LineBotの開発するときに従来であればLineの実アカウントに対してリクエストを行い開発を進める方法が主流かなとおもいます。
サーバにデプロイして確認したり、ngrokのようなトンネリングソフトを利用してデバッグしている方がほとんどだとおもいます。
そこに朗報なのですがローカル開発向けにLineSimulatorを開発された方がおりまして、控えめに言って便利なので試した内容に基づいて導入方法と所感を記載します。
※本記事は2017年12月6日時点の情報となります。
※Lineデベロッパーアカウントの作成については割愛します。
導入方法
まずは下記のGithubからdownloadするなりforkするなりしてローカル環境に展開します。
環境構築方法については下記のサイトでも言及されていますので併せて参考にしてください。
LineSimulator
LineSimulatorはnode.jsで動きますのでnode.jsをインストールします。下記のリンクから環境に合わせてダウンロードしてインストールしましょう。
次に展開したLineSimulatorのフォルダをカレントディレクトリして下記のコマンドを実行します。
npm install
インストールが問題なく実行されたら下記のStartコマンドを実行します。
npm start
Satrtコマンドを実行するとブラウザが立ち上がりシミュレータが起動します。

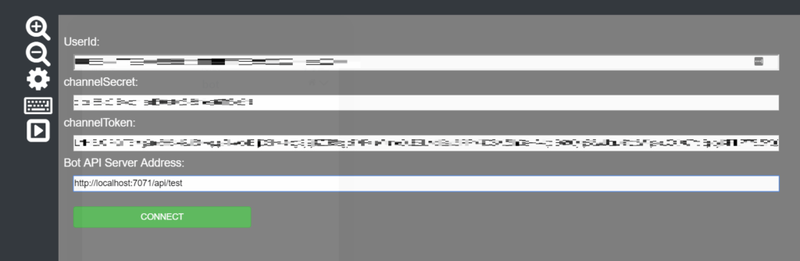
メニューにある歯車のボタンを選択して各種設定を行います。

設定項目はLineDeveloperCenterに記載のある項目になります。
UserIDは一番下にある項目になります
channelSecretは上部の基本情報のところにあります
channelTokenは中央部のメッセージ送受信設定のアクセストークンが対象になります
Bot API Server AddressはAzureFunctions等のAPIになります、Azureにデプロイしている、またはローカルで実行しているFunctionsのURLを入力してください
参考にLineDeveloperCenterの画像を添付しておきます
※大切な情報なのでところどころマスクしてあります

各種設定項目を入力した後にConnectボタンを押下してエラーが出なければ設定完了です。
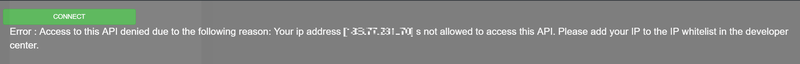
もしConnectボタンを押して下記のようなエラーが出た場合はLine側のセキュリティ設定でホワイリストにIPを追加します。

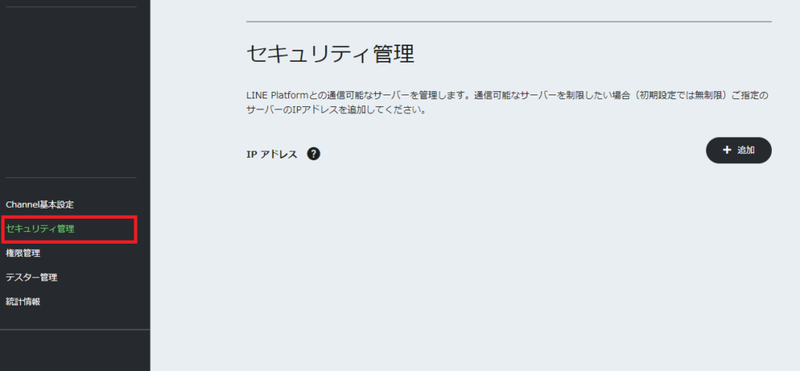
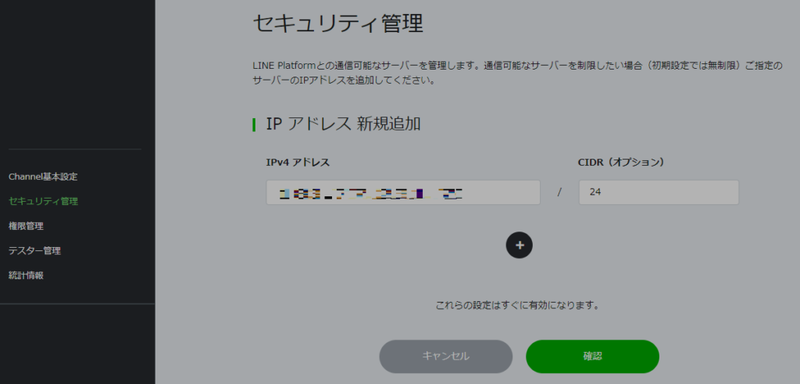
LineDeveloperCneterに移動してセキュリティ設定からIPアドレスを追加します。

ホワイトリストに追加するIPアドレスとCIDRを入力して追加しましょう。

設定後にもう一度Connectを押してエラーが出なければ成功です。
これで環境構築は完了です。
ローカル環境で作成したFunctionsをデバッグ実行すればLineSimulatorと通信しながらデバッグできるのでLineアプリで動いているイメージをつけながら開発をすることが可能となります。
デバッグ方法についてはまた別途記事にします。今回はここまで。




コメント