Azure Resource Manager(以下、ARM)で作成した環境をテンプレート化したJSONでデプロイする方法を調査・実装してみました。やり方としては2種類あるみたいですが今回はAzure Portalにダイレクトにカスタムデプロイする方法について記載します。
※この記事の情報は2017年3月21日時点の情報になります。
前提
カスタムデプロイの方法を間単に説明していしまうとARMテンプレートのJSONをGitHub等に配置しておいて、特定のURLパラメータとしてJSONファイルのリンクURLを付与して実行する形になります。Azure向けのサンプルソースがGitHubにあがっていてもそのソースを試すためのAzure環境を構築しようとして躓く可能性もありますし、なによりDevOpsの観点から開発とインフラ環境を一気通貫で考慮する必要性も含めるとカスタムデプロイの有用性は語るまでもないと思います。
といわうけで前提としてGitHubのアカウントを準備しておいてください。
本記事ではLinebotを作成した時のGitHubリポジトリを利用しています。
Azure Portalにカスタムデプロイするリンクを作成する方法
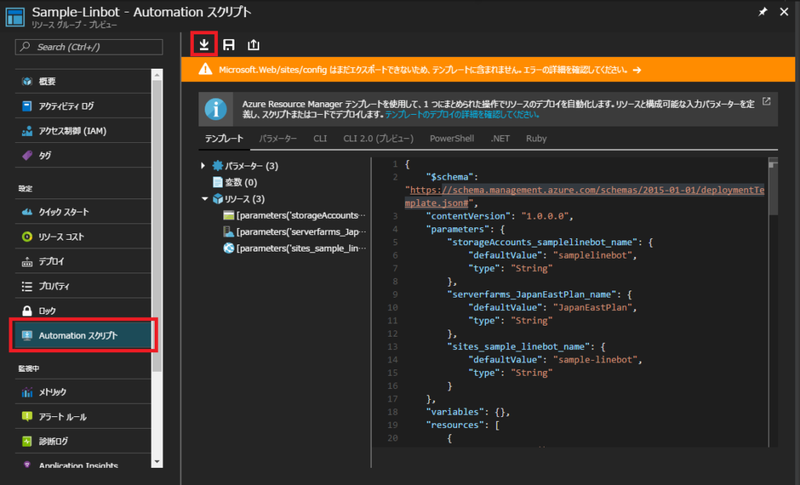
先ずはARMテンプレートを作成するためにAzureで何かしらの環境を作成してみましょう。ここではAzureFunctionsを作成した時のサンプル画像で進めていきます。ARMに環境を作成したらARMの「Automaitonスクリプト」を確認してください。各言語用にデプロイソースが作成されていると思います。今回利用するのは「テンプレート」タブのJSON情報になります。
ここでテンプレートを選択し上段のダウンロードボタンを押下してテンプレートのダウンロードをしてください。
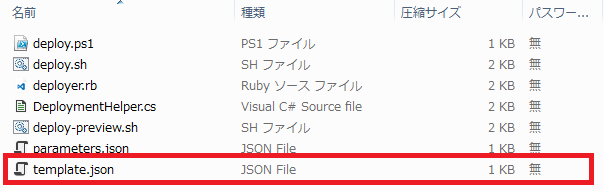
ZIPでダウンロードされたテンプレートを解凍すると各種言語用のテンプレートファイル一式が確認できると思います。ここではtemplate.jsonを利用するのでこちらのファイルをGitHubにアップロードしましょう。
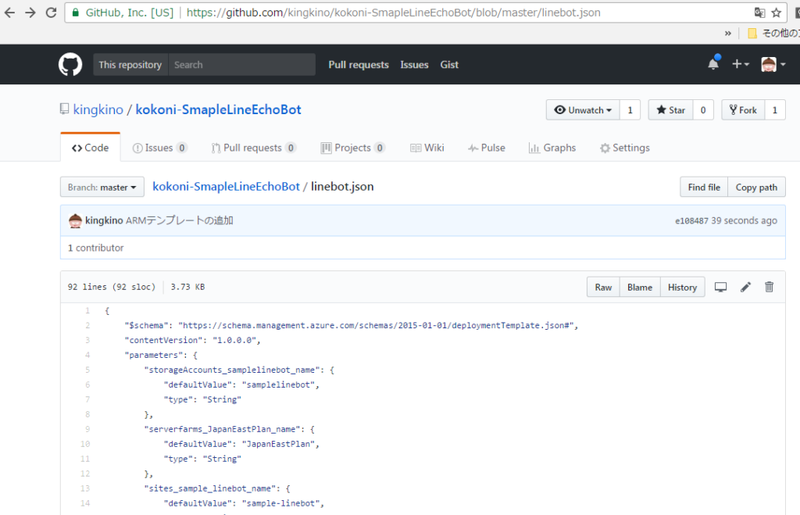
適当に任意のリポジトリを作成してJSONファイルをアップロードしましょう。
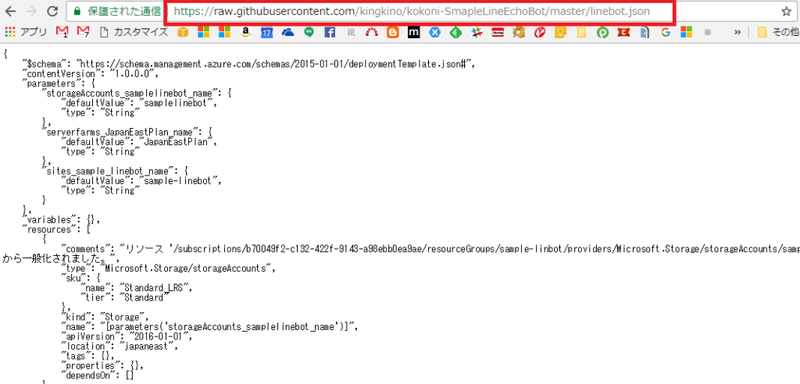
アップロードしたらJSONファイルのURLを取得します。ここで注意が必要なのですが必ずRawのURLを取得してください。Rawのデータが生のJSONデータになるのでこちらのURLを指定する必要があります。私はRawのひとつ前の画面(上記画像)のURLを利用するのだと勘違いしていたためカスタムデプロイができなくて1時間くらい嵌りました。
JSONのURLを取得したらURLエンコードします。こちらのサイトを利用してURLエンコードしましょう。URLエンコードをしたら次にリンクフォーマットを利用してリンクURLを作成します。下記のリンクフォーマットの一番後ろにURLエンコードしたJSONファイルのリンクを追加します。
・リンクのフォーマット
https://portal.azure.com/#create/Microsoft.Template/uri/{JSONのURL ※要URLエンコード}
(例:下記のURLをそのままブラウザに貼り付けてカスタムデプロイをすることも可能です。
リンクのURLができたらGitHubのREADME.mdに記載するなり自身のサイトにリンクを作成するなりしましょう。ちなみにGitHubで公開する場合は下記のようにマークダウンで記載すれば画像つきリンクが作成できます。
[]({URL})
GitHubで上記のマークダウンを記載すると下記のように表示されます。画像付きリンクになっているのでクリックしてみてください。
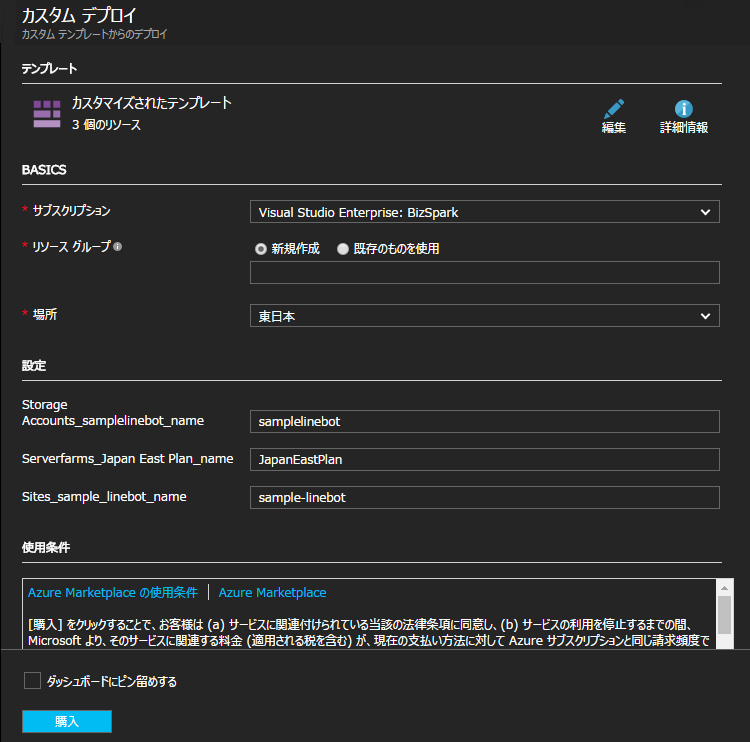
上記のアイコンをクリックしてAzure Portalにログインして何度かリダイレクトしたのちに下記のように表示されれば成功です。あとは必要事項を入力し同意にチェックをいれて購入ボタンを押下すればカスタムデプロイされます。
大した手間もかからないのでソースを公開するときはAzureの環境構築用テンプレートも一緒に公開してあげるようにしましょう。










コメント