2017年11月21日にAzure Media Clipperという機能がパブリックプレビューになりました。
Web上でAzure Media Serivceのクリッピング機能を利用して簡単なポスプロができる機能です。
デモサイトがあるのでデモサイトベースで利用方法を見ていきたいと思います。
・Azure Media Clipperの概要
・公式ドキュメント
※2017年11月21日時点の情報となります
デモサイトの利用方法
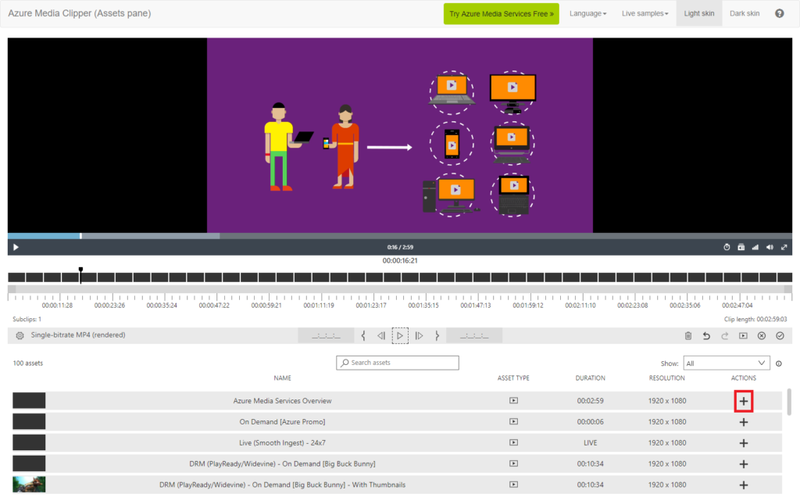
デモサイトを参照すると下記のようにAzure Media Playerとサンプル動画の一覧が表示されます。とりあえずなんでもいいのでサンプル動画を追加してみましょう。サンプル動画はすでにAzure Media Serviceに展開されている公開コンテンツになります。

動画のタイムラインのある地点からある地点までを指定して抜き出すのをクリッピングと言います。クリッピング自体はすでにAzure media Serviceに搭載されている機能です。
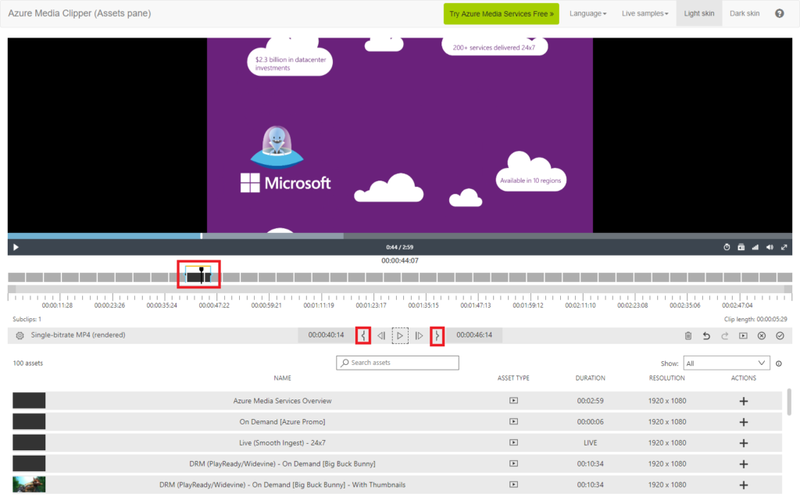
下記の図のようにスタート地点となるPlayHeaderとゴール地点となるPlayHeaderを指定します。最短で5秒指定する必要があります。5秒未満に設定することはできません。中央右にあるメニューの再生ボタンを押下すれば指定したクリッピングないだけを再生することが可能です。
中央部にある再生ボタンは全体を再生します。

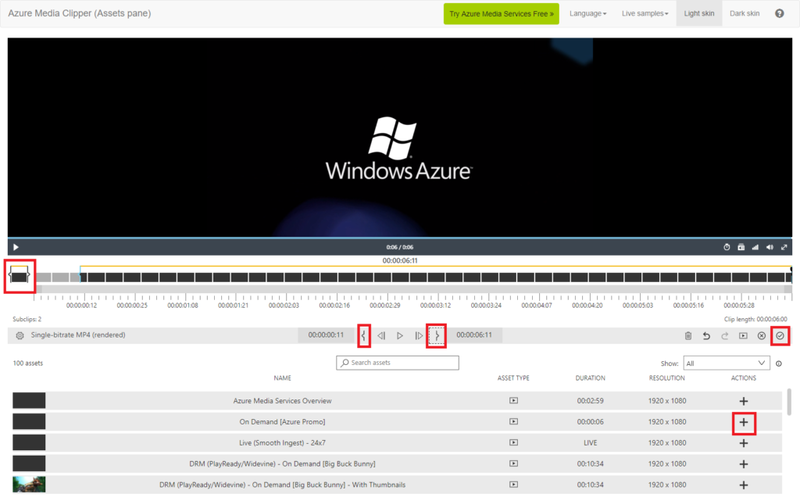
さらにサンプル動画を追加します。するとタイムラインの上部に複数の動画が配置されていることを示すアイコンが表示されます。ここでもクリッピング作業をしていきましょう。
クリッピング作業が完了したら中央右にあるメニューの✔ボタンを押下します。

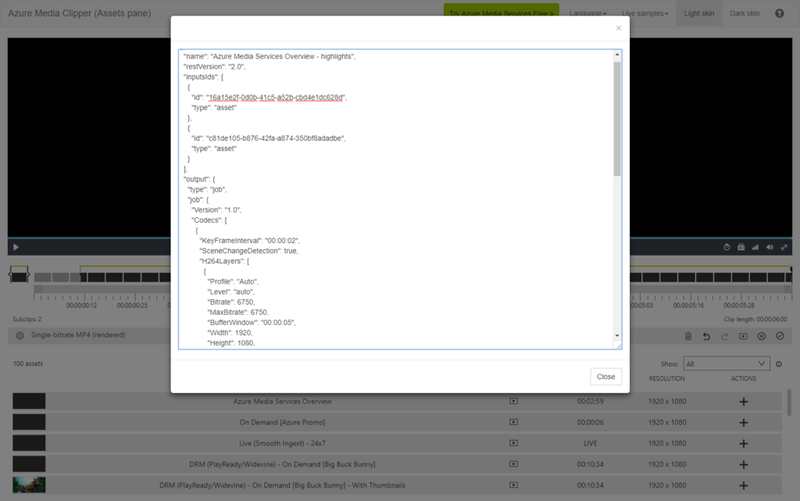
中央右にあるメニューの✔ボタンを押下すると編集した内容でAzure media ServiceエンコードJOB用のJSONが表示されます。

JSONの中身は出力エンコード設定とインプット動画の情報とクリッピング情報が記載されます。
一番下にあるSourcesのところで動画ごとのクリッピング情報が記載されています。スタートタイムが何秒で何秒間クリッピングするかの情報が記載されています。
{
"name": "Azure Media Services Overview - highlights",
"restVersion": "2.0",
"inputsIds": [
{
"id": "16a15e2f-0d0b-41c5-a52b-cbd4e1dc628d",
"type": "asset"
},
{
"id": "c81de105-b876-42fa-a874-350bf8adadbe",
"type": "asset"
}
],
"output": {
"type": "job",
"job": {
"Version": "1.0",
"Codecs": [
{
"KeyFrameInterval": "00:00:02",
"SceneChangeDetection": true,
"H264Layers": [
{
"Profile": "Auto",
"Level": "auto",
"Bitrate": 6750,
"MaxBitrate": 6750,
"BufferWindow": "00:00:05",
"Width": 1920,
"Height": 1080,
"BFrames": 3,
"ReferenceFrames": 3,
"AdaptiveBFrame": true,
"Type": "H264Layer",
"FrameRate": "0/1"
}
],
"Type": "H264Video"
},
{
"Profile": "AACLC",
"Channels": 2,
"SamplingRate": 48000,
"Bitrate": 128,
"Type": "AACAudio"
}
],
"Outputs": [
{
"FileName": "{Basename}_{Width}x{Height}_{VideoBitrate}.mp4",
"Format": {
"Type": "MP4Format"
}
}
],
"sources": [
{
"AssetId": "16a15e2f-0d0b-41c5-a52b-cbd4e1dc628d",
"StartTime": "0.00:00:40.528",
"Duration": "0.00:00:06.0000"
},
{
"AssetId": "c81de105-b876-42fa-a874-350bf8adadbe",
"StartTime": "0.00:00:00.385",
"Duration": "0.00:00:06.0000"
}
]
}
}
}このアセット情報もってMediaServiceにエンコード登録すれば連結した動画がエンコードされ配信することができます。
若干使いづらさはありますが尺の調整をWeb側でできるので便利といえば便利なきのうだなぁと思います。UIも使いづらくないのでどんどん使っていきたいと思います。




コメント