昨日の勉強会で知ったvorlon.jsというサイトデバッガーを試してみました。
公式はこちらvorlon.js
前提としてNode.js環境が必要なので公式からダウンロードして下さい。
これでNode.js と npm(node package manager) がインストールされます。
環境構築の手順は簡単な3STEP
1、Node.jsのコマンドプロンプトからnpmでサーバをダウンロードして
npm i -g vorlon vorlon
2、起動する
vorlon The Vorlon server is running ← 起動メッセージ
3、1337ポートをリッスンしておしまい
http://localhost:1337
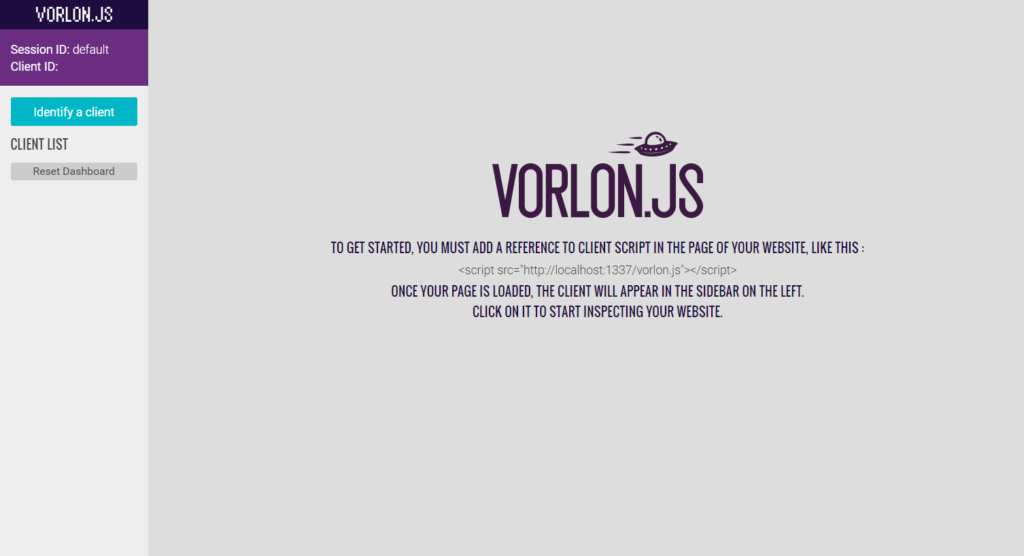
上記のURLをブラウザに入力して、こんな感じで表示されれば環境構築は成功です。
インストールの時にErrorぽい表示が沢山見えますが取り合えず無視して動けば問題ないです。
後はデバッグしたいサイトに下記のJavaScriptを追加するだけです。
<script src="http://localhost:1337/vorlon.js"></script>
Identify a Clientに追加されたのを確認後サイトのデバッグを行えます。
vorlor.jsはもちろんAzureやAWS等のクラウドに構築しても利用できます。
その場合は[localhost]ではなくその時のドメインを指定する形になります。
これで環境構築はおしまいです。




コメント