最近Azure Managed Service Identity(MSI)というサービスがパブリックプレビューになりました。
どんなものかというとクラウドアプリケーションを構築するさいに課題となるクラウドサービスの認証資格情報をコード内やプロジェクト内ではなくクラウド上で管理するサービスです。
コード内にID、パスワードや証明書情報を記載しているとGithubなどの公開リポジトリで管理している場合はセキュリティの点で問題となります。
認証情報を外部で管理しておけば開発者のPCに表示されることも、ソース管理にチェックインされることもなく安全ということです。
といわうけでAzure WebAppsで動作を試してみたので試した内容を記載して行きたいと思います、
※この情報は2017年9月18日時点の情報となります。
Azure Manged Service Identityの概要は下記を参考にしてください。
Azure Manged Service Identityの詳細は下記を参考にしてください。
現在は無料で利用できます。下記に現在対応しているサービスについて詳細が記載されているので参考にしてください。
Azure Manged Service IdentityをWebAppsで利用する方法については下記を参照してください。
サンプルソースは下記のものを利用します。
Managed Service Identityの設定
まずはWebAppsとKeyVaultを作成します。簡単に作成する方法としてサンプルソースのGithubにAzureDeployが用意されているのでそれを実行します。

Deploy to AzureをクリックするとAzurePortalにリダイレクトされます。

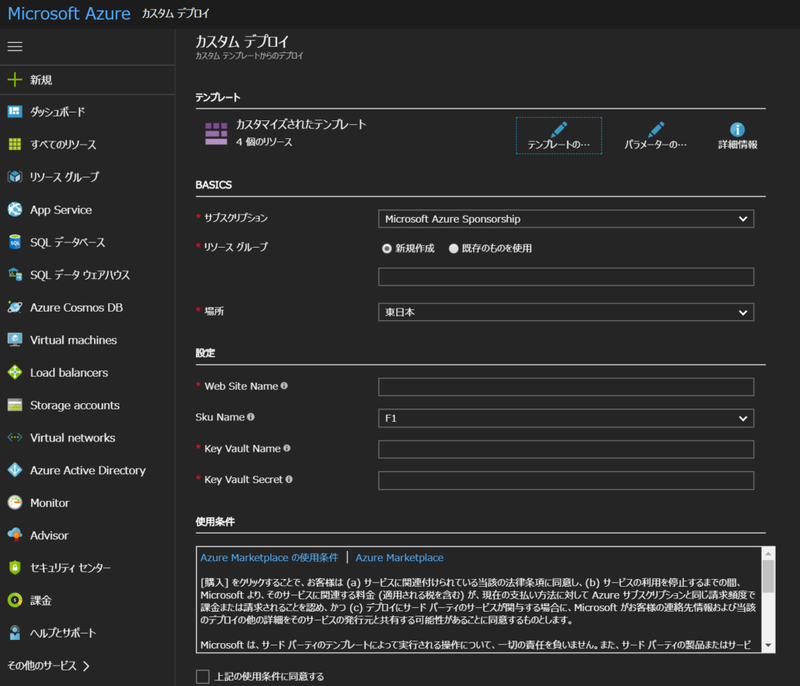
AzurePoratlにリダイレクトされるとカスタムデプロイの画面が表示されます。
必要な内容を入力して使用条件に同意し作成ボタンを押下します。
AppService、WebApps、KeyVaultが指定のリソースグループ上に作成されます。

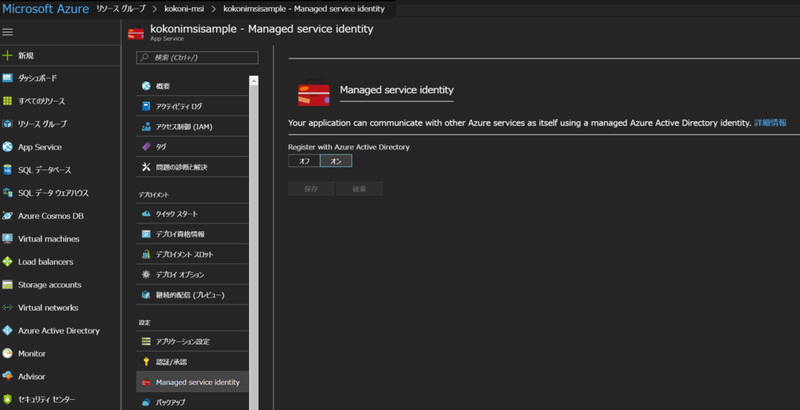
次にWebAppsのメニューからManaged Service identityを選択し利用をオンにします。
カスタムデプロイで環境を構築するとすでにManaged Service identityはオンの状態になっていると思うので確認だけしましょう。

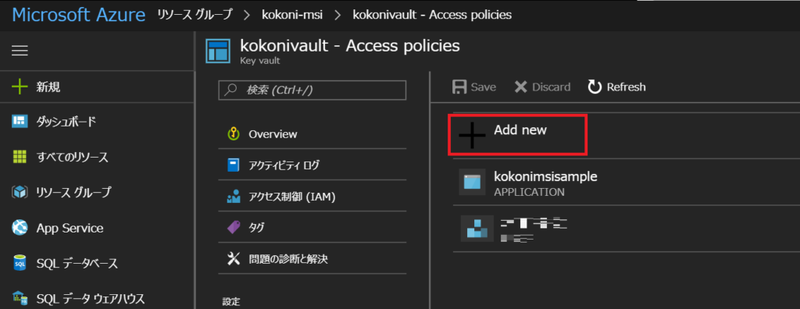
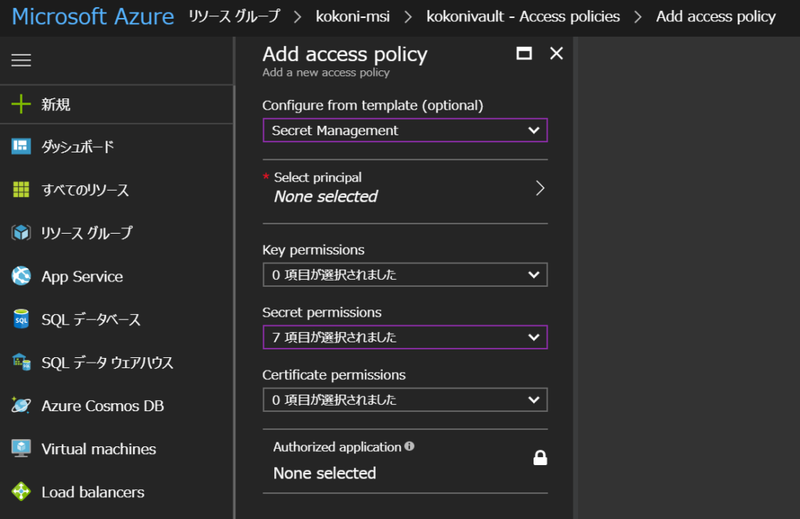
次にKeyVaultを選択しメニューのAccessPoliciesを選択します。
そこでAddNewを選択し新規にポリシーを作成します。

Configure from templateでSecret Managementを選択します。
次にSelect principalでユーザを追加します。ここではログインしているユーザになると思います。
Secret Permissionsでいろいろと制限かけることができますが、作成時点ではほぼ全権限が与えれています。
これで基本設定は完了です。
Azuer CLIの設定
ローカル環境で確認を行う場合はまずAzureログイン認証を行っておく必要があります。
Azure CLI version 2.0.12 以降をインストールしてaz loginコマンドを実行します。

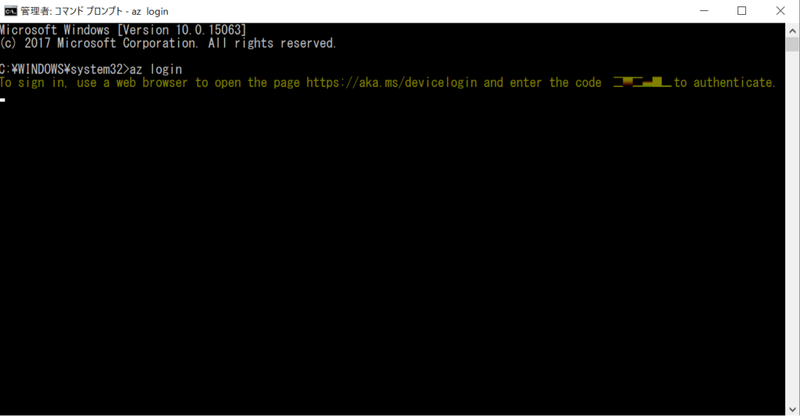
コマンドプロンプトを開きaz loginコマンドを実行します。
実行するデバイスログインのURL「https://aka.ms/devicelogin」と認証コードが発行されます。

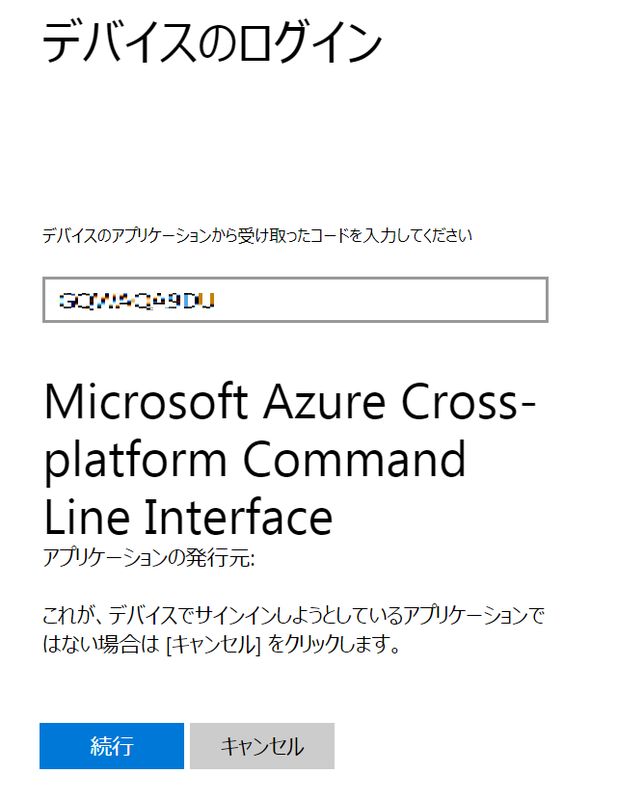
デバイスログイン画面でコードを入力します。

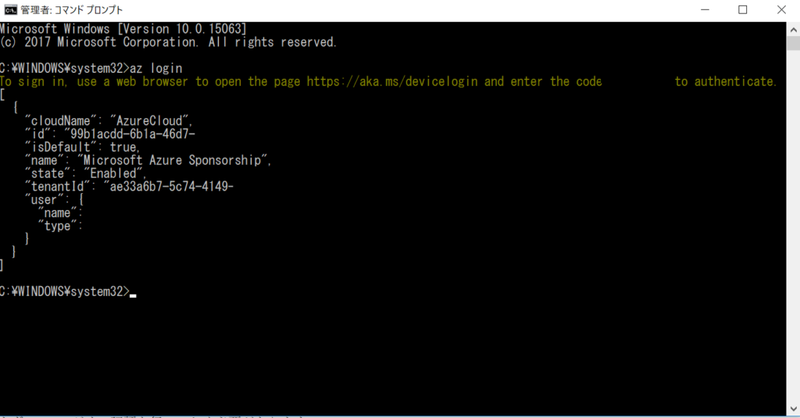
認証に成功すると上記のようなメッセージが表示されます。

コマンドプロンプト側でログイン情報が表示されていれば成功です。
サンプルコードの実行
上記のサンプルコードをクローンなりダウンロードなりしてVisual Studioで起動します。
HomeController.csのindexメソッドの[KeyVaultName]の部分を作成したKeyVaultの名前で書き替えます。
var secret = await keyVaultClient.GetSecretAsync( "https://KeyVaultName.vault.azure.net/secrets/secret").ConfigureAwait(false);
書き替えたらF5で実行してみましょう。

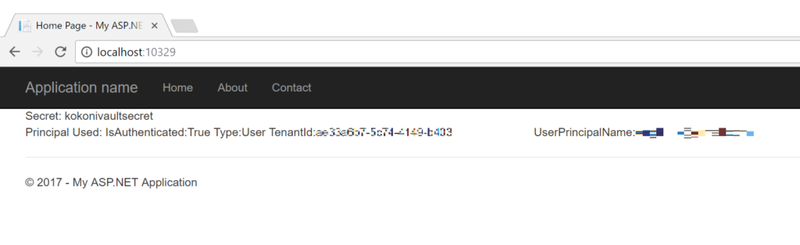
ローカルで実行して認証が成功するとプリンシパルユーザの名前とTenantidが表示されます。
このように表示されれば成功です。

次にAzure上にデプロイして確認してみましょう。
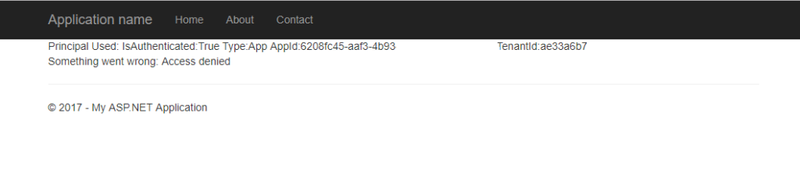
AzureにデプロイするとTypeがAppになるAppIDが発行されています。
TenantIDは同一ですがSecretの情報が権限がなくて取得できていません。
深堀していないのでなぜSecret情報が取れないのかはわかってないです。
ローカルの開発環境でサービスプリンシパルを使用してアプリケーションを実行する方法もあります。
開発者に依存する形の環境を用意する場合に利用します。
概要を読むと結構難しそうなのですがサンプルソースベースで確認すると案外簡単に利用できるので利用していくと便利だと思います。




コメント