技術書典8が昨今の状況により開催中止になり意気消沈している最中に、とある勉強会で技術同人誌の執筆環境について話をしたら、面白いのでブログに投稿したほうがいいと助言を受けたので備忘も兼ねて記載します。
技術同人誌を執筆する時に便利なのが「Re:View」というrubyで作成された書籍作成支援ソフトウェアです。ある程度の環境設定が出来てしまえば執筆することに専念できるので非常に便利です。
ちなみに執筆にはVS Codeを利用しています。
VS Code用のRe:VIEWのExtensionも有志によって提供されています。
Re:VIEWの記述フォーマットについてはいつも下記を参考にしています。
PDFやEPUB形式に出力できるのも魅力なのですが、出力を行うためにはrubyの実行環境を構築する必要があります。
私の環境はだいたいWindowsベースなのでWindows向けの環境構築をするのですが、環境構築ではまりたくないのでDockerを使うことをお勧めします。
Docker Hubに有志によって作成されたRe:VIEW用のコンテナが用意されているのでこちらを利用しましょう。
WSL(Windows Subsystem for Linux)を使ったりRubyインストールしなくて済むのでラクチンです。
Windwow10 Proを利用しているとHyper-Vの利用を求められるのでHyper-Vを利用したくない環境ではすこし煩わしいです。また、複数端末を持っている時に端末毎に環境構築するのもこれまためんどうなのでクラウドの力を借りることにします。
ということで、ここではAzure DevOpsを利用してRe:VIEWの執筆効率を高めるための環境構築について説明します。
※Re:VIEWの設定方法や利用方法についてはここでは説明しません。あらかじめ設定および作成が完了していることが前提になります。
※本投稿は2020年3月28日時点での情報になります。
Azure DevOpsでCI/CD環境の構築
なぜAzure DevOpsの利用を選択したかというと私が仕事でもプライベートでもよく使うDevOpsツールだからです。
Re:VIEWでよく使われてるのはCircle Ciのようです。
Azure DevOpsにアクセスしてプロジェクトを作成しましょう。
今回はAzure ReposとAzure Pipelinesを利用します。
前提作業としてAzureとDockerHubも利用するので両方のアカウントも作成してください。
Azureのアカウントを作成したらリソースグループとAzure Storageを作成しておいてください。
作成の方法は下記のリンクが参考になります。
Azure DevOpsの作成
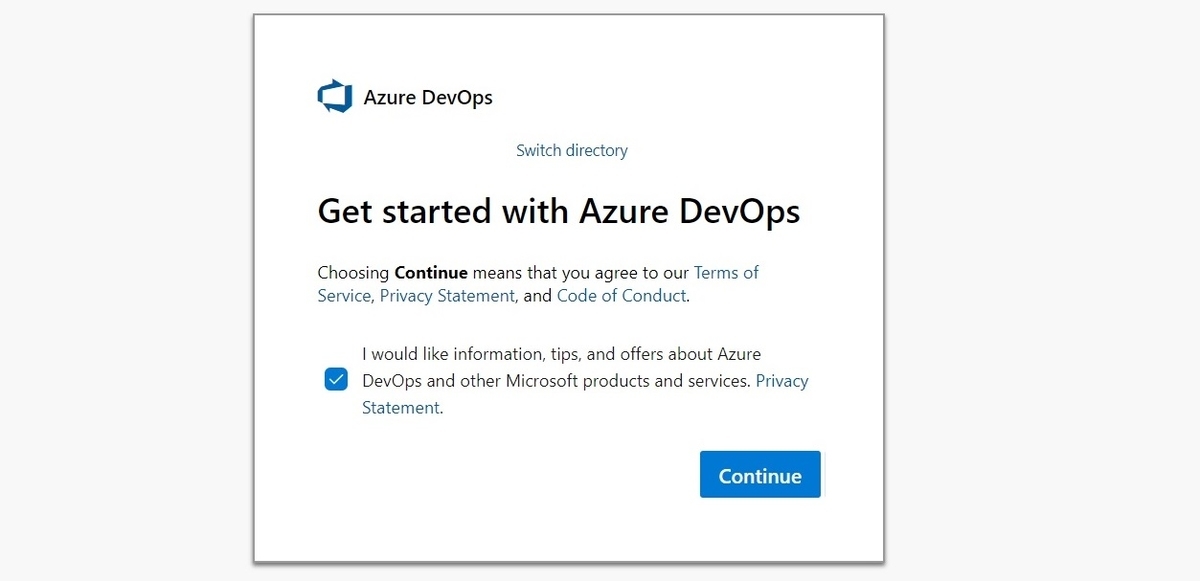
Azure DevOpsを作成していない方は下記にアクセスして作成してください。

作成を始めると下記のような画面が表示されるのでContinueを押してください。

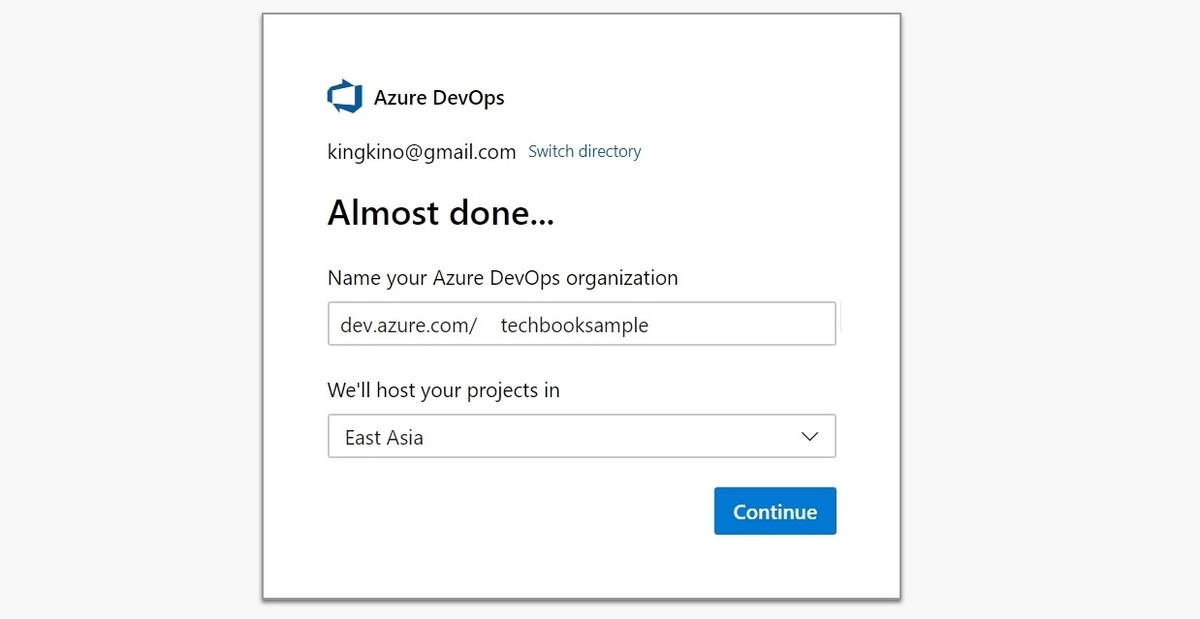
組織名の作成と作成するリージョンを選択します。
組織名は任意に設定してください。

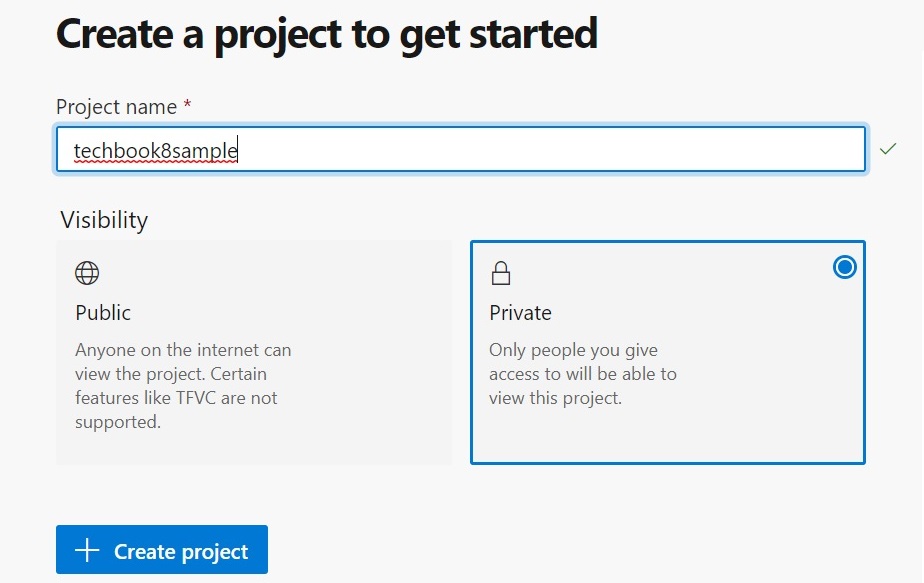
作成するプロジェクト名と公開・非公開を設定します。
プロジェクト名は任意に設定してください。

下記の画面が表示されたらDevOpsの作成は完了です。
Azure Reposの作成
Re:VIEWで作成したファイルをAzure Reposで管理します。
Azure ReposのベースはGitなのでGitに慣れている人であれば問題なく操作可能だと思います。
ここでは詳細な利用方法については割愛しますので下記のリンクを参考にしてください。
Variable Groupの設定
ここではセキュアな情報を管理するための方法について説明します。
Pipelineに直に接続文字列等のセキュアな情報を記載するとセキュリティ事故につながる可能性があるので、そういった情報は
Variable Groupsという機能で管理することができます。

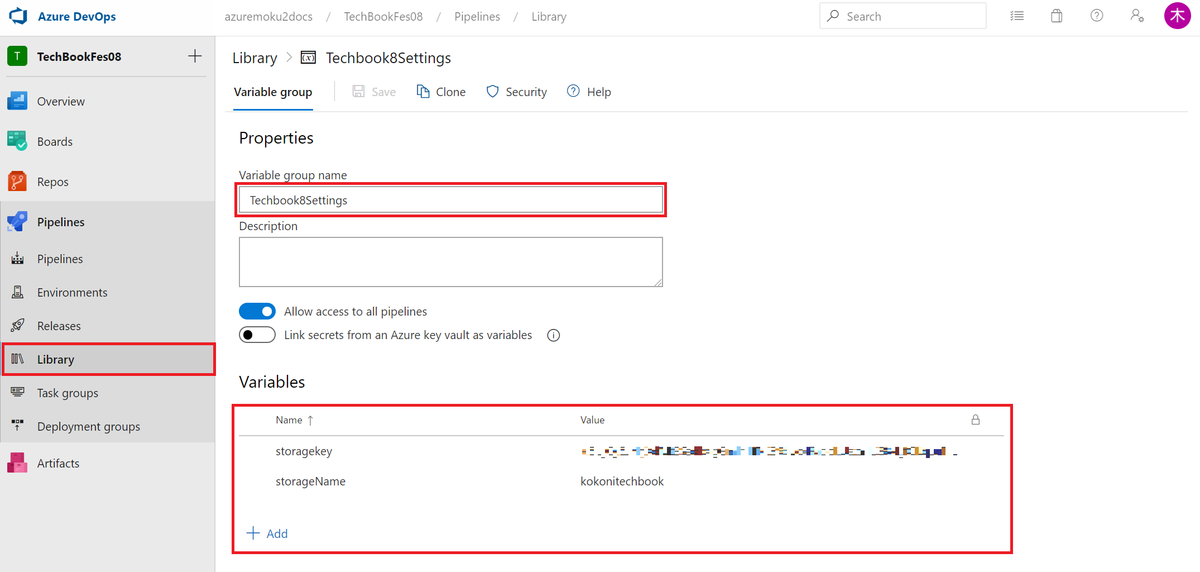
PipelinesのLibraryからVariable Groupsの作成を行います。
作成したら図のようにVariable Group NameとVariablesを設定してください。
ここではAzureStorageへの接続用の名称とKeyを設定しています。
VaribalesのNameは任意の文字列にしてください。
Azure Storageの名称とKeyの取得方法は下記のリンクを参考にしてください。
ServiceConnectorの設定
ここではAzureとDockerHubに接続するための設定方法について説明します。
外部サービスにアクセスするためには外部接続用の情報を管理する必要があります。
ここではAzureとDockerHubに接続するための接続情報を作成します。

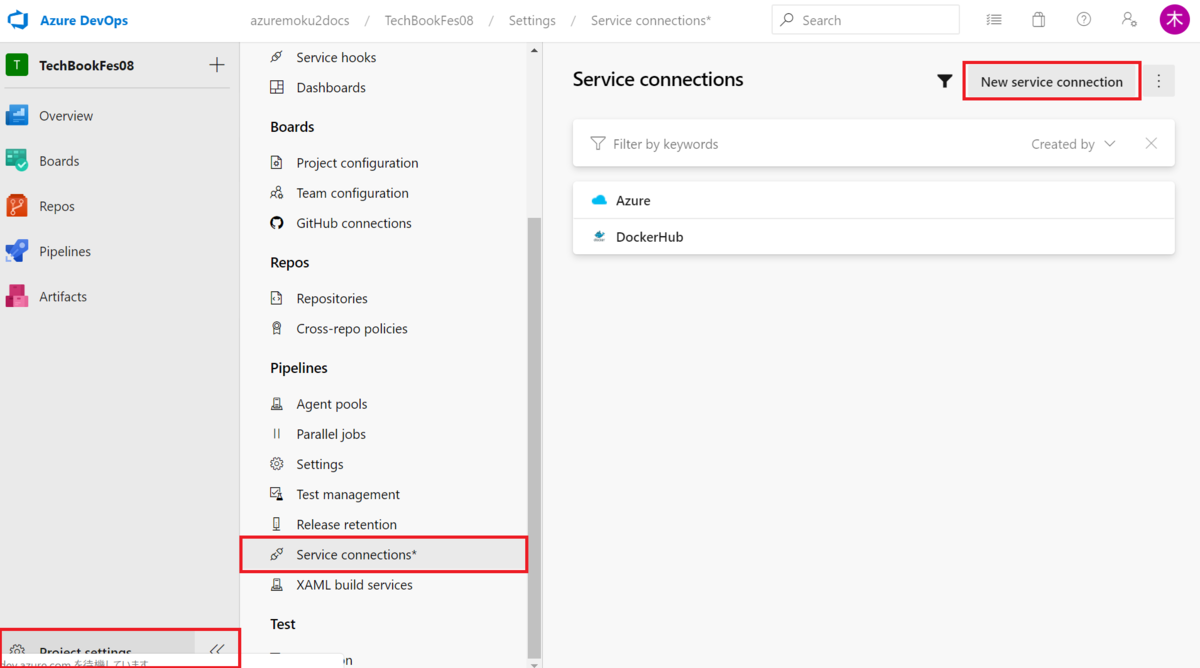
左シテにあるProject SettingsからService Connectionsを選択します。
Dockerの接続作成
Dockerの接続情報の作成を行います。
右上にある「New Service Connection」を選択して作成していきます。

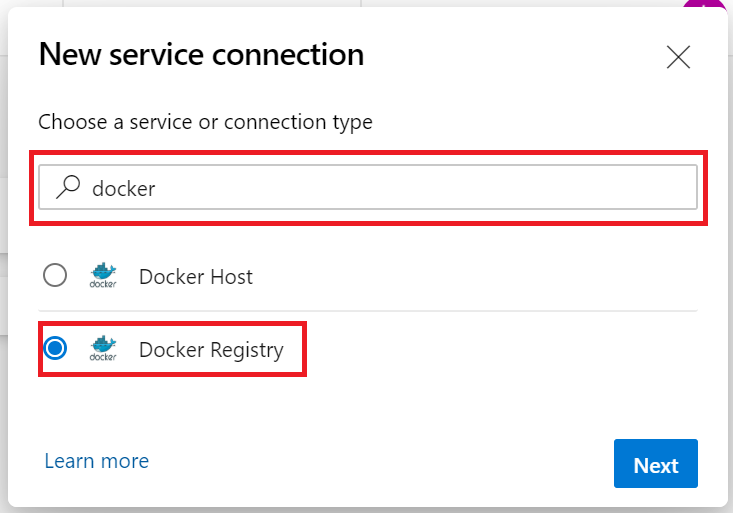
検索ボックスにdockerと入力して検索結果に出てくる「Docker Registry」を選択します。

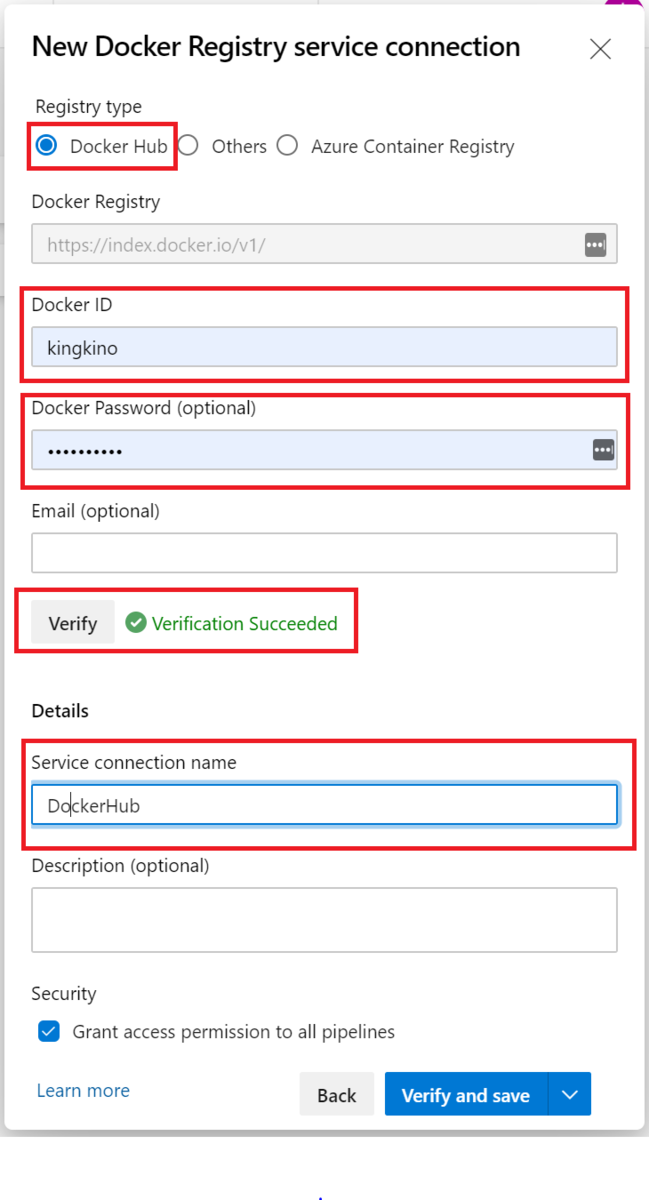
Dockerに接続するために必要な情報を入力します。
RegistryTypeをDockerHubにして先に作成しておいたDockuer IDとDocker Passwordを入力します。
入力項目で接続可能かVerifyを押して確認してみましょう。Verification Succeededと表示されれば成功です。もしエラーが表示されたらDockerHubのアカウントの見直しをしてください。
最後にService Connections nameに任意の名称を入力してVerofy and saveを押して完了です。
Azureの接続作成
Azureの接続情報の作成を行います。
右上にある「New Service Connection」を選択して作成していきます。

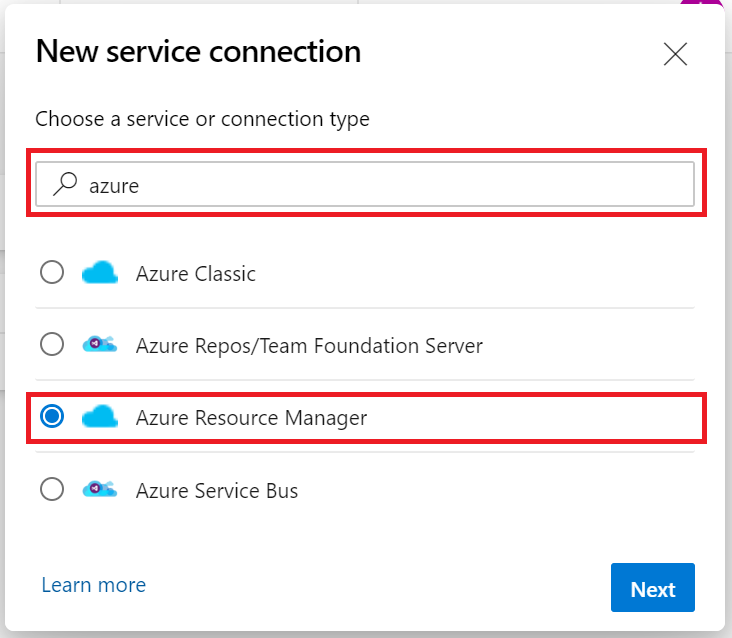
検索ボックスにazureと入力して検索結果に出てくる「Azure Resource Manager」を選択します。

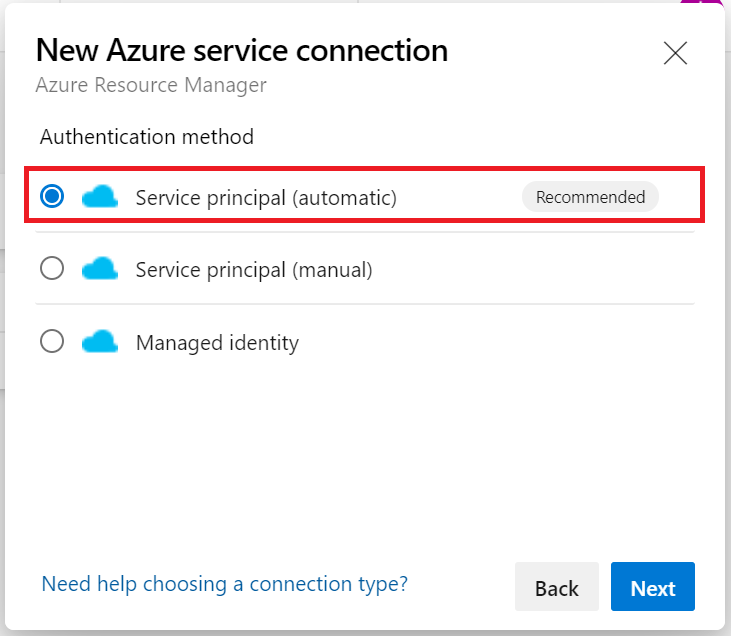
Azure Service Connectionで「Service Principak(automatic)」を選択してください。

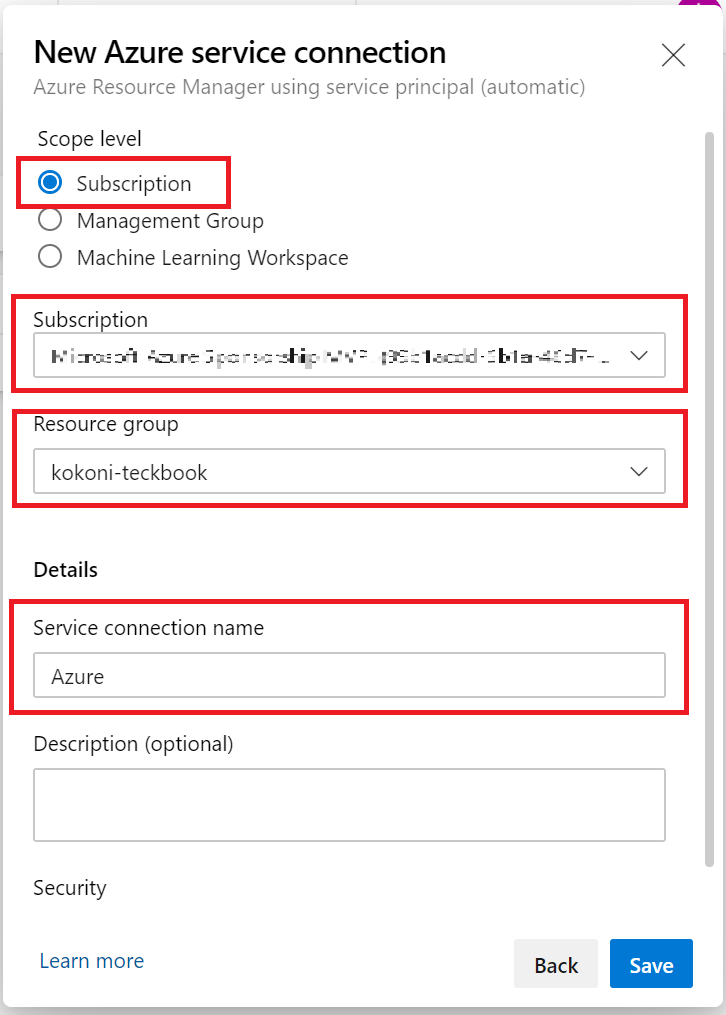
Azureの接続情報を入力していきます。
Scope levelはSubscriptionを選択してください。
Subscirpitonでは先に作成したSubscriptionを選択します。
ここでAzureへのログインを要求されるのでログインを行ってください。
次にResourceGroupを要求されるので、先に作成したResourceGroupを選択してください。
最後にService Connections nameに任意の名称を入力してsaveを押して完了です。
Pipelineの設定
もろもろの設定が完了したらいよいよPipelineの作成に入ります。

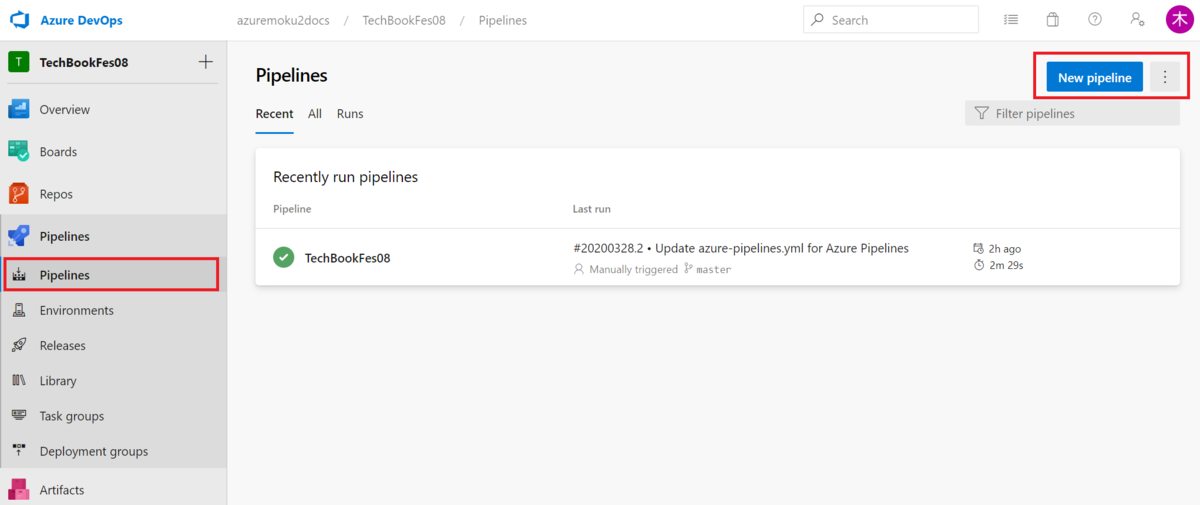
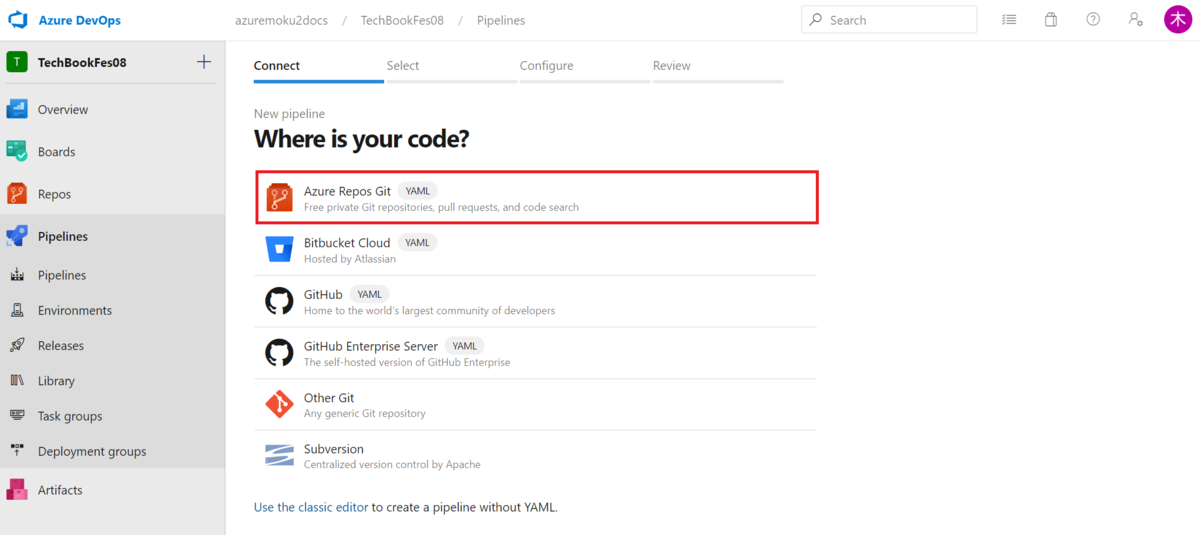
左のメニューからPipelinesを選択して「New pipelines」を選択します。

リポジトリの選択が要求されるので、ここではAzure Repos Gitを選択してください。

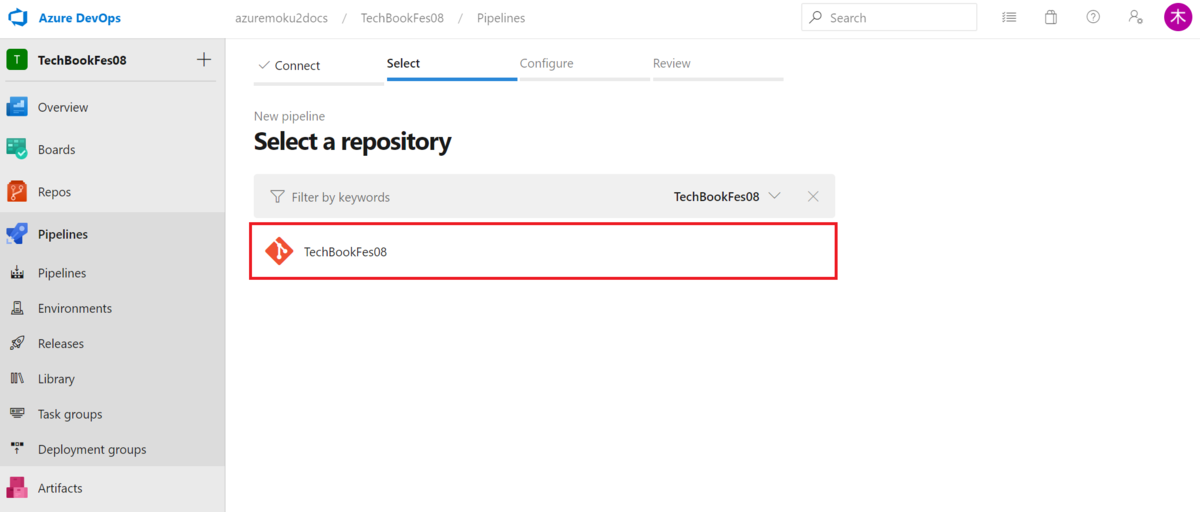
先に作成したRepositoryが表示されると思いますので選択してください。

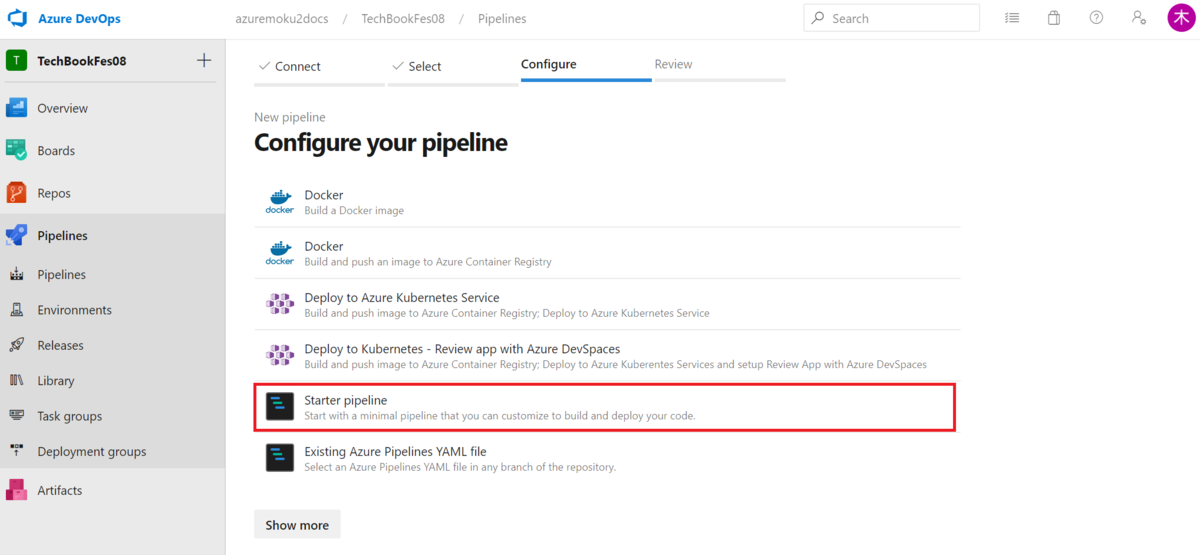
Pipelineの種別の選択をします。ここでは「Starter Pipeline」を選択してください。

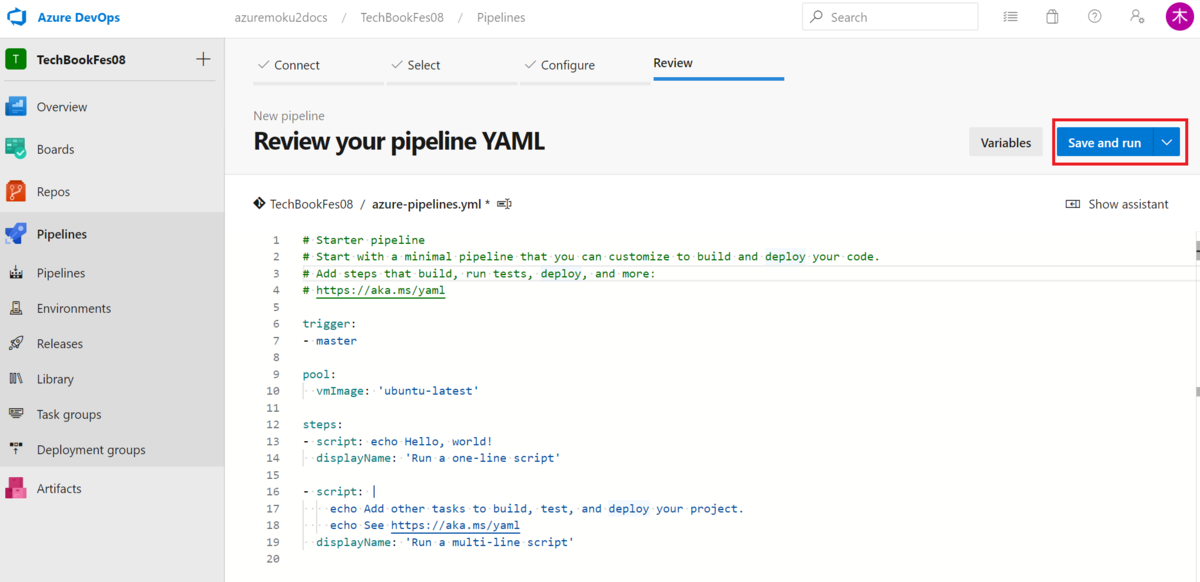
デフォルトのYAMLが表示されますがここでは編集をせずに「Save and run」で保存してください。
実行も行われるのでもし何かしらの事由でエラーが起きた場合はPipelineの一覧でエラーが表記されます。

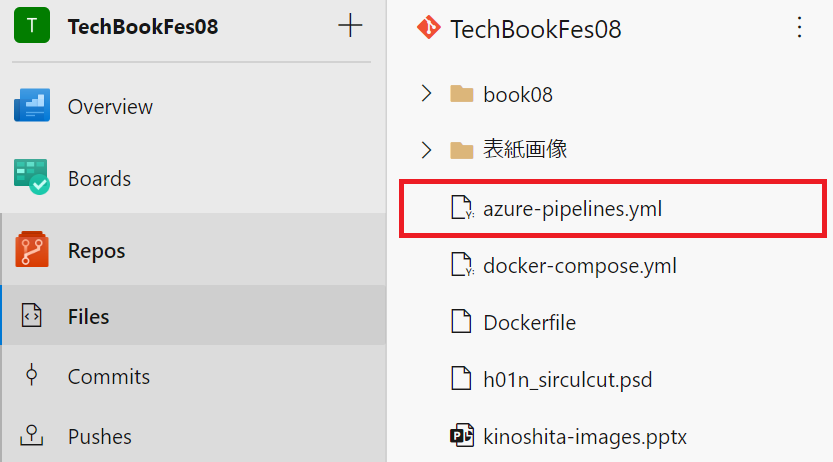
無事に作成されるとRepositoryのほうに「azure-pipelines.yml」が追加されます。
Pipelineのyamlファイルもリポジトリで管理されます。
Pipelinesの編集
Pipelinseが作成できたら次にyamlファイルの編集を行います。

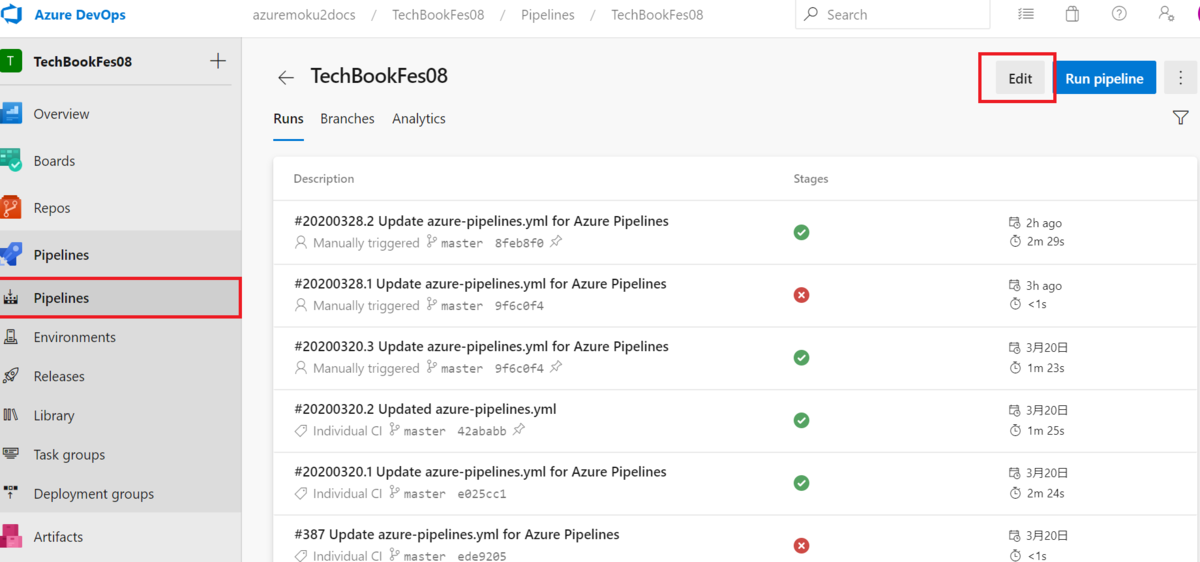
Pipelinesの一覧から対象のPiplinesを選択してEditを選択します。
YAMLの編集画面が表示されるので下記のソースをコピペして上書きしてください。
YAMLはインデントでスクリプトを管理するのでコピペミスをするとエラーになります。
上書きしてエラーが出たときはインデントを確認してください。
※Service ConnectorやVaribles Groupを任意の名称で作成した場合は個別に変更してください。
trigger:
branches:
include:
- master
# 変更検知から外したいファイルの設定
paths:
exclude:
- azure-pipelines.yml
resources:
- repo: self
# LibraryのVariableGroups設定
variables:
- group: Techbook8Settings
stages:
- stage: Build
displayName: TechBook08
jobs:
- job: Build
displayName: MakePDF
pool:
vmImage: "ubuntu-latest"
steps:
# ここではDockerHubからRe:VIEWのDockerをPullしてPDF出力のコマンドを実行します
- task: DockerCompose@0
displayName: Make-PDF
inputs:
containerregistrytype: "Container Registry"
# service connectorで作成したDockerHub接続情報
dockerRegistryEndpoint: "DockerHub"
action: "Run a Docker Compose command"
dockerComposeCommand: "run --rm review rake pdf"
imageDigestComposeFile: 'vvakame/review'
detached: false
qualifyImageNames: true
abortOnContainerExit: false
# ここではAzure Storageに出力したPDFをアップロードします
- task: AzureCLI@2
inputs:
# service connectorで作成したAzure接続情報
azureSubscription: "Azure"
scriptType: "bash"
scriptLocation: "inlineScript"
# azコマンドによるAzureStorageへのアップロードを行います
# --fileで指定するpdfファイルのパスはフォルダ構成によってかるので環境庭せて変更してください
# -cで選択するコンテナは予めAzure上に作成しておいてください
# $(storageKey) $(storageName) はVariblesで設定したNameを指定します
inlineScript: 'az storage blob upload
--file ./book08/AzureHodgepodgeVol.02.pdf
-c techbook
--account-key $(storageKey)
--account-name $(storageName)
--name techbook08.`date "+%Y%m%d_%H%M%S"`.pdf'編集が完了したら右上の「Run」を選択してPipelinesを実行します。


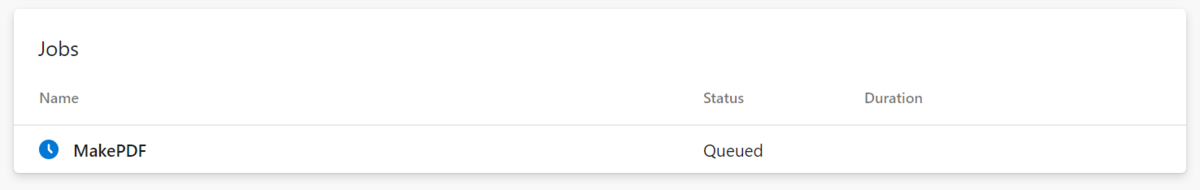
Pipelinesの一覧でJobの実行ステータスが確認できます。

問題なく実行が完了したら図のようにステータスがオールグリーンになります。
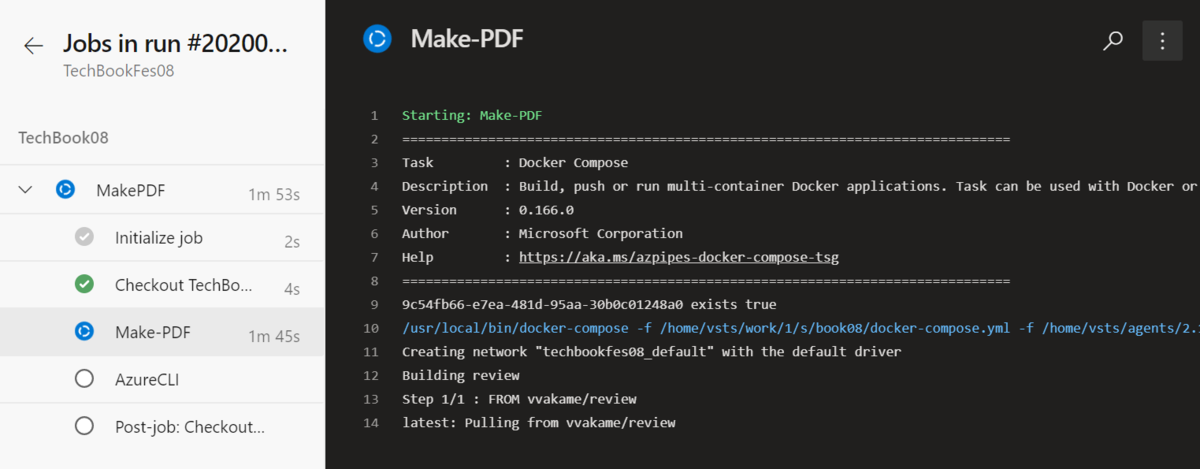
もしステップのどこかでエラーが発生したらその箇所でエラーステータスになるのでログを確認してください。
また、エラーの時は登録されているユーザにメール通知もされます。
Azureで確認
生成されたPDFがAzrue Storageに正常にアップロードされているか確認します。
確認方法としてはAzure Storage Explorerのようなクライアントツールを使うかAzure Portalで確認をする方法があります。
ここではAzure Storage Explorerを使った確認方法を説明します。
Azure Storage Explorerをインストールしていない方は下記からインストールしてください。
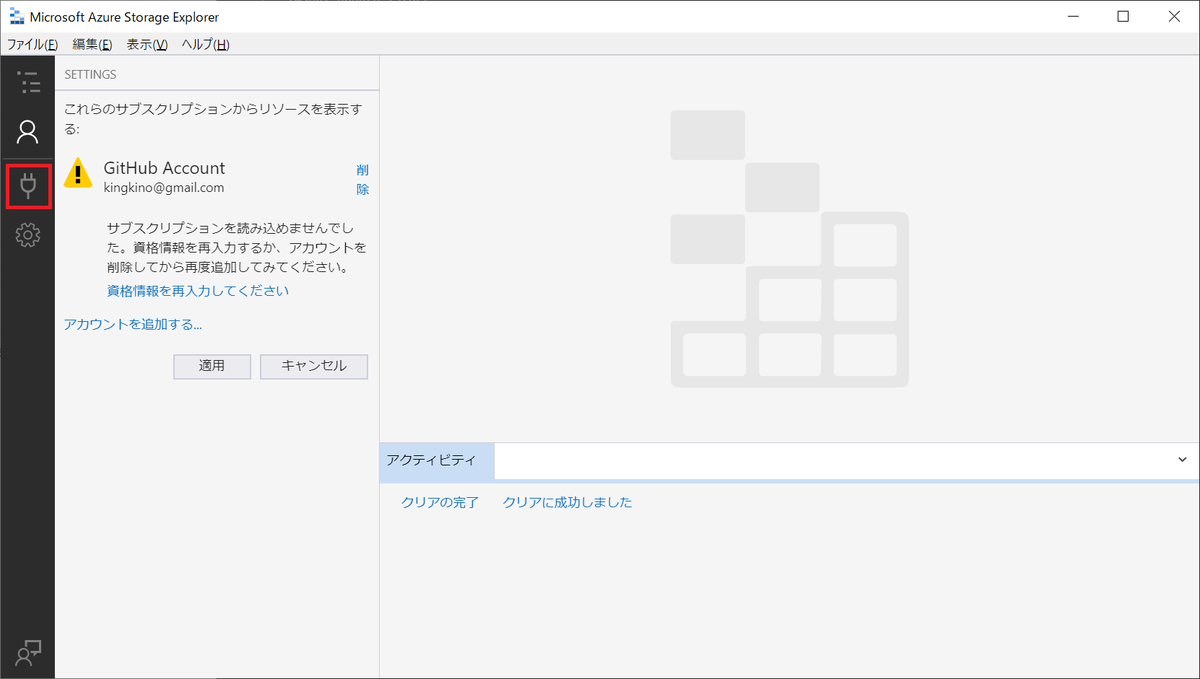
Azure Storage Explorerをインストールしたら各種設定を行います。

左上にあるコンセントのアイコンを選択して接続方法を選択します。

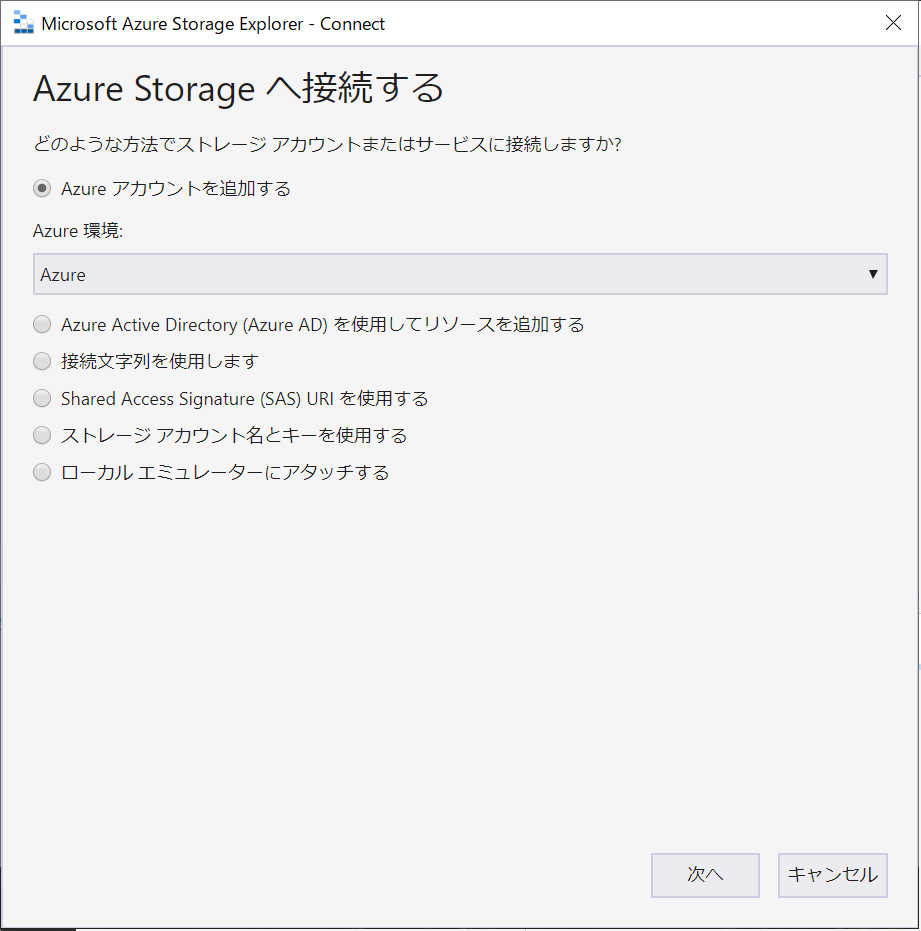
ここではAzureを選択してログインによるアクセストークンでの接続方法を実施します。
Azureを選択したら表示されるURLにアクセスし、表示されているコードを入力します。
Azureへのログイン画面が表示されるのでログインを行い暫くするとAzure Storageにログインユーザに紐づくサブスクリプションがすべて表示されます。

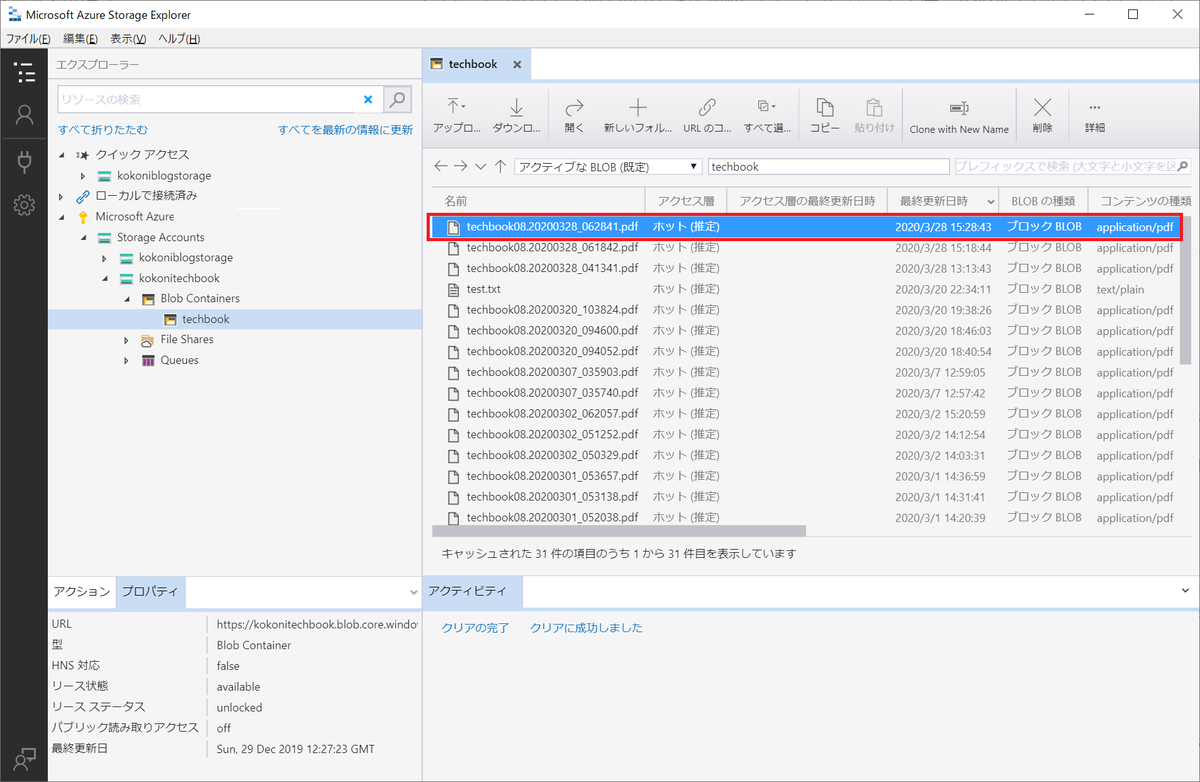
対象となるAzureStorageを選択してコンテナの中を確認してみましょう。
作成されたPDFがアップロードされていることが確認できると思います。
このツールでダウンロードすることもできるのでダウンロードしてPDFの中身を確認してみてください。
ちょっと長くなりましたがこれでRe:VIEWのCI/CD環境の構築が出来ました。
次回はAzure StorageにアップロードされたPDFをSlackに通知する仕組みについて説明をします。








コメント