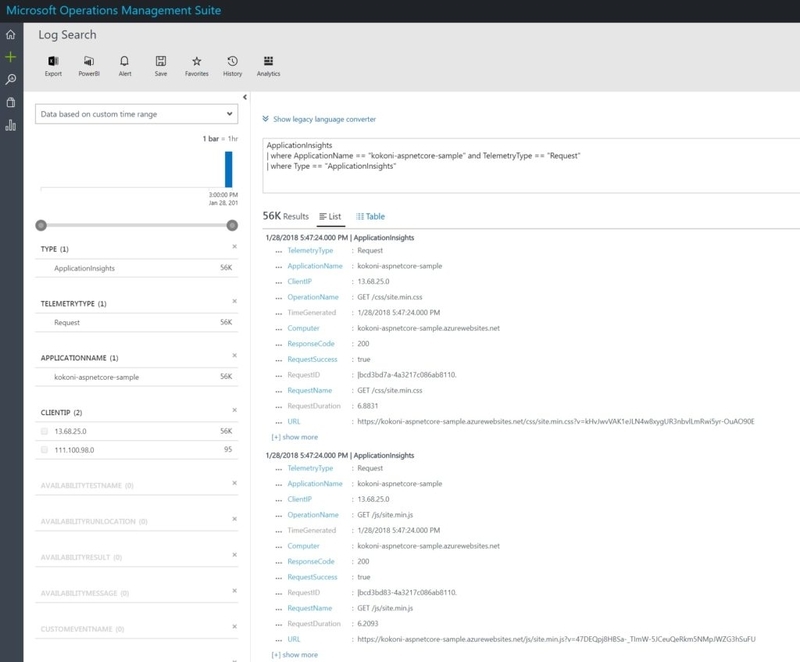
Data Volumeの中を見るとアクセス数の集合を見ることができます。また、各アクセスごとの詳細、アクセス元のIP等も見ることが可能です。

このテンプレート自体はapplication insights connectorが最初から提供しているものです。もちろんカスタマイズすることも可能で不要なデータの閲覧を削除したり必要なデータを追加したりすることも可能です。
データ的に物足りないなと思ったらVSTSのロードテストを利用して負荷テストを行い情報を収集するというのもありです。試してみたい方は下記を参考にしてください。
おまけ
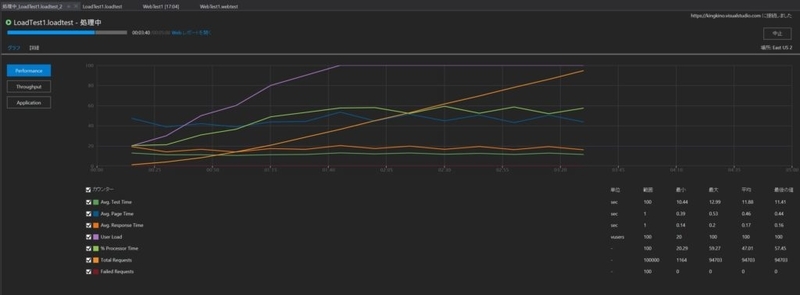
VisualStudio2017を利用してロードテストのプロジェクトを作成しVSTSにホストして負荷テストを試してみました。
下図は対象ページを適当にブラウジングした情報を記録しておいて、最終的に100人が定期的にアクセスするというシナリオで負荷テストを実施した結果です。

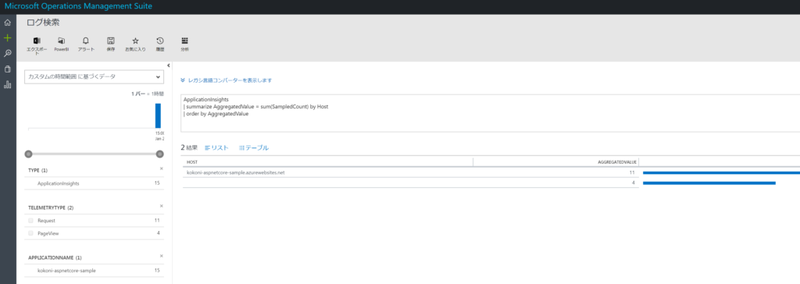
実施後のOMS側の集約情報を見てみると6000件近いアクセスがあることがわかります。OMS + ApplicationInsightのテストをする時にはVSTSのロードテスト機能を利用すると比較的簡単にテストを行えるので便利ですね。

そのうちVSTSでのロードテストの利用方法についても記事にしたいと思います。




コメント