タイトル通りですがAzure FunctionsのCS対応版後でVSTSを利用したCI/CDを試してみたので記載していきます。
リポジトリはGithubを利用する前提です。
※本情報は2017年10月1日の情報となります。
※前提としてAzure FunctionsでHttp Triggerベースで作成したプロジェクトをコミットしたGithubを用意しておいてください。
※VSTSのチーム作成はここでは割愛します。
基本的には下記のURL通りに実施すれば問題ありません。
それでは設定方法を見ていきましょう。
VSTSの設定

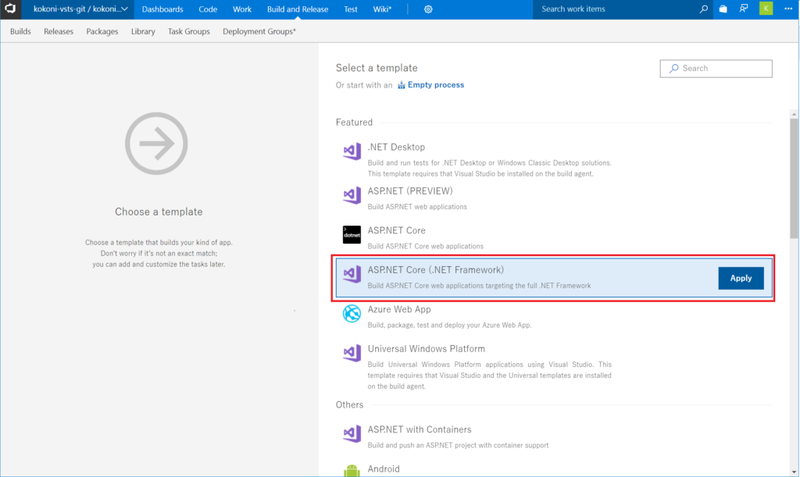
VSTSのビルドタスクで新規作成を選択し「ASP.NET Core(.NET Framework)」を選択します。

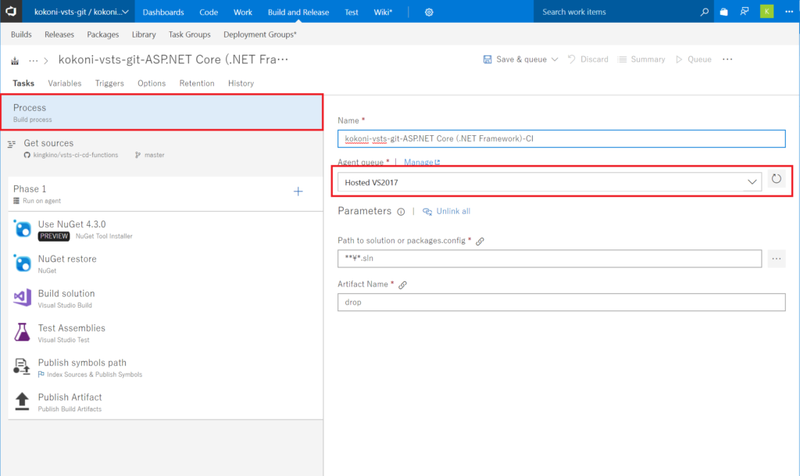
ビルドタスクが作成されるので、ビルドタスクの一番上部にあるProcessを選択します。
AgentQueueで「Hosted VS2017」を選択します。これはVS2017の環境で作業するという意味になります。

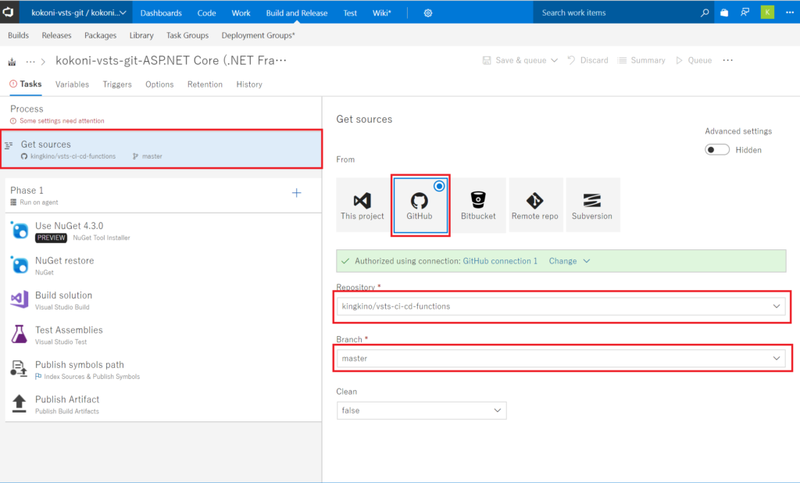
次にGetSourcesを選択しリポジトリを選択します。
ここではGithubを選択し任意のリポジトリとブランチを選択します。
VSTSのGitやBitBucket、Remote repo(CMSに含まれるGit等)、Subversion等も選択することが可能です。

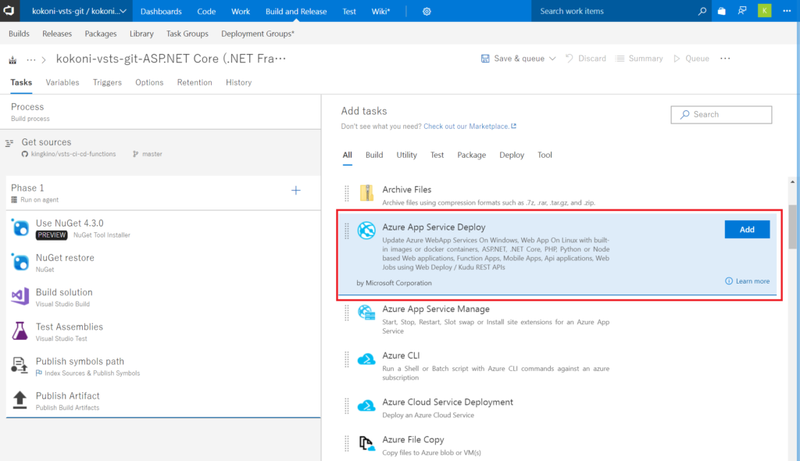
次にPhase1の右にある「+」を選択し新規タスクとして「Azure App Service Deploy」を選択します。
このタスクはAzure App Serviceにデプロイするためのタスク設定になります。
Azure FunctionsはApp Service上で稼働しているのでこのタスクでデプロイすることができます。

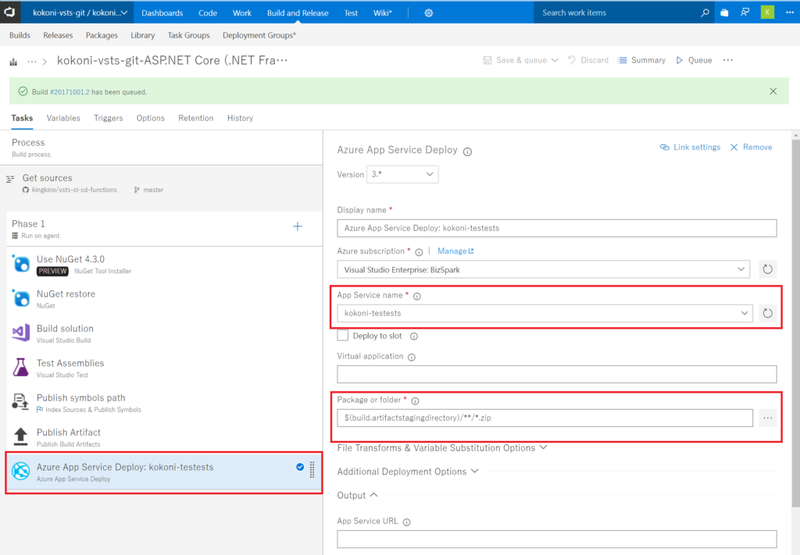
Azure App Service Deployの設定を行います。
画像では既にAzureのログイン認証が済んでいます。
済んでいない場合はAzure Subscriptionの横にAuthorizeボタンがあるので認証を行ってください。
App Service nameでデプロイ対象となるリソースを選択します。
最後に「Package or folder」の項目を下記の文字列で上書きします。
$(build.artifactstagingdirectory)/**/*.zip
すべての設定が完了したら上部にある「Save & queue」を選択します。
これでタスクがキューに入るのでCI/CD作業が実施されます。

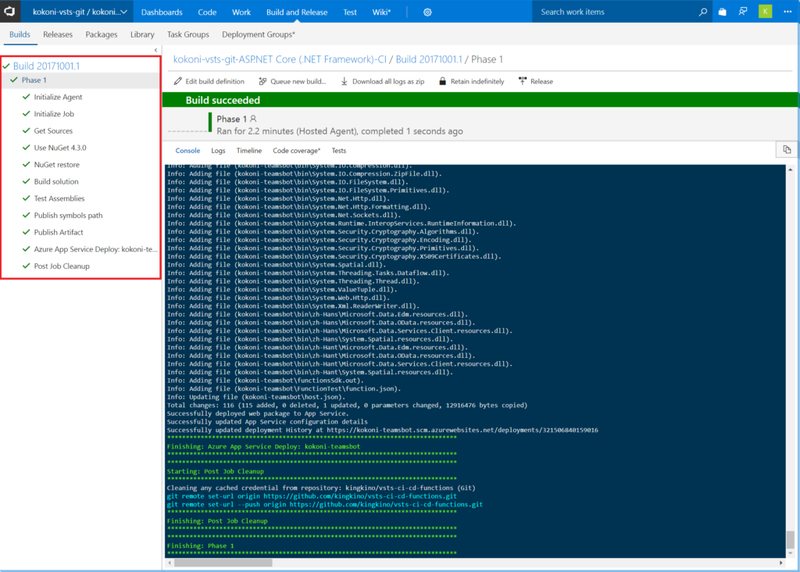
ビルドプロセスを確認してみましょう。
設定に問題がなければビルドタスクが順次実行され、最終的にタスク名のところチェックが付きます。
もしエラーが起きた場合はログを確認してタスクの設定を見直してください。

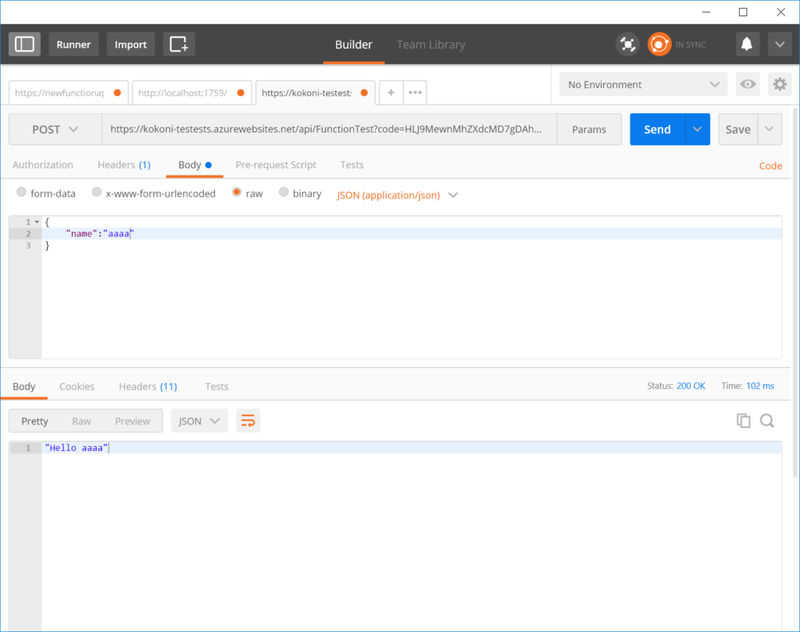
デプロイが完了したらPostManで実行確認をします。
HttpTriggerのサンプル通りの動きをすれば成功です。
リポジトリの設定
上記の設定方法だとGithubにプッシュしても自動でCI/CDの実行はしてくれません。
VSTSにはGithubのWebhook Reciver(Preview)が用意されているのでその設定をしましょう。

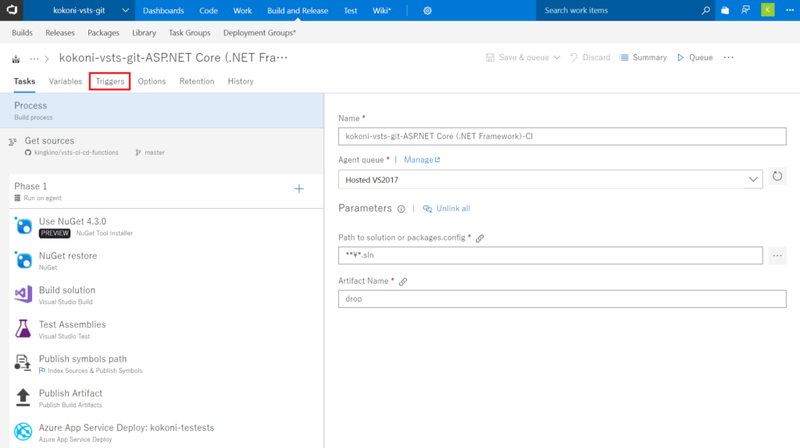
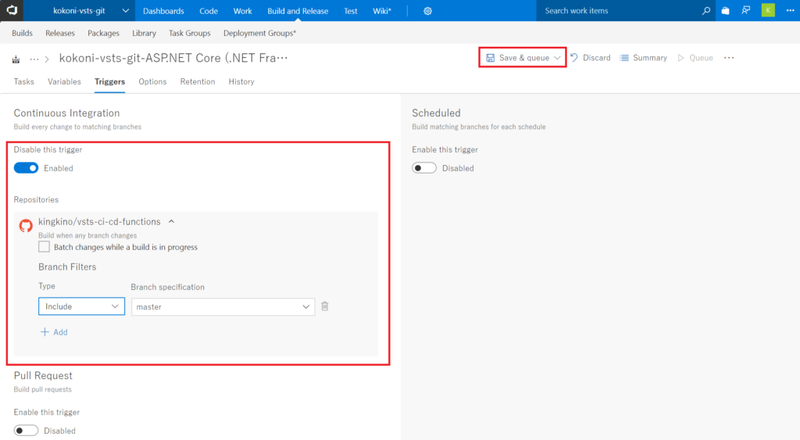
ビルドタスクの編集画面に遷移して「Triggers」を選択します。

「Disable this trigger」をEnabledにすれば設定は完了です。上部にある「Save & queue」でSaveするのを忘れないようにしましょう。
これでソースを変更してGithubにプッシュすればwebhookが起動して自動的にソースの取得を行いCI/CDが実行されるようになります。
CS対応されてAzure Functionsの開発効率は上がったわけですが、ここにCI/CD環境を構築すればさらに効率が上がるのでどんどん利用していきましょう。




コメント