最近流行り?のChatOpsをやってみたいなぁと思って調査・実装した備忘録を記載します。
ChatOpsって何?って人向けにざっくり説明しておきますと、SlackやTeamsのようなチャットツールで特定のコマンドをチャット感覚で実行することでオペレーションを実行することです。
今回は会社で利用してるのがSlackなのでTeamsではなくSlackをベースにしました。SlackのOutGoingWebhookを設定してAzure Functionsで情報を受け取り、その後はよしなにという感じです。
※この記事は2019年7月15日時点の情報になります
※先にAzureFunctionsでHttpTriggerを作成しておくことをおすすめします
※サンプルソースはC#になります。
SlackのOutgoinWebhookの設定
SlackでOutgoingWebhookの設定をします。下記のリンクから設定を追加しましょう。
設定を追加したらそれぞれの項目を設定し行きます。
チャンネルはパブリックチャンネルしか設定できないようです。
「引き金となる言葉」は任意の文字を設定してください。この言葉がトリガーワードになるのでわかりやすいのがいいと思います。
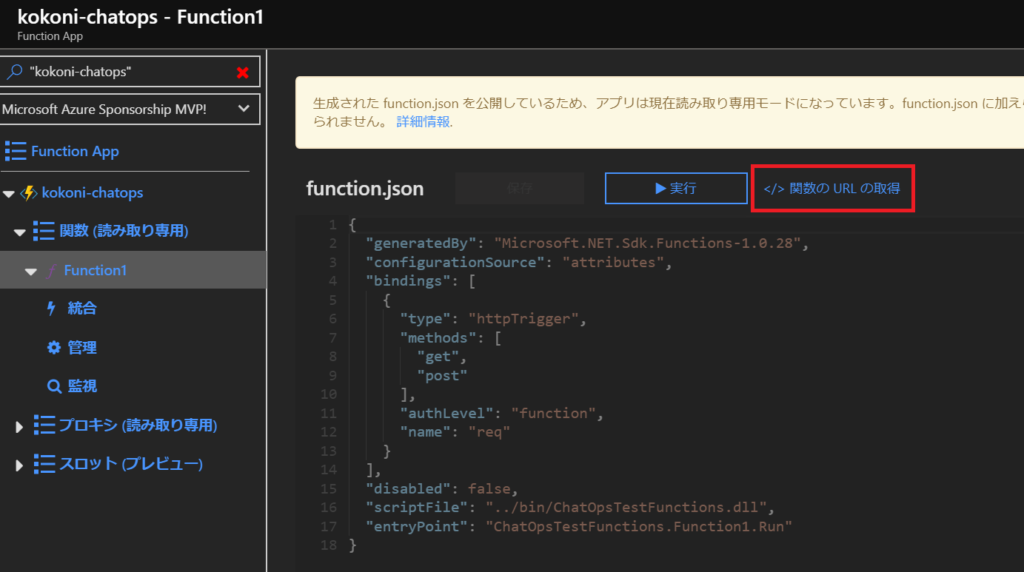
「URL」にはトリガーワードを入力した時に実行されるAPIにあたるURLを入力しましょう。ここは複数入力可能ですがとりあえず今はAzure FunctionsのHttpTriggerのURLを入力します。
その他の項目に関しては任意に設定してください。

※HttpTriggerのURLは上記の図の場所から参照することができます。
これで設定を保存すれば指定したチャンネルでトリガーワードを入力することでOutgoing Webhookが実行されるようになります。
ここで補足なのですがSlackのトリガーワードは文章の途中にあっても起動はしません。必ず最初に入力してスペースで区切らないと反応しないようになっているみたいです。
Azure FunctionsでOutgoingWebhookを受け取る
SlackでOutgoingWebhookの設定が出来たらAzureFunctionsで情報が受け取れているか確認しましょう。
public static async Task<string> Run([HttpTrigger(AuthorizationLevel.Function,"get","post", Route = null)] HttpRequest req,ILogger log)
{
var logs = new StringBuilder();
foreach (var item in req.Form)
{
logs.Append($"INFO {item.Key}:{item.Value} ";
}
log.LogInformation(logs.ToString());
return $@"{{""text"" : ""{logs}""}}"
}上記のようにFunctionsに実装してあげればOutgoing Webhookで渡されたFormデータを確認することができますので試してみましょう。

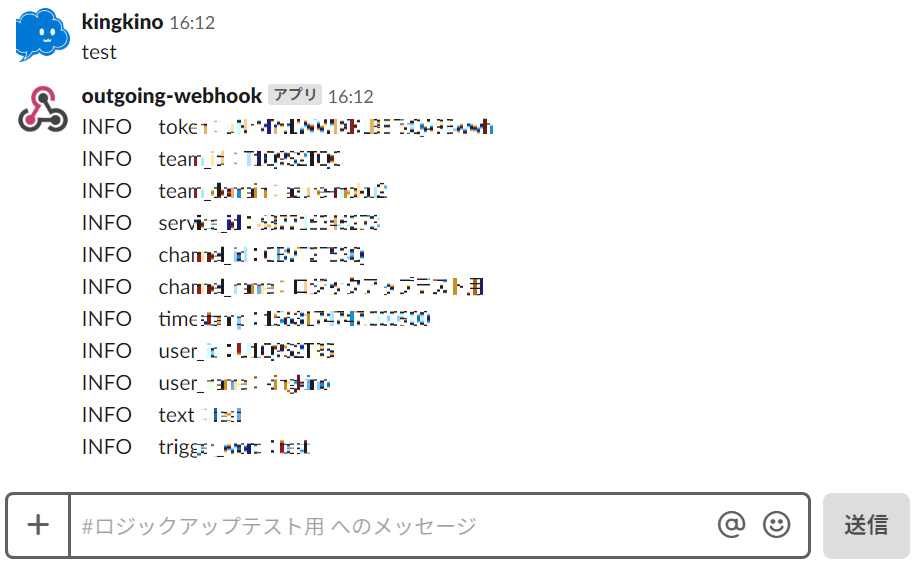
上記の図のように情報を取得することができるので、ちゃんと設定されていればWebhookのFormの内容を確認できます。
textという項目が入力した文字列になります。この項目をうまく利用すれば特定の文字列が含まれている場合に特定の処理を行うみたいな工夫を行うことができます。
これでAzureFunctionsでSlackのOutgoing Webhookを受け取れることは分かったと思います。今回はAzure Functionsで実装しましたがこの部分はLogiAppsでもいいですし、IFTTTでもいいわけです。
色々と応用が利く仕組みなので例えばGoogleHomeやAlexaに何かさせるもよし、CI/CDのTriggerを叩くでもよしでオリジナルスラッシュコマンド作ったりして運用していくとナウなエンジニア気分になれると思います。




コメント