Windows7でASP.NET Coreの環境をyeomanで構築してVS Codeで実行してみるという事を試してみたので備忘録として記載します。
yeomanとはWeb系のプロジェクトテンプレートを提供するツールセットです。Web製作を迅速に開始するために作られたそうです。因みに読み方はヨーマンでラップでよくあるあれからとったらしいです。確かに迅速にWebプロジェクトを作成することはできるのですがVS Codeで動くようになるまで半日ほど嵌りました・・・orz
というわけで嵌った点に言及しつつ構築手順を記載していきます。
※この情報は2017年3月3日時点の情報です。
インストール
まずは下記のソフトをインストールします。
- .NET Core SDK 本記事ではVersion : 1.0.0-preview2-1-003177を利用しています。
- Visual Studio Code 本記事ではVersion : 1.10.1を利用しています。
- Node.js 本記事ではVersion : v6.9.2を利用しています。
上記のソフトをインストール後に下記のミドルウェアをコマンドからインストールを行います。
- yeoman(npm)
- bower(npm)
- generetor-aspnet(npm)
コマンドプロンプトを管理者モードで起動して下記のコマンドで3つのnpmをまとめてグローバルインストールします。
npm install -g yo bower generator-aspnet
下記のソフトはVS Codeにインストールします。
VS Codeを起動してCtrl + pを押すとコマンドパレットが開きますので「ext install csharp」と入力してください。
これで必要なソフトのインストールは完了です。
環境作成
環境を作成していきます。
yeomanを起動してaspnetのプロジェクトを作成します。コマンドプロンプトを管理者モードで起動してプロジェクトを作成したパスに移動してください。ここでは「c:\dev」で作成しています。下記のyeomanの起動コマンドを実行します。
yo aspnet
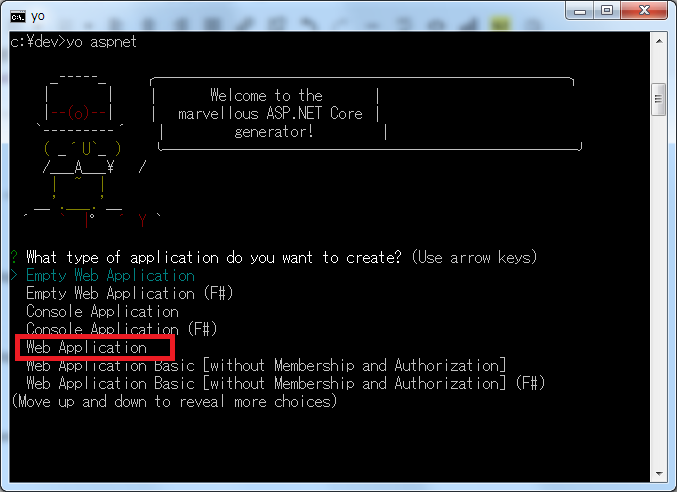
暫くすると下図のような表示になるので「Web Application」を選択します。
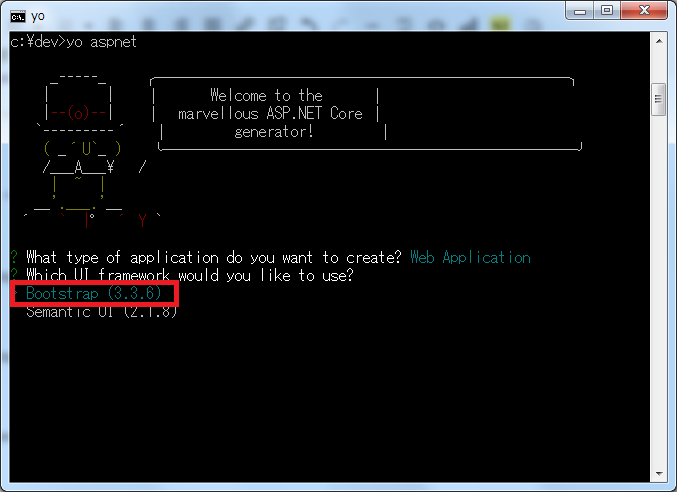
次にデザインテンプレートの選択を求められるのでBootstrapを選択します。
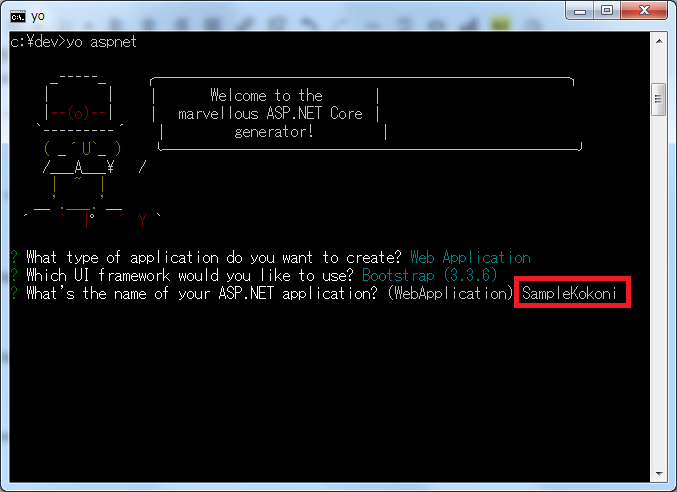
最後にWebApplication名の入力を求められるので入力します。ここでは「SampleKokoni」としています。
コマンドが正常に発行されればプロジェクトが作成されているので確認してください。入力したWebApplicaiton名でフォルダが作成されてその中にaspnetで必要なファイルとフォルダ一式が展開されているはずです。
次に参照パッケージの復元を行っておきます。
下記のコマンドを実行してください。
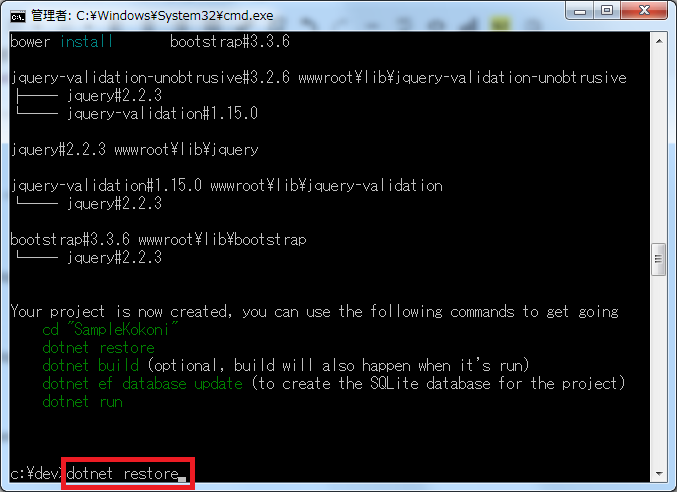
dotnet restore
実行後にフォルダにpackage.jsonが作成されていれば成功です。

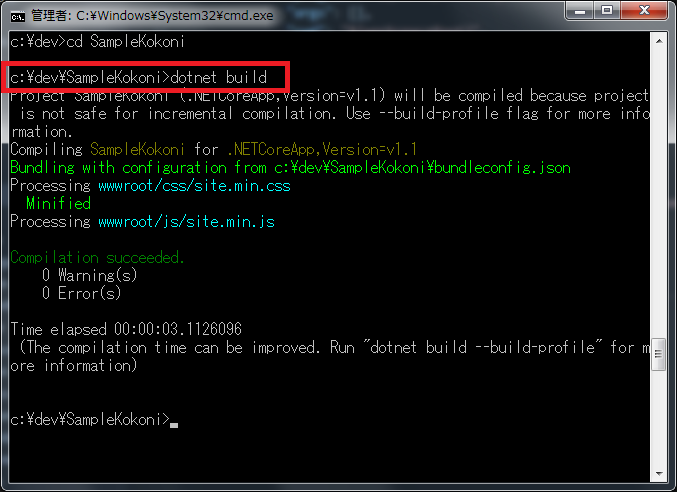
最後にbuildを行います。作成したフォルダに移動して下記のコマンドを実行してください。ここでは「c:\dev\SampleKokoni」に移動して実行しています。
注意点として先にdotnet restoreを実行していないとproject.jsonが作成されていないためエラーになります。
dotnet build
実行後にbinフォルダが作成されていれば成功です。
これで環境作成は完了です。
下記のコマンドを実行してVS Codeを開きます。下記のコマンドはVS Codeを開くときに現在のディレクトリパスを参照して開いてくれます。VS Code起動してフォルダを開くから対象のパスを選択して開くよりも迅速に起動できるので覚えておいたほうがいいコマンドです。
code .
環境構築
ここからはVS Codeを利用して環境を構築します。
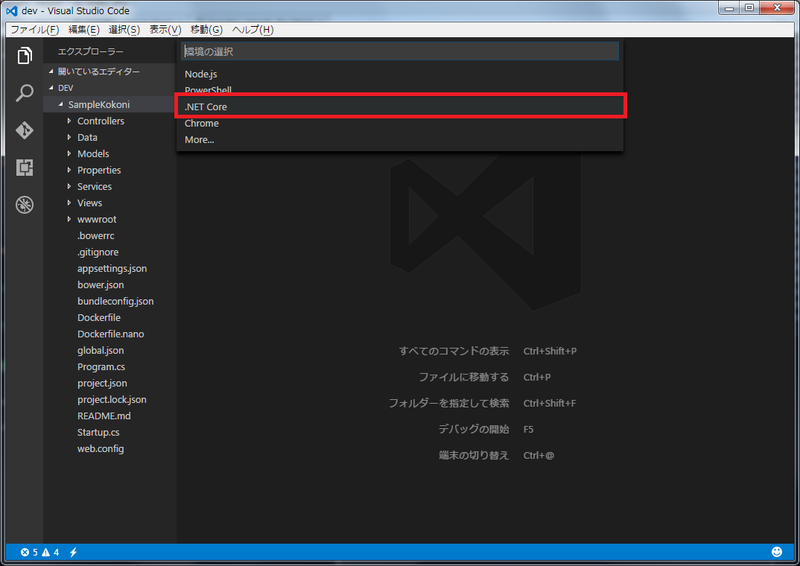
VS Codeが起動したらF5を押します。すると環境の選択を促されるので「.NET Core」を選択しましょう。.vscodeフォルダにlaunch.jsonが作成されます。

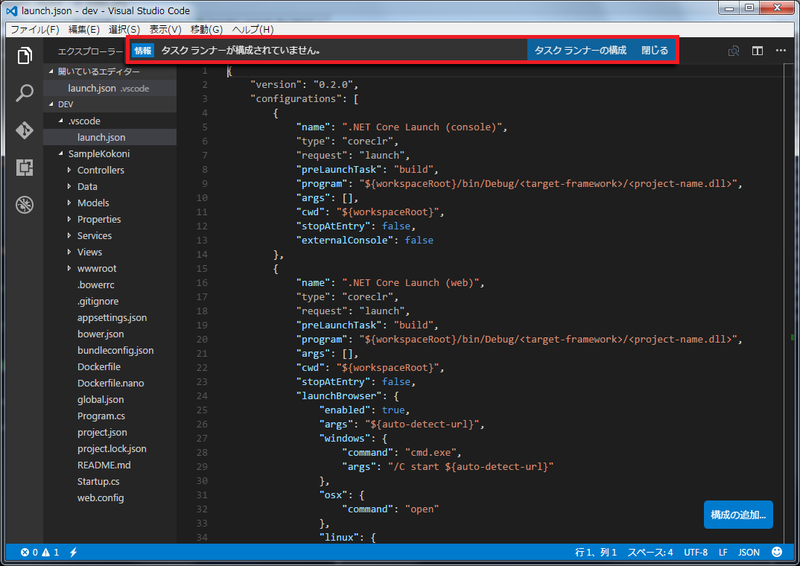
環境の選択後さらにF5を押します。するとタスクランナーの構成がされていませんと情報が表示されるので「タスクランナーの構成」を押します。

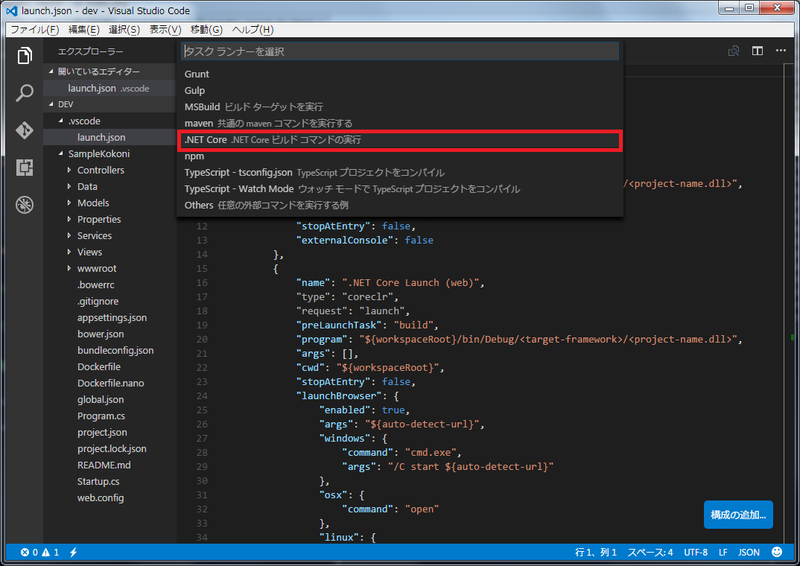
タスクランナーの選択を促されるので「.NET Core」を選択しましょう。.vscodeフォルダにtasks.jsonが作成されます。
上記完了後にさらにF5を押すと今度は下記のようなエラーが発生すると思います。
preLaunchTask 'build'が終了コード1で終了しました。
これはpreLaunchTaskで実行するbuildという作業で発生しますが原因は単純でdllの参照パスを変更していないため発生します。
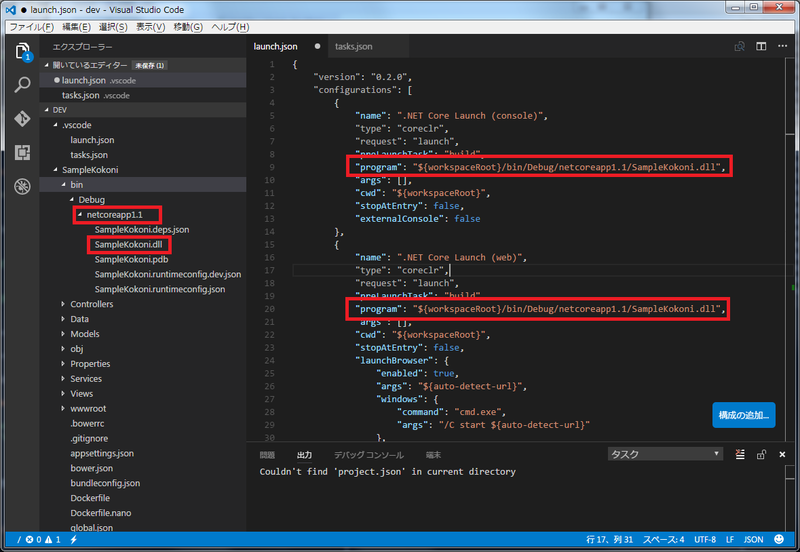
launch.jsonの下記の部分を書き換えます。
"program":"${workspaceRoot}/bin/Debug/<target-framework>/<project-name.dll>"
"program": "${workspaceRoot}/bin/Debug/netcoreapp1.1/SampleKokoni.dll"
ブレークポイント
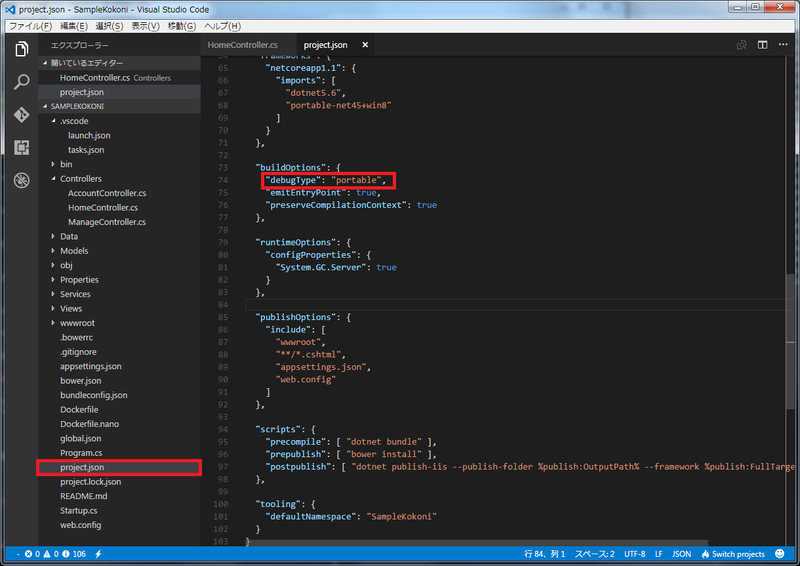
デバッグ実行ができるようになったらブレークポイントを張って処理をステップ実行してみましょう。ステップ実行する前にwindows版だけひとてま必要になります。といっても簡単な修正でproject.jsonのbuildOpsitonsに「”debugType”: “portable”」を追加するだけです。

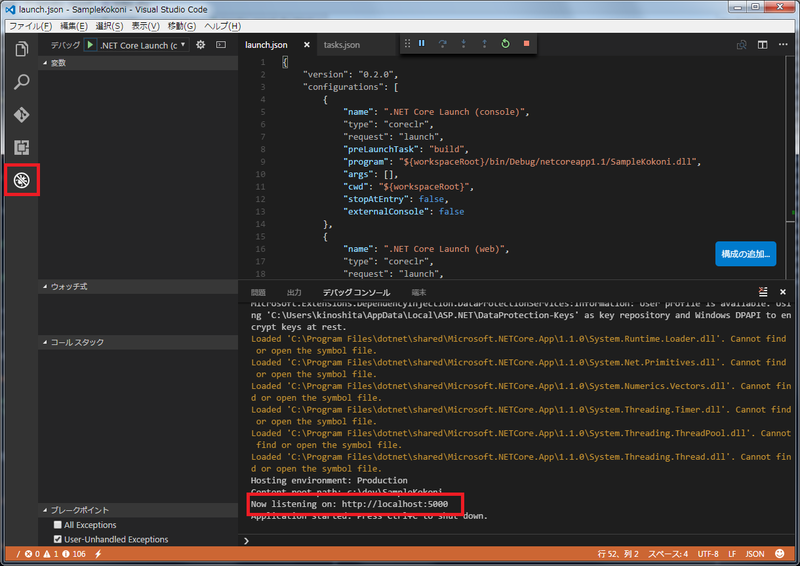
HomeControllerにブレイクポイントを張って実行してみましょう。サイトが起動するとブレイクポイントで処理がとまるのがわかると思います。
まとめ
preLaunchTask 'build'が終了コード1で終了しました。
このエラーを解消するための調査とトライ&エラーで半日ほど無駄にしました。解ってしまえば単純なことなのですが手動でパスの変更が必要だとは思いませんでした。dotnetコマンド側の問題だと思うのですがbinフォルダのdll参照パスの設定は自動で行うように改良されるとうれしいな。
とりあえずVisualStudioを利用しなくてもASP.NETサイトを構築できてブレークポイントまで張れるのは時代を感じます。この仕組みのおかげでWindows以外のOSでASP.NET開発できるわけですからOSS戦略の賜物なのでしょうね。もう少し使い勝手がよくなると嬉しいので今後に期待したいと思います。
参考サイト:きよくらの備忘録














コメント