ASP.NETで開発を行っている時にビルド実行時に選択したビルド構成でWebConfigのDBの接続先を変更できたらいいのになぁ、と思うことはよくあると思います。割りと簡単な設定で実現できるので方法について記載していきます。
ビルド構成の追加
WebConfigにはビルド構成別に子要素としてWeb.[ビルド構成名].Configが配置されています。初期では「Web.Release.Config」と「Web.Debug.Config」が用意されていると思います。任意のビルド構成を追加したい場合は下記の手順で追加します。
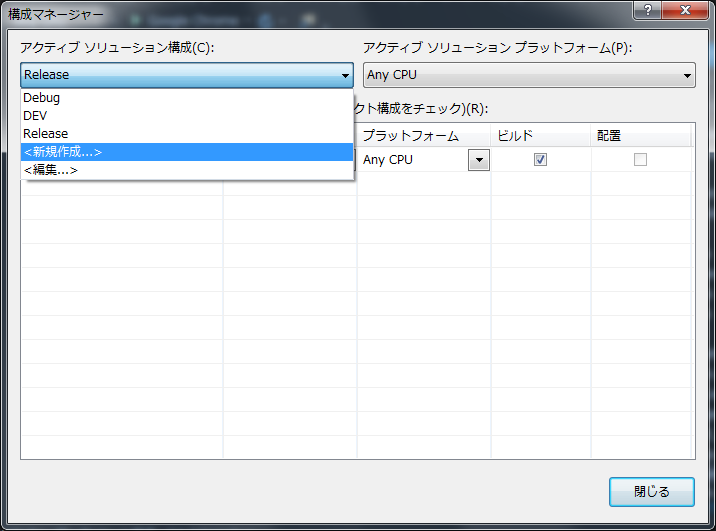
ビルド選択のリストボックスを展開し「構成マネージャ」を選択します。

構成マネージャを開いたらアクティブソリューション構成の「新規作成」を選択します。
ここで任意の文字を入力すればビルド構成を新規に追加することができます。

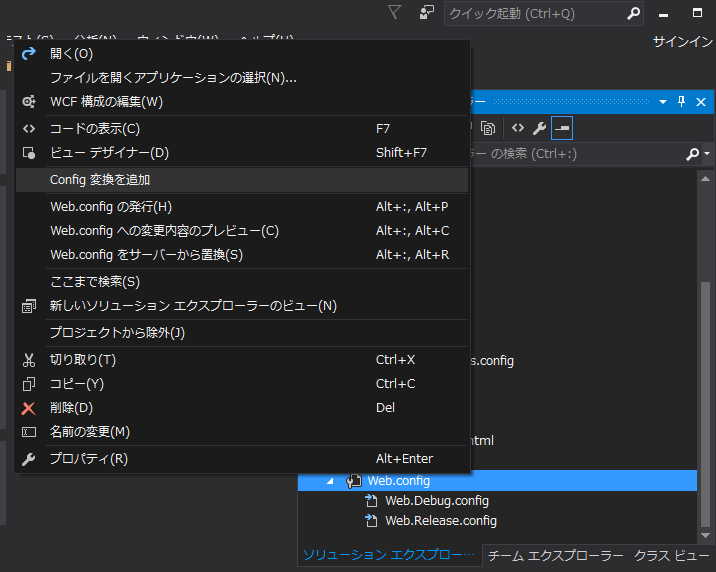
ビルド構成を追加したらWebConfigを右クリックして「Config変換」を追加を選択します。
現在のビルド構成を参考にビルド構成毎のWebConfigが作成されます。

これで任意のビルド構成とWebConfigの追加ができます。
WebConfigの設定
次に変更したい内容を各WebConfigに記載していきます。ここではReleaseとDebugとDevの3種類のビルド構成がある前提で進めていきます。とりあえずappSettingの内容を変更する設定を記載しましょう。各WebConfigに下記のように設定してください。
WebConfig
※既存のappSettingsのタグの部分を変更してください。
<appSettings>
<add key="webpages:Version" value="3.0.0.0"/>
<add key="webpages:Enabled" value="false"/>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>Web.Release.Config
※下記のXMLをConfigulationタグ内に追加してください。
<appSettings xdt:Transform="Replace">
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="test1" value="releaselocal"/>
<add key="test2" value="releaseローカル"/>
</appSettings>Web.Debug.Config
※下記のXMLをConfigulationタグ内に追加してください。
<appSettings xdt:Transform="Replace">
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="test1" value="debuglocal"/>
<add key="test2" value="debugローカル"/>
</appSettings>Web.Dev.Config
※下記のXMLをConfigulationタグ内に追加してください。
<appSettings xdt:Transform="Replace">
<add key="webpages:Version" value="3.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="test1" value="devlocal"/>
<add key="test2" value="devローカル"/>
</appSettings>肝はxdt:Transform=”Replace”の部分です。appSettingタグをまるっと置き換える設定になります。もしも各Key毎に変更を行いたい場合はappSettingタグのxdtを削除して各KEY毎に下記のように記載をします。
<add key="test1" value="devlocal" xdt:Transform="Replace" xdt:Locator="Match(name)"/>xdt:LocatorのMtach(name)でKey名を認識して置き換える設定になります。
※この設定はサイトの発行(デプロイ)を実施した時にビルド構成で選択した内容でWebConfigの内容を変更する設定になります。ビルド実行で変更するためにはもうひとつ設定が必要になります。
xdt:Transformの仕様に関しては下記のMSDNを参考にしてください。

Webプロジェクトの設定
次にプロジェクトにビルド前実行の設定を行います。下記の手順で設定を行ってください。
※この設定をしないとビルド実行でWebConfigが変更されないので必ず設定を行ってください。
①Visual Studioのソリューションエクスプローラからプロジェクトファイルを右クリックし「プロジェクトのアンロード」を選択します。
②プロジェクトをアンロードしたら再度プロジェクトファイルを右クリックし「編集」を選択します。
③エディターが起動するので最後の行の1つ手前の行に下記の要素を追加して保存します。
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\WebApplications\Microsoft.WebApplication.targets" />
<Target Name="BeforeBuild" Condition="'$(PublishProfileName)' == '' And '$(WebPublishProfileFile)' == ''">
<TransformXml Source="Web.config" Transform="Web.$(Configuration).config" Destination="Web.config" />
</Target>④プロジェクトファイルを右クリックして「プロジェクトの再読込み」を選択します。
これでビルド構成を変更しながらビルドを行ってみてください。選択したビルド構成に紐づくWeb.[ビルド構成].Configに記載のある内容でWebConfigが変更されていれば成功です。ビルド時にWebConfigが書き換えれた旨のダイアログが表示されると思うので適用してください。
よく勘違いされるのは「xdt : Transform」の設定だけで実現できると思い込んでしまうことです。こちらは先にも記載したとおりサイトの発行(デプロイ)を実施した時にビルド構成で選択した内容でWebConfigの内容が変更されるだけでビルド実行時には変更されません。上記の対応が必要になるので注意しましょう。
この手法は7年くらい前に知ったなのですがいつも記事にするのを忘れては調査しなおすということを繰り返してきたのでいい加減記事にしました。これで自分のブログを見ればすぐ思い出せる!!
参考サイト




コメント