3月末頃の更新でAzureFunctionsでSwaggerが使えるようになりました。SwaggerとはRESTful APIのドキュメント、サーバ、コード、エディタを取り扱うためのフレームワークです。マイクロソフト、Google、IBMといった大手企業が参画する「Open API Initiative」で標準的な記法として採用されています。
まだプレビューの機能ですがとりあえずどんな感じのものかを見ていきたいと思います。
※この記事は2017年4月25日時点の情報となります。
英語ですがチュートリアルがありますのでこちらをベースにすすめていきます。
Swaggerの設定
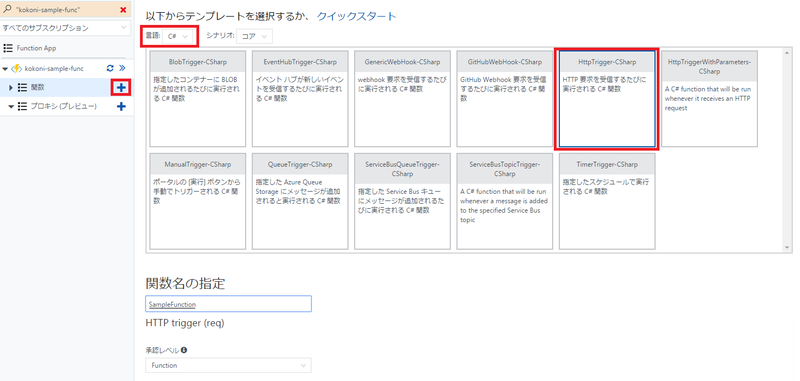
最初にシンプルなFunctionsを作成します。ここではC#でHTTTP TriggerベースのFunctionを作成しています。

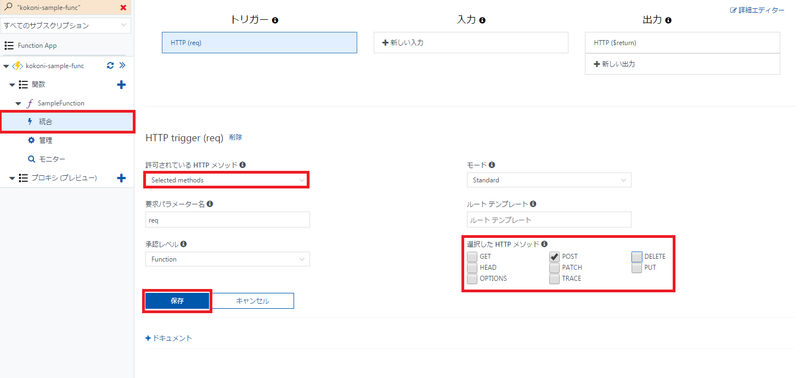
Functionsを作成したらHTTPメソッドの絞込みを行います。統合画面に遷移して許可されているHTTPメソッドの項目を「Selection method」に変更してください。右側に選択したHTTPメソッドが表示されるのでPOST以外チェックを外します。ここで全てのメソッドにチェックを入れるとSwaggerを生成する時に全てのメソッドを対象に生成されてしまうので絞りこみます。

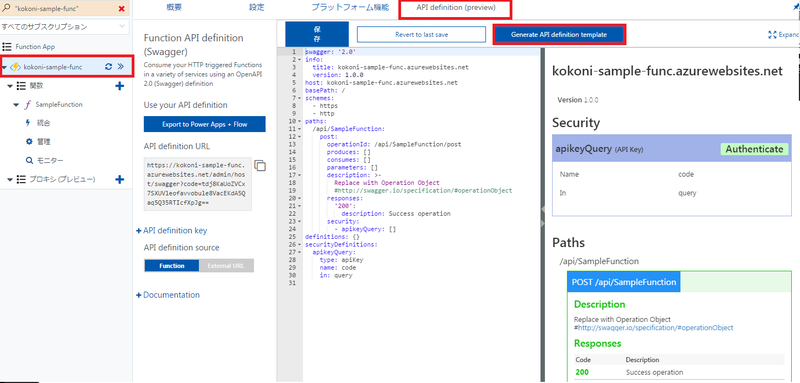
次にAPI definition画面に遷移してSwaggerの生成を行います。API defintionの画面に遷移したらAPI definition sourceを「Extened URL」から「Function」に変更します。するとSwaggerのEdit画面が展開されます。基本的には公式のSwaggerEditorに似た感じのEditordesu。
Edit画面が展開されたら「Generate API definition template」をクリックすると自動的にFunctionsの構成からSwagger定義を作成してくれます。Functionsにある全てのFunctionを対象に生成してしまうので注意しましょう。先に対象のHTTPメソッドを絞り込んでいるのでPOSTメソッドのみで構成されたSwagger定義が生成されます。

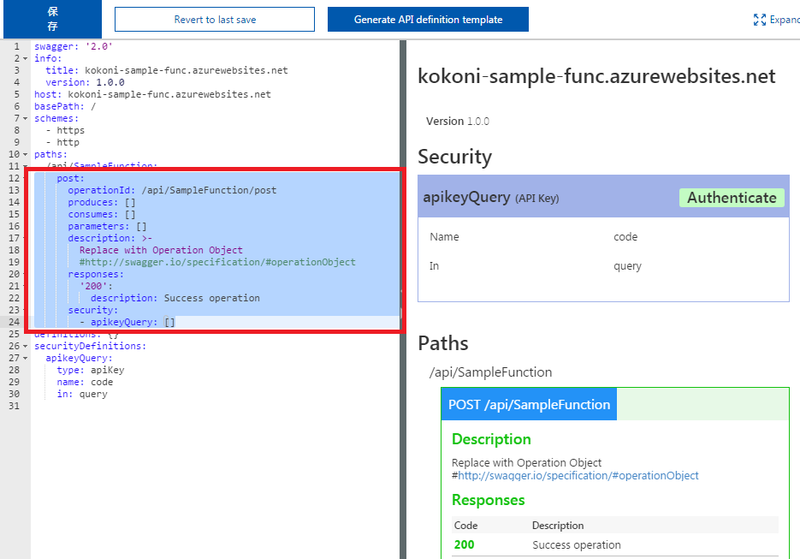
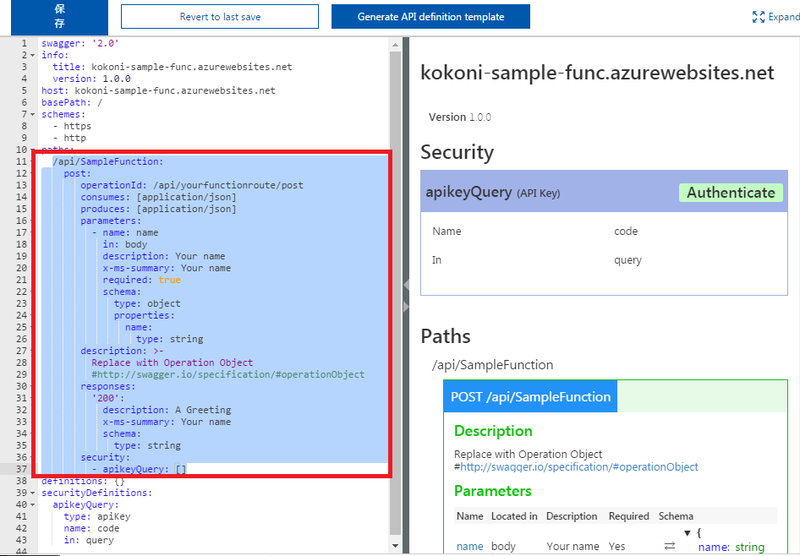
生成後は下図のとおりyaml形式でSwaggerが生成されます。ここではチュートリアルにある定義に下図の赤枠の部分を置き換えます。

チュートリアルにある下記のyamlを赤枠に置き換えます。
post:
operationId: HttpTrigger
consumes: [application/json]
produces: [application/json]
parameters:
- name: name
in: body
description: descripiton write
x-ms-summary: everything ok
required: true
schema:
type: object
properties:
name:
type: string
description: >-
Replace with Operation Object
#http://swagger.io/specification/#operationObject
responses:
'200':
description: A Greeting
x-ms-summary: Your name
schema:
type: string
security:
- apikeyQuery: []
Swagger自体はJSONなのですが記載するときはyamlで行うようです。[]とか{}とかで括ったりとJSONで記載するのは割りと面倒らしく、世間的にもyamlで書いてからJSONに変換するのが一般的なようです。
yamlの記法についてはこちらを参考にしてください。
とりあえずこれで設定は完了です。次はテストを行いましょう。
Swaggerのテスト実行
ここではSwaggerを利用したFuncitonのテスト実行を行います。
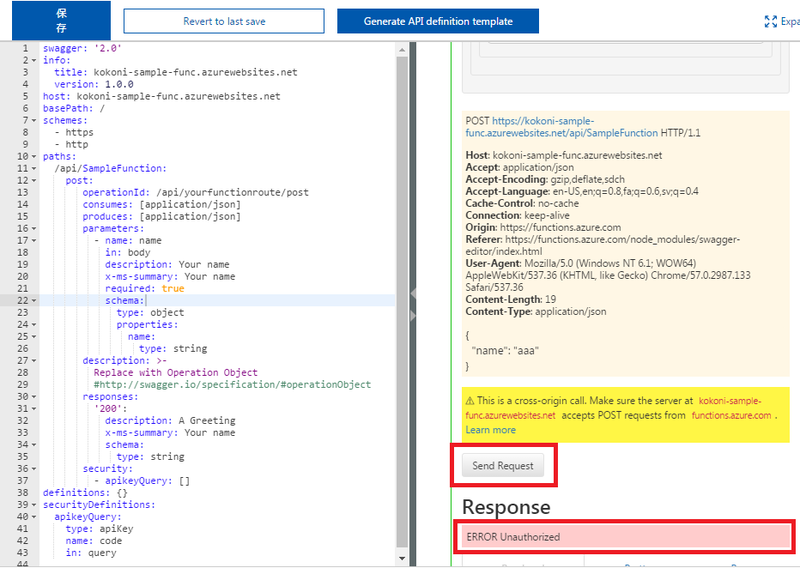
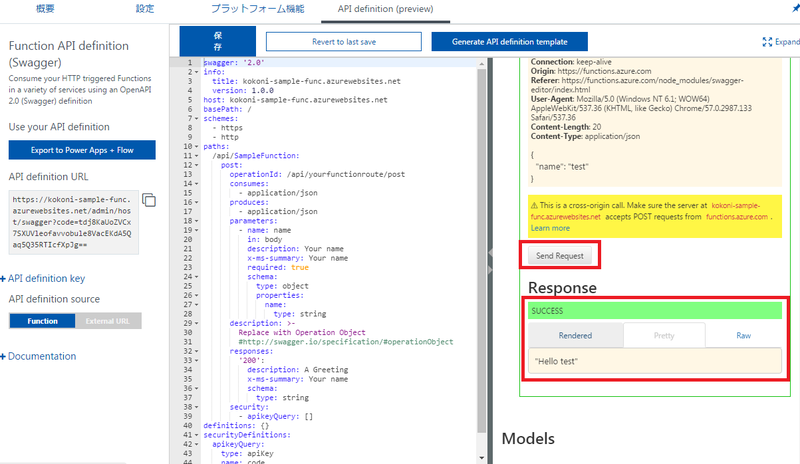
設定が完了したらEditorの右側にあるTry This Operationボタンをクリックします。クリックするとリクエストのテスト画面が表示されるのでNAME項目に適当な値を入力してSend Requestボタンをクリックしましょう。多分エラーになると思います。これはFunctionの設定で承認レベルが「Function」になっていて認証が必要なためです。

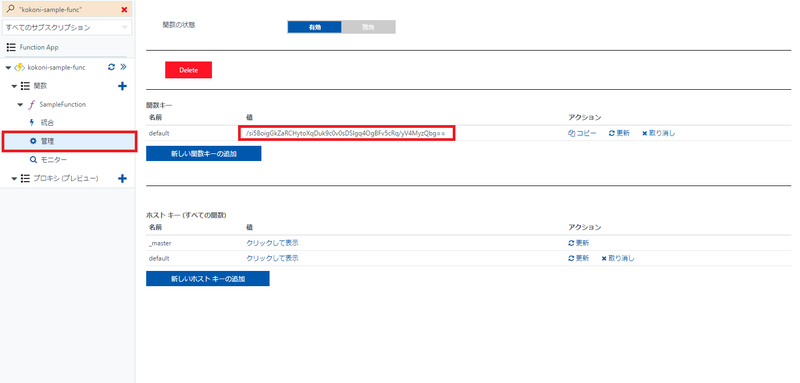
Functionの管理画面に遷移してキーを取得します。クリックして表示をクリックすれば表示されます。因みにここに記載されているキーは更新済みのため無効になっていますのであしからず。コピーをクリックするクリップボードにコピーされますのでコピーしましょう。

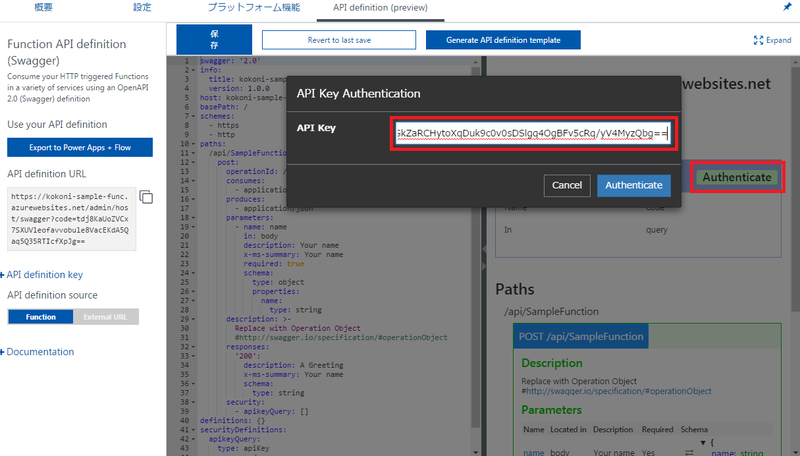
API definitionの画面に遷移しAuthneticateボタンをクリックするとKEYを入力するダイアログが表示されます。コピーしたKEYを入力してAuthenticateボタンをクリックしましょう。

再度、NAME項目に任意の値を入力してSendRequestボタンをクリックしてみましょう。今度はリクエストが成功してレスポンスを受けることができたと思います。

作成したFunctionのIF定義をお手軽に作成できるうえにテスト実行も可能でさらにはJSONとして出力すればLogicAppsやPowerAppsに簡単に連携できてしまうという便利さ、これは今後も利用し続けたい機能ですね。GAが待ち遠しいです。
次回はAzureFunctionsで作成したAPIをSwagger経由でLogicAppsに登録する方法につてい記載したいと思います。Swaggerの記事自体は4月の頭頃に書いていたのですがAzureFunctionsのメニュー画面が変わったりと進化が止まらないため途中で放置してました。ようやく書ききれて満足。




コメント