Client Side BlazorをAzure WebAppsにデプロイしたAspNetCoreのサイトにホストして利用するのではなく、イージーにAzureStorage StaticWebSite Hostingを利用してみたくなったので備忘録として試した内容を書いていきます。
Azure Storageを利用すればStorageExplorerからポイっと簡単にアップロードできるので楽だし、かかる費用もすくなくてすむしいいかなーと思って試してみました。
※本記事は2019年7月7日の情報を元にした記事になります。
AzureStorage StaticWebsiteの準備
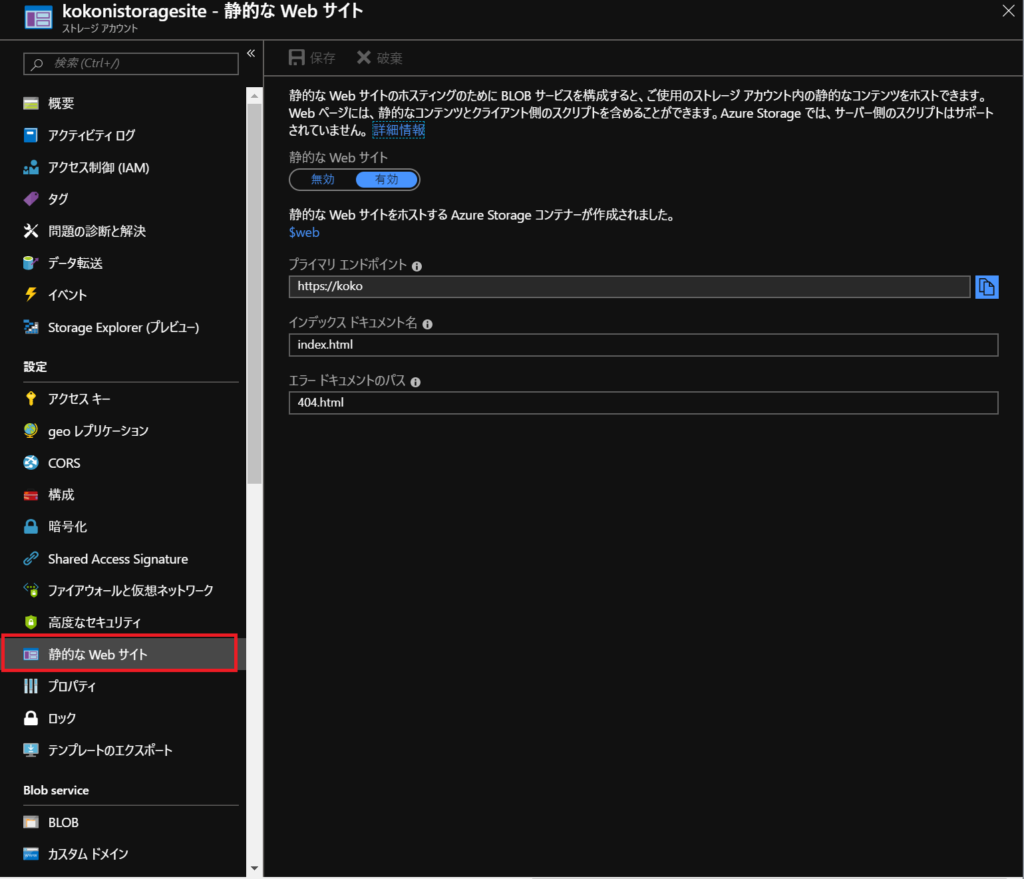
AzureStorage StatcWebSiteの準備はいたって簡単です。既存でも新規でもいいのでAzureStorageの設定画面に行き「静的なWebサイト」を選択します。

選択すると設定画面が表示されるので有効にしましょう。エンドポイントが付与されるのでメモっておくことをお勧めします。
インデックスドキュメント名に「index.html」を必ず記入してください。これは省略可能なルートサイトの設定になります。Blazorは基本的にURLで遷移しないためindex.htmlがデフォルトのサイトになるのでルートサイトとしてindex.htmlを設定します。
エラードキュメントのパスは任意の値を入力してください。
こちらご指摘を受けたのですが、エラードキュメントのパスも「index.html」を指定してください。理由としてはエラーが起きた時に「index.html」に戻さないとBlazorをホストしているサイトに戻せないためです。
@kingkinoko Blazor をストレージにデプロイする記事見ました!一点だけ気づいたことがありました!
“エラードキュメントのパスは任意の値を入力してください”
の部分は index.html を入れるのが正しい感じです。/Aboutとかに対しても正しく処理するためにいる感じですhttps://t.co/4qePd0RXMT
— かずき(Kazuki Ota) (@okazuki) 2019年7月8日
twitter.com
@okazukiさんご指摘ありがとうございました。
後は保存を押せば設定は完了になります。
因みにエンドポイントはパターンで覚えてしまうと楽です。
静的サイトの外部アクセス用エンドポイントは下記になります。
https://{Storageアカウント名}.z11.web.core.windows.net/
Blobファイルが配置されるのは下記のURLになります。これは基本的なBlobファイルのエンドポイントになります。通常であれば公開コンテナ内のBlobファイルに下記のURLでアクセス可能ですが、静的サイト用に用意されている$webコンテナに配置するとアクセスは出来ません。
静的サイトでアクセスするURLはBlob用URLの「$web」を外して「Blob」の部分を「z11.web」に置き換えたURLになります。このパターンで覚えてしまいましょう。
blazorの構成
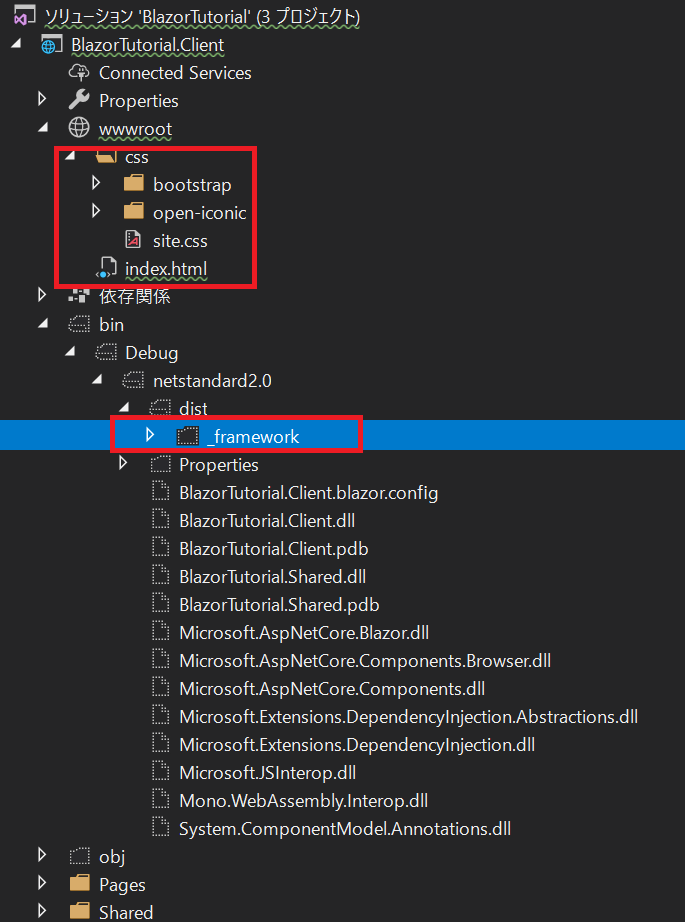
ClientSide Blazorが動く仕組みは、ざっくりいうと既定のサイトにアクセスするとBlazor.webassembly.jsが呼ばれてframworkフォルダ配下にあるdllがダウンロードされてブラウザ上で実行されるというものになります。
なので必要なのはindex.htmlとcss一式とビルド後に生成されるframworkフォルダ一式になります。
VisualStudioでいうと下記の部分になります。

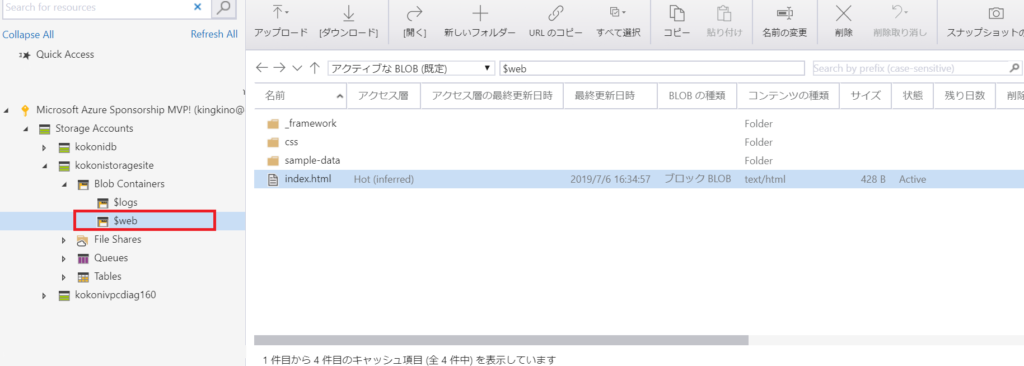
この一式を作成した静的Webサイトに配置すればBlazorアプリケーションをデプロイすることができます。対象の一式をAzure Storage Explorerで静的サイトにアップロードを行いましょう。

アップロードが完了したら静的サイトのURLを参照してBlazorアプリが表示されるか確認してみましょう。ここで気を付けるのはindex.htmlをURLに記載しないことです。静的サイトの設定ですでにindex.htmlをルートサイトにしているので、ここでは「https://{Storageアカウント名}.z11.web.core.widnwos.net」にアクセスしてみましょう。
Blazorアプリが表示されれば成功です。もし、Loadingから先に行かない場合はF12ツールでエラーコンソールの内容を見てみましょう。配置するパスが間違っている場合は404系のエラーが出ていると思います。基本的に起動できない場合はF12開発者ツールを参照して確認するようにしましょう。
とりあえずこれでBlazorの静的サイトデプロイができることがわかりました。今後発展を考えるのであればCI/CDになると思いますが、構成を見る限りではaz copyタスクを組めばうまくできるんじゃないかと愚考しているところです。




コメント