Visual Studio2017からAsp.Net CoreのプロジェクトでBowerをデフォルトで利用できるようになりました。
フロントエンドのpackageを管理するのが非常に便利なので利用していまして、Git等のリポジトリに登録する時はJSのライブラリフォルダは登録せずBower.jsonのみを登録する方式で管理しています。この場合、VSTS側でBowerのInstall tasksを追加せずにAzure等にCI/CDするとJSのライブラリ郡を復元しないでデプロイしてしまうため、デザインが崩れたりJSファイルがないとエラーが発生します。
VSTSでBower Installフローを追加する方法を調査・実装したので備忘録として記載します。
※この情報は2017年7月5日時点の情報になります。
※AzureとのCI/CDの方法やVSTSのプロジェクト作成の方法については割愛します。
VSTSにBower Taskを追加する
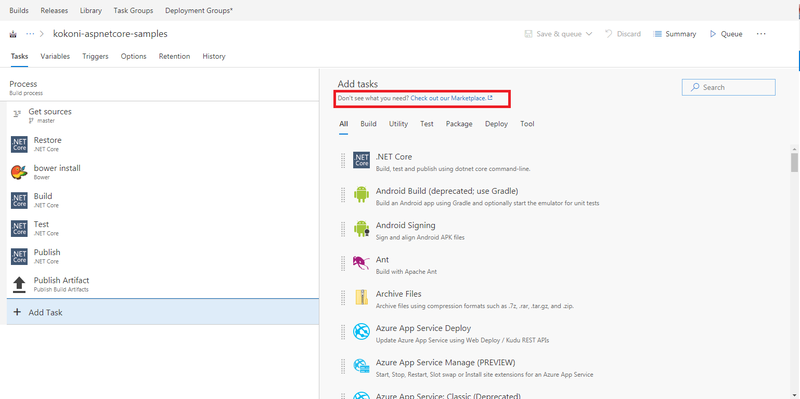
Bower Taskは最初から用意されていないのでMarketPlaceからInstallをします。VSTSのBuild Tasksを開きます。右側のペインにあるAdd tasksから「Chcek out our MarketPlace」を選択しMarketPlaceへ遷移します。

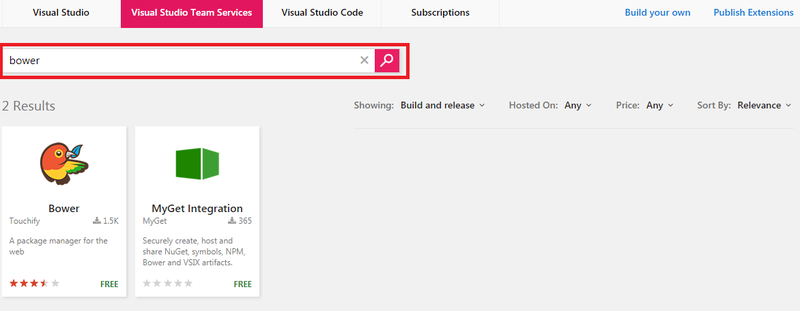
MarketPlaceに遷移するのでVisuta Studio Team Servicesのタブからbowerを検索します。bowerのtaskが検索できたら選択します。

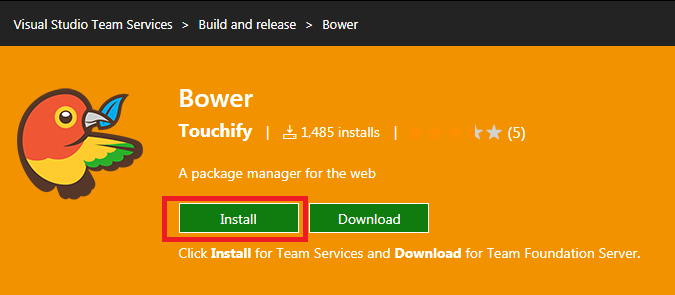
Bowerの取得画面に遷移するのでInstallボタンを押下します。Install先のVSTSのプロジェクト選択を促されるので任意のプロジェクトを指定しましょう。

これでBower Taskの追加は完了です。
Bowerの設定
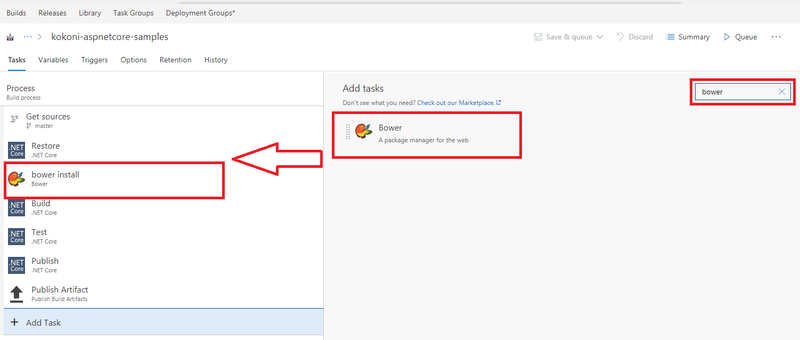
続いてVSTSのBuildフローにBowerを追加します。VSTSのBuild Editor画面に戻りbowerを検索します。正常に追加されていればBowerが表示されると思いますのでドラッグ&ドロップでProcessに追加します。追加位置はGetSourceプロセスとBiuldプロセスの間であればどこでもOKです。

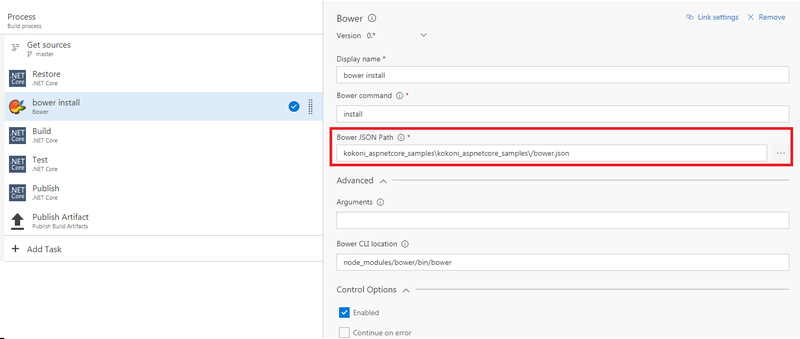
次にBower installの設定を行います。基本的にいじるところは少ないですが「Bower JSON Path」の設定はマストで行ってください。VSTSのGitを利用してる場合はSelect Pathボタンを押下するとGitのパスの選択ダイアログが表示され、そこから選択することが出来ます。
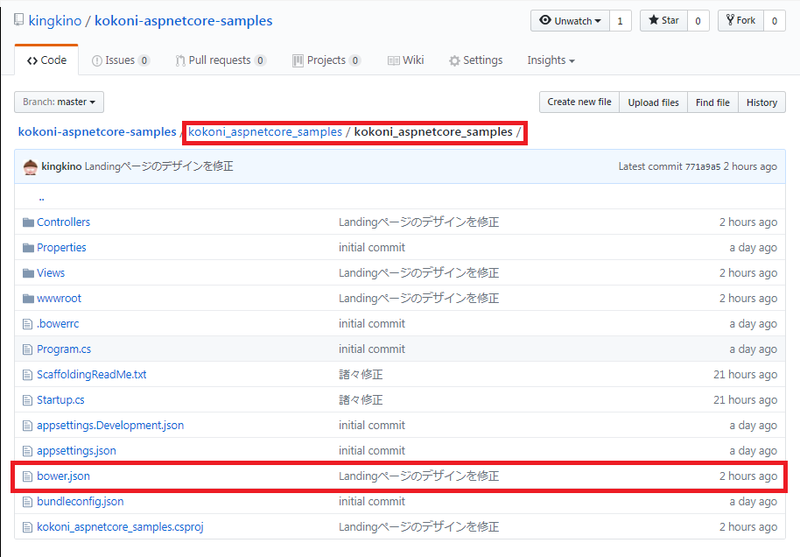
ここではリポジトリ連携をGitHubにしているため手動でパスを設定しました。気をつけなくてはいけないのがフォルダ階層の指定です。GetSourcesプロセスで取得したリポジトリのファイルは「d:/a/1/s」に配置されます。GitHubから取得したソースでBower.jsonが配置されているフォルダまでのPathを記載しないとBower.jsonが見つからないとエラーになりますので注意しましょう。
ここではBower.jsonの配置先を「kokoni_aspnetcore_samples/kokoni_aspnetcore_samples/bower.json」としています。これでBowerのInstall設定は完了です。Save&queuingを選択して保存と実行を行いましょう。

取得するGitHubのディレクトリ階層の例

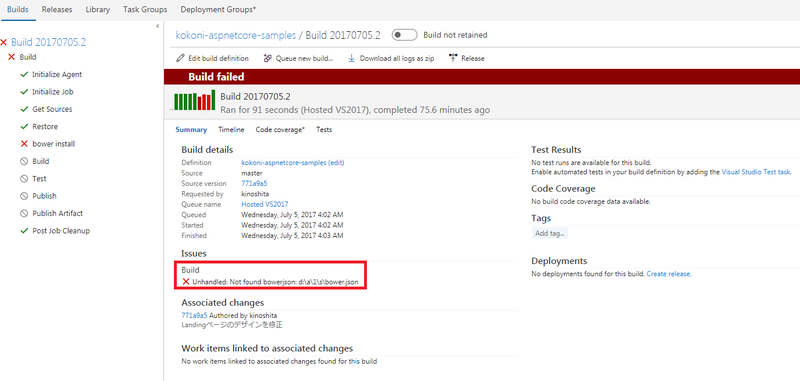
Pathの指定が誤っているためBuildエラーとなる例

Buildの実行
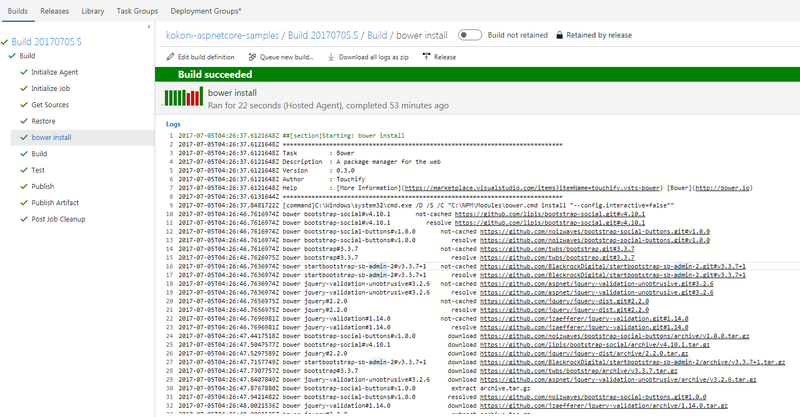
Buildを実行してうまくいけばプロセスのログでBower Installが正常に実行されていることがわかります。これで必要なJSのライブラリ郡を復元してデプロイすることが出来ます。

Bowerは便利なのですが利用しているJSのライブラリが多いと復元に時間がかかるので注意が必要です。便利な機能なので用法用量を守って正しく利用しましょう。



コメント