平成最後のブログポストがまさかblazorになるとは思いませんでしたが、10連休で遠出する気もなくて家にこもって溜まっていたやりたいことを消化しているわけです。
そんなわけで色々な事のone of themでblazorのチュートリアルをやってた時に嵌ったので備忘を兼ねて記載します。
※本記事は2019年4月30日(平成最後の日)の情報になります。
※AspDotNet Core Hostedテンプレートベースでの話になります。
デバッグ方法
デバッグ方法についてですがいまいまのMicrosoft Documentに記載のあるとおりに実施しても上手く動かせない場合が多いと思います。というのもChromeでblazorをデバッグするにあたって、remote-debugging-portコマンドラインスイッチを使用してChromeを起動する必要があるのですが、ここにはまりポイントがあります。
Microsoft Documentについては下記を参照してください。
ハンセルマン御大のブログに詳細なデバッグ方法の記載がありますので、こちらを参考にCLIからdotnet run経由でserverを起動することをお勧めします。
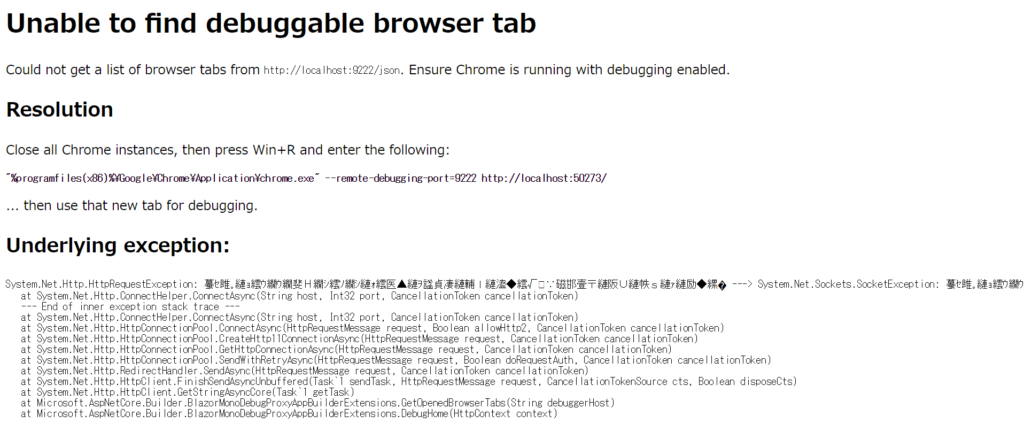
server起動をしたらlocalhostにアクセスしましょう。windowsでの合言葉「Shift + Alt + d」をブラウザのblazorタブで実行して、デバッガーが起動せずに下記のようなエラーが表示される場合はremote-debugging-portと接続ができていなことになります。

エラーページに記載のあるChrome起動を試してみます。この時にChromeのインスタンスをすべて終了するようにしましょう。バックグラウンドアプリのインスタンスも含めて、タスクマネージャー上にあるChromeインスタンスをすべて終了させます。
タスクマネージャで終了させるのがめんどくさい場合は下記のコマンドをバッチ実行すれば楽にできます。
taskkill /im chrome.exe /f
Widnwos + rで「ファイル名を指定して実行」を表示し下記のコマンドを入力します。デバッグサーバ起動時のポートは環境によって変わるのでその時々のポート番号を入力します。
%programfiles(x86)%\Google\Chrome\Application\chrome.exe -–remote-debugging-port=9222 http://localhost:{任意のポート番号}
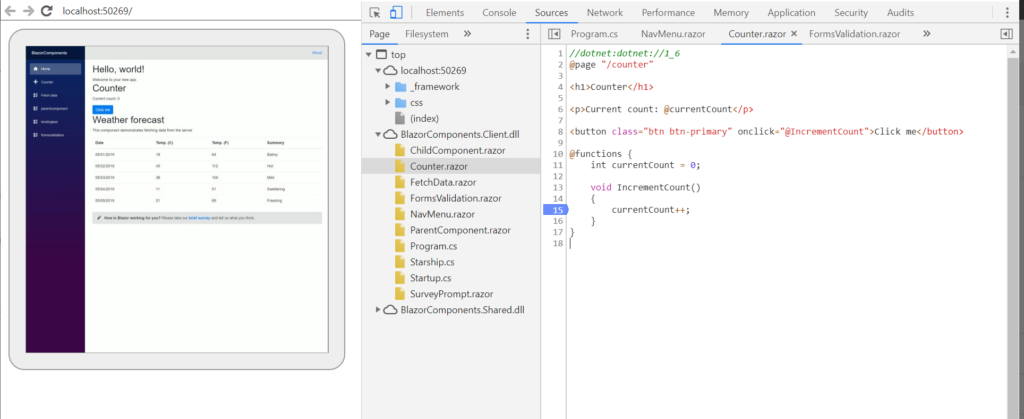
下記のように新規タブで開発者ツールが表示されれば成功です。

Chromeのremote-debugging-port を利用してリモートデバッグの要領でデバッガーが起動します。一度つながってしまえばChromeインスタンスを終了させない限り接続状態が維持されます。
remote-debugging-portと接続している状態であればVisual Studioのデバッグ実行でもデバッガーを起動することができるのでVSでデバッグする時は先に
remote-debugging-port に接続しましょう。

「Chromeのインスタンスをすべて終了する」という前提ですが、エラーページ表示後にそれがわかるという矛盾を抱えた起動方法だったりするので結構ハマりポイントだと思います。特にChromeはバックグラウンドアプリなんかもインスタントして立ち上がっているので見た目上のChromeを終了するだけでは解決しないためハマりました。
平成最後のハマりを平成の間に解決できてよかったです。




コメント