PowerBIに手を出しました。ブラウザ版のですが。
GoogleAnaliticsと連携してGAの情報をレポート表示できるみたいなのでやってみました。
まずはPowerBIのサイトに行ってサインインしましょう。

Office365のアカウント(***@***.onmicrosoft.com)を持っているとスムーズにサインインできます。

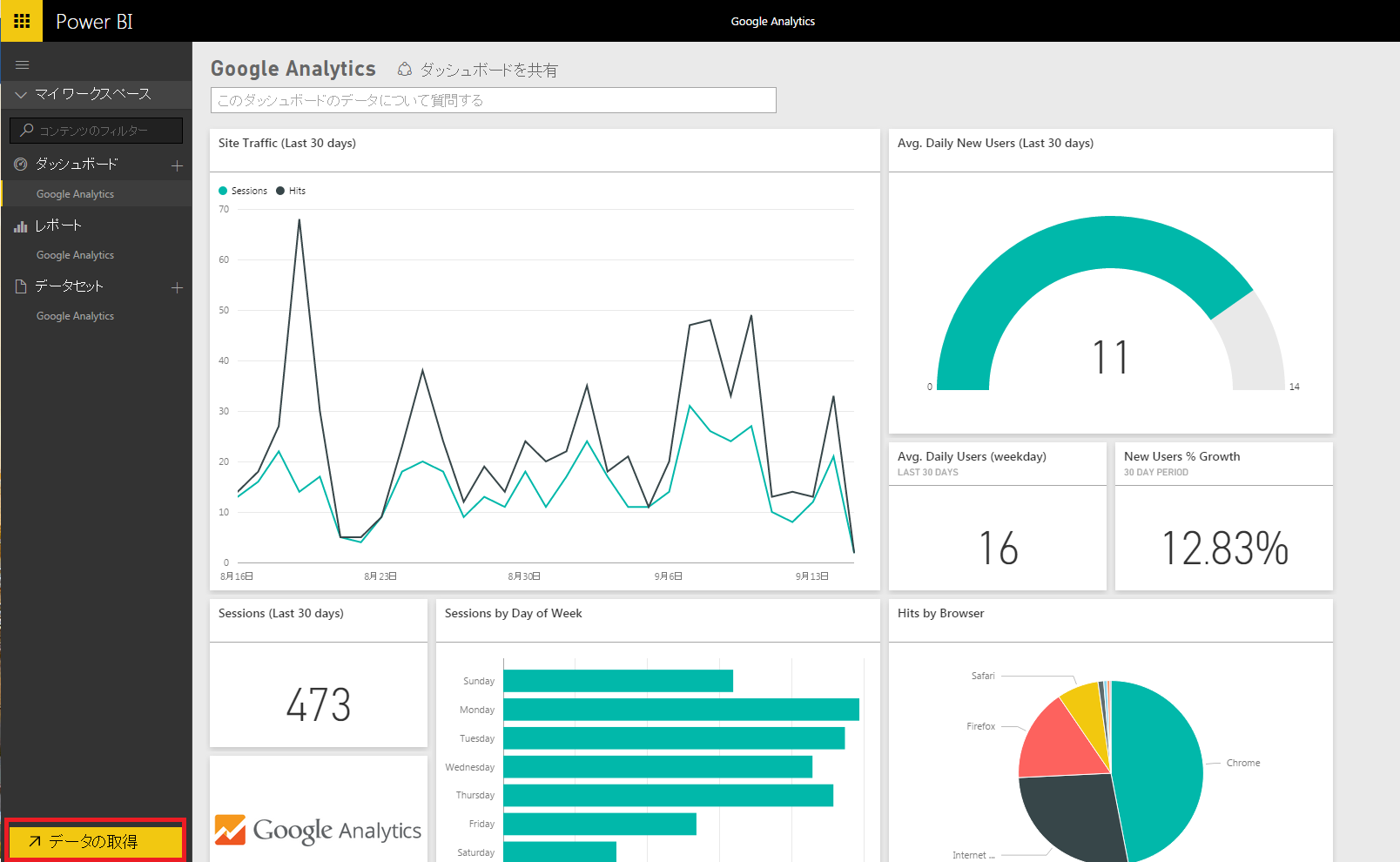
サインインするとPowarBIのダッシュボードが表示されるので左下の「データの取得」をクリックします。

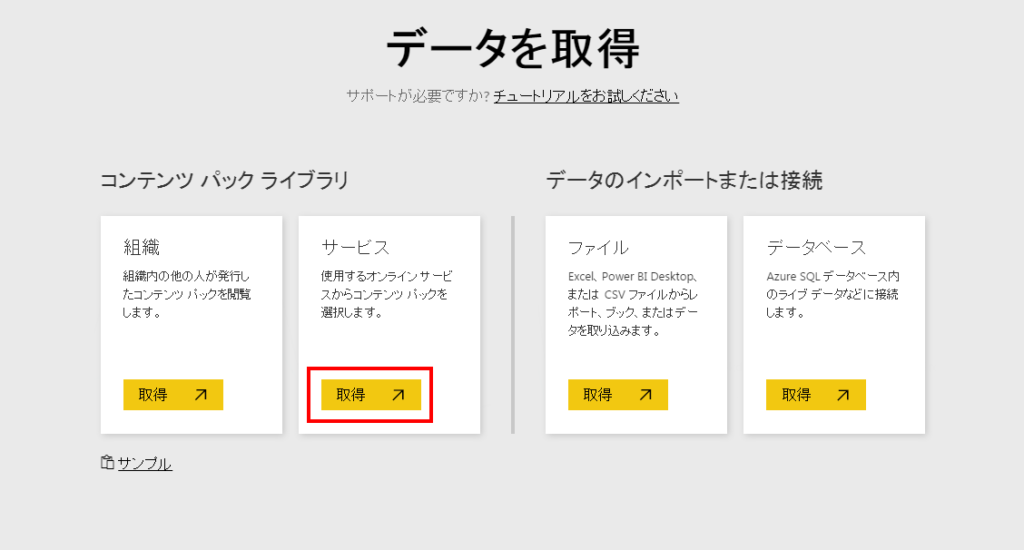
どこからデータ取得を行うか表示されますのでおとなしく「サービス」の取得をクリックしてください。

連携可能な色んなサービスが表示されますのでGoogleAnalyticsを選択して接続をクリックします。
GitHubとかVisualStudioOnlineとか気になるものが沢山あると思いますが今は無視してください。

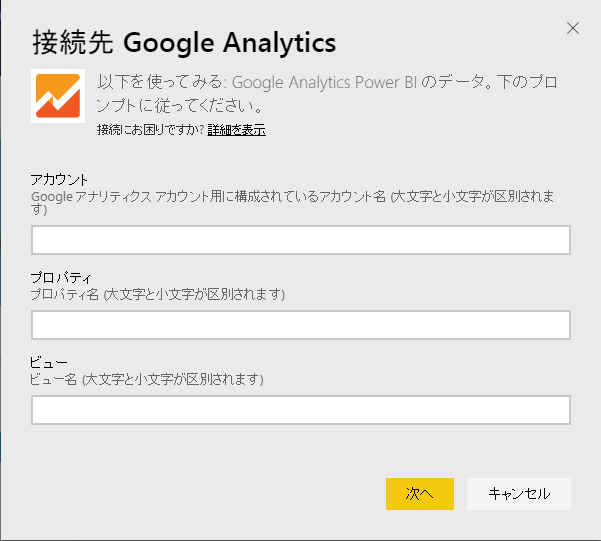
GoogleAnalyticsに接続するための基本情報の入力を求められます。
ここでは当ブログのGA情報入力して試してみます。

最初、GAの情報と紐づかなかったので何を入力するべきかわからなかったのですが、
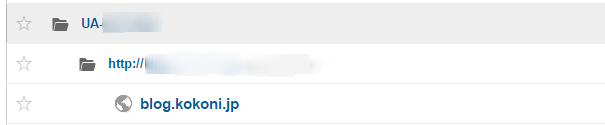
取り合えずGAのサイトのホームに表示される下記の情報を上から順にアカウント、プロパティ、ビューに入力したらうまくいきました。

次に認証方法を聞かれますが、こちらはoAuth2のままで問題ないです。

連携確認を聞かれますので「許可」で。

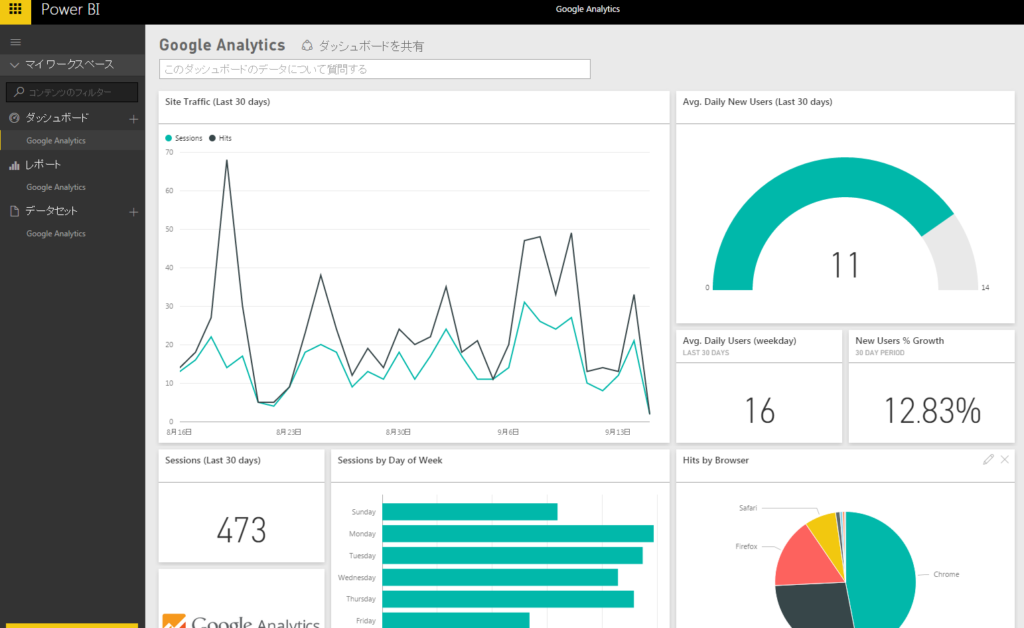
PowerBIのダッシュボードに戻りGAの情報をしばし時間をかけて取得すると下記のようにグラフが沢山表示されます。
こんな簡単にデータ取得してリッチグラフを表示してくれるとか軽く感動しました。
この情報はダッシュボードなので概要だけですがレポートを見るともっと詳細なグラフが見れます。

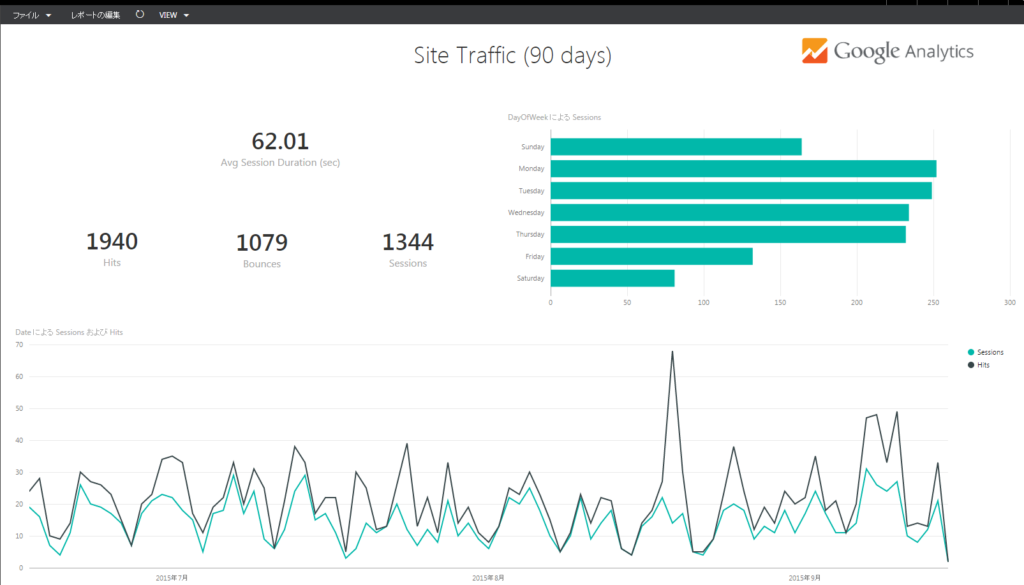
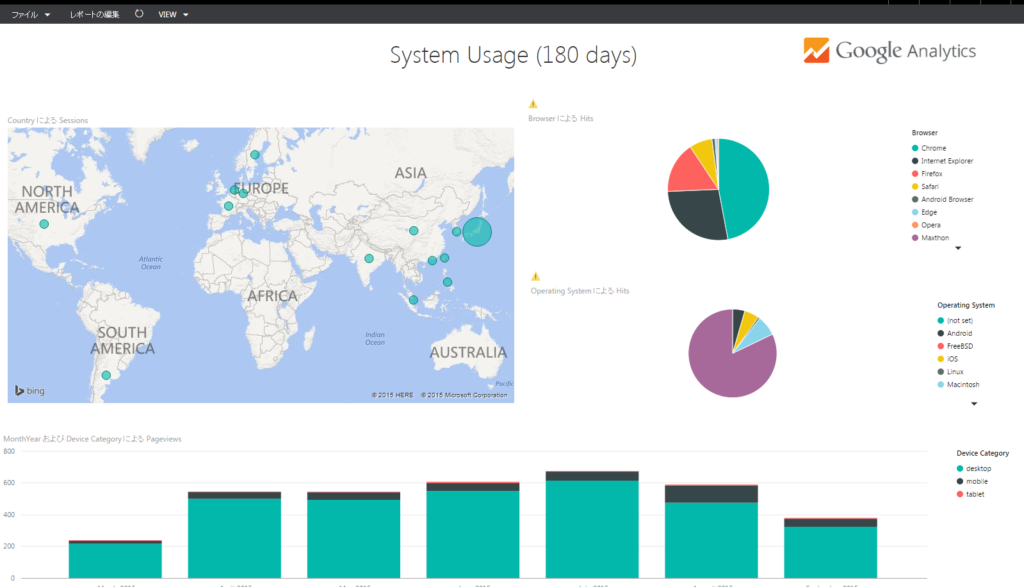
レポートの情報を表示すると「SiteTraffic」、「SystemUsage」、「Total User」、「PagePerfomance」、「TopPages」の5種類のタブがあり目的別に詳細なグラフが表示されます。
下図は「SiteTraffic」の図です。

下図は「SystemUsage」の図です。

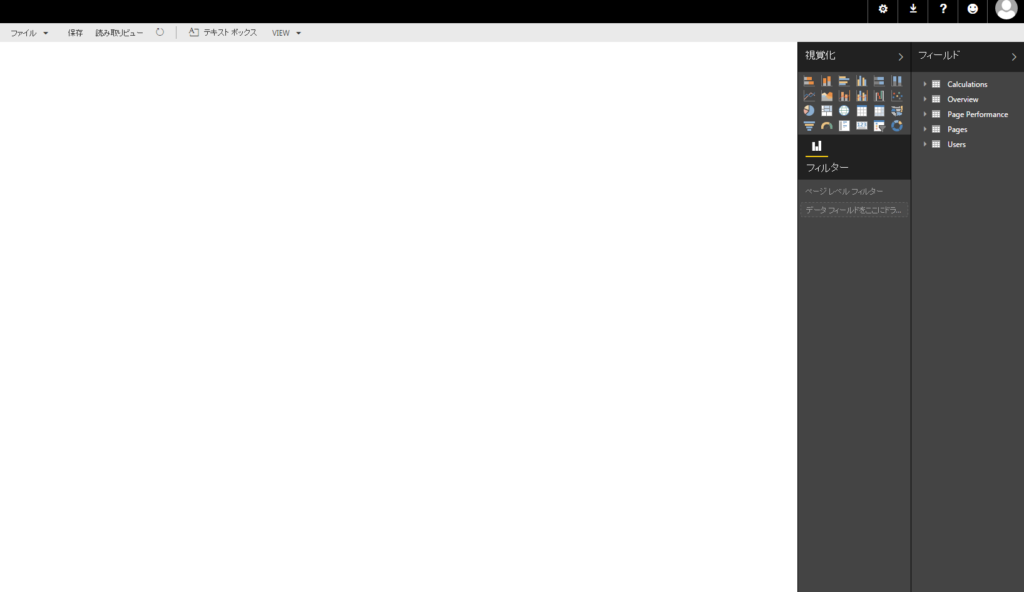
データセットを見るとGAから取得したテーブル情報とデータを参照する事ができます。
この情報を使用して独自にグラフを作成する事ができます。

GA用に予め用意されたテンプレートを利用してGAの情報をよりリッチなグラフとして表示できるのでとても便利です。
もちろんデータ連携を更新する事でその時の最新の情報をレポート化する事も可能です。
秋の夜長にレポートを眺めてみるのも乙ですね。




コメント