VSTSにはロードテスト用の機能がありまして試しに使ってみたので備忘として残していきます。
マイクロソフトの技術ブログに使い方が書いてあったのでこちら試しました。ただ、こちらのブログはVS2015を利用しててVS2017だとちょっと利用方法が違うのでその点を補完しながら書いていこうと思います。
※本記事は2018年2月13日時点の情報になります。
※VSTSのアカウントが開設されていること、Visual Studio 2017がインストールされていることが前提となります。
※WebAppsに何でもいいのでサイトをデプロイしておいてください。Application Insightsを追加しておくとテスト便利です。
※注意として通信料を意識しておかないと費用が高くなる可能性があるので気を付けましょう。
インストール
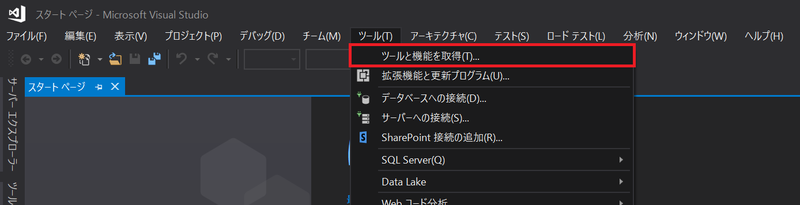
まずは環境を更新します。VS2017の場合はテスト用コンポーネントが最初からインストールされていないので個別にインストールする必要があります。VS2017のツールメニューからツールと機能を取得を選択してインストーラを起動します。

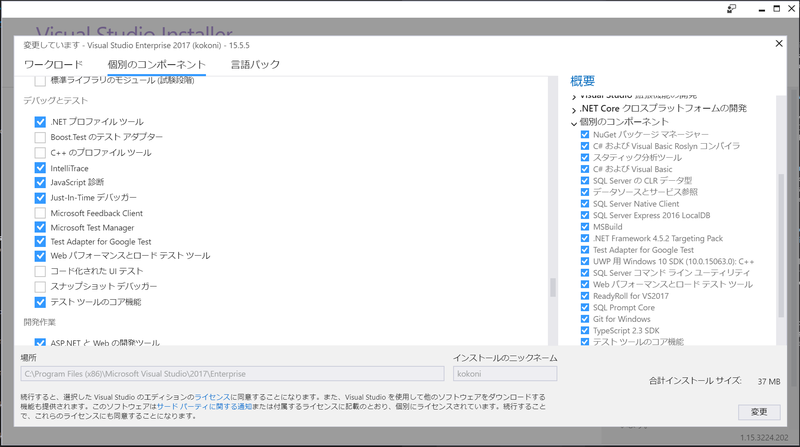
インストーラが起動したら「個別のコンポーネント」を選択してデバッグとテストから「Webパフォーマンスとロードテストツール」にチェックを入れて変更を押します。

これでVisualStudioにロードテスト用のツールがインストールされます。
VisualStudioにロードテスト用のテンプレートが追加されるので作成していきます。
テストシナリオの作成
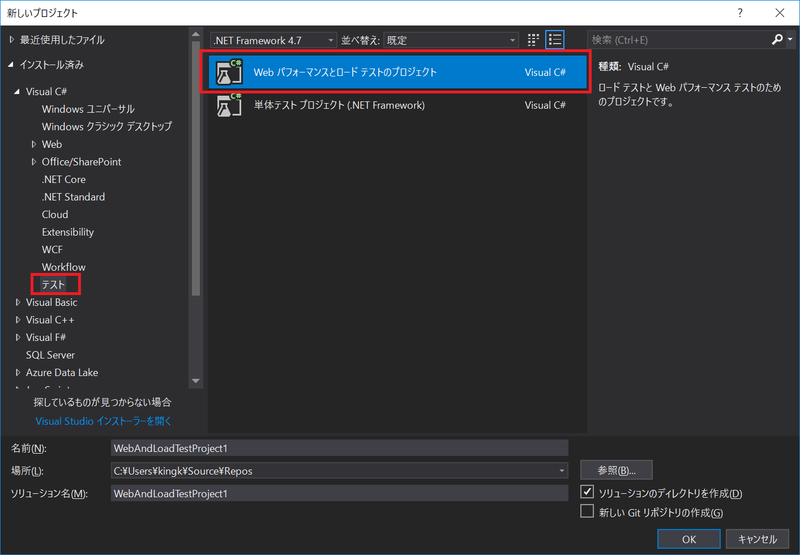
VS2017で新規プロジェクト作成からテストを選択して「Webパフォーマンスとロードテストのプロジェクト」を選択し作成します。

プロジェクトを作成したらロードテストの設定を行っていきます。
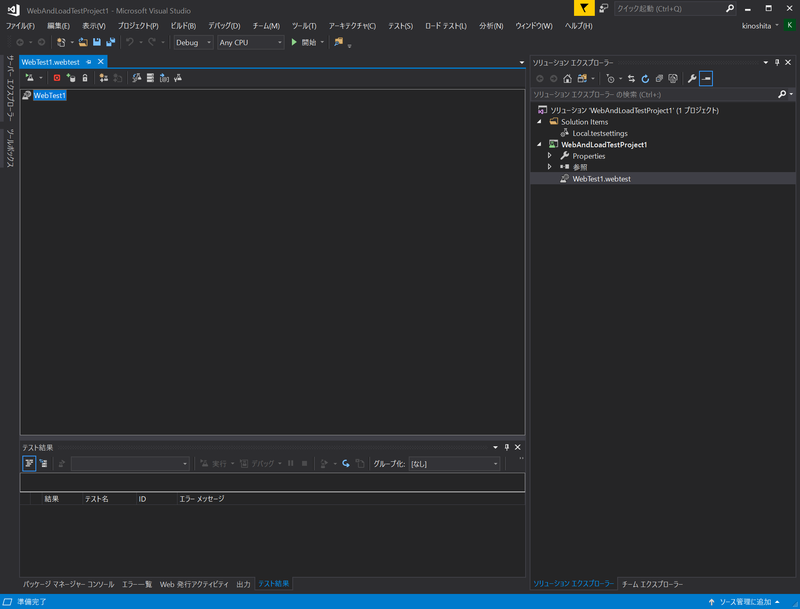
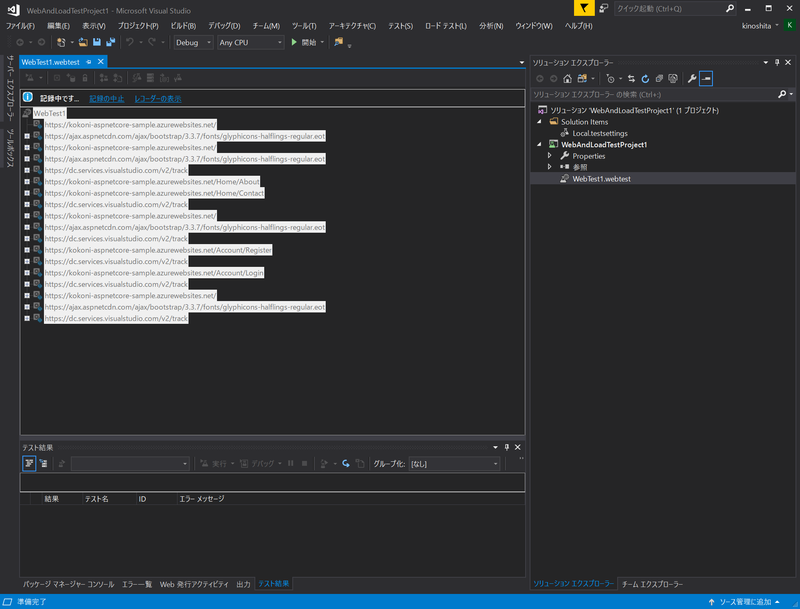
プロジェクトを作成したらテストシナリオの作成を行うため「記録の追加」を選択します。Webtestの赤いボタンを選択します。

記録の追加を選択するとブラウザが起動するのでテストをしたいサイトを開きます。開いたら適当にブラウジングをしましょう。操作が左ペインに記録されていきます。ログインユーザIDやパスワードなどの動的に入力が必要な項目がある場合も入力すると保管されていきます。取り合えずブラウジングをして操作記録を作成していきます。

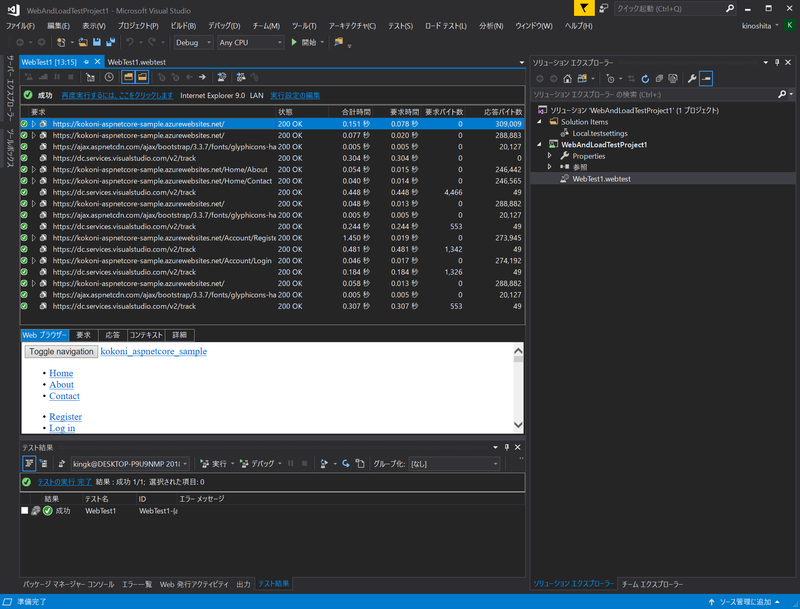
ある程度操作を記録したら「記録の中止」を選択して記録を止めます。下記の通り記録した内容はVisualStudioで閲覧することも可能です。

この状態でもVisualStudio上でテストすることができます。「テストの実行」(左上のフラスコ上のボタン)から実行することができます。ただそれだと負荷テストではなくただのオペレーションテストになってしまうのでVSTSのプロジェクトを作成して負荷テスト用の設定を行います。

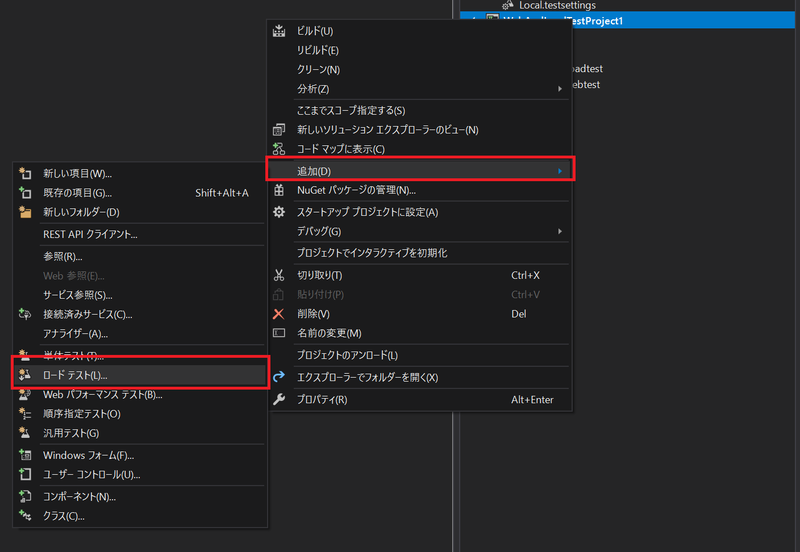
ロードテスト用のプロジェクトを追加します。プロジェクトを選択して右クリックして追加からロードテストを選択します。

負荷テストの作成
ここらの設定の詳細については下記のサイトを参考にしてください。各種プロパティの詳細が記載されています。
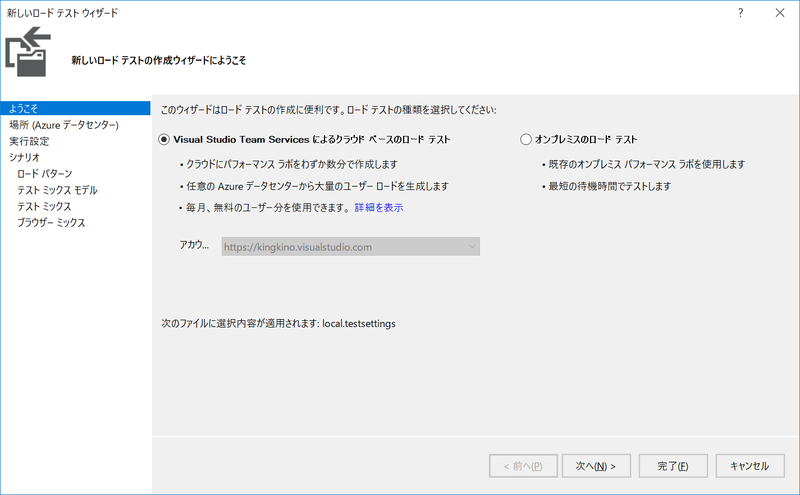
ロードテスト用の作成ウィザードが開きますので設定をしていきます。まずは「Visual Studio Team Servicesによるクラウドベースのロードテスト」を選択して次へを選択します。

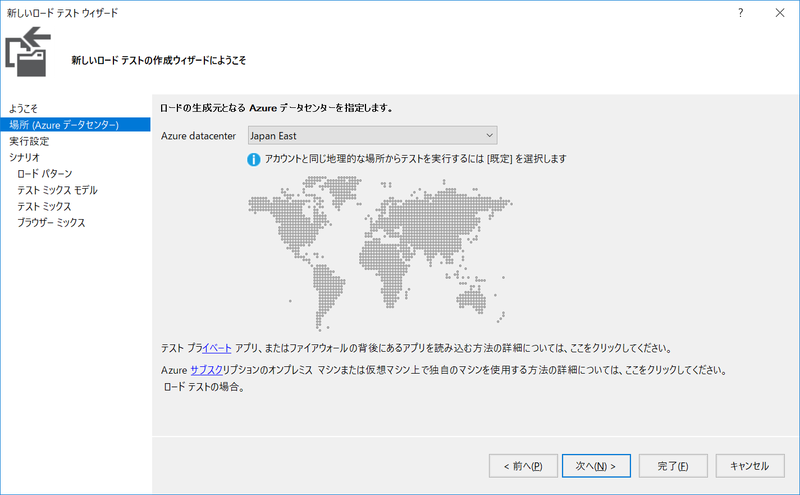
ロードテストの生成元となるAzureデータセンターを指定します。ここでは日本東にしてみました。

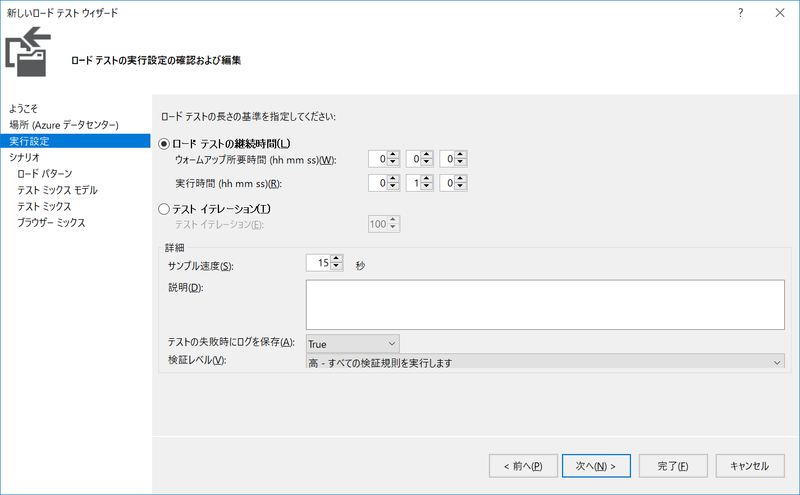
次に実行の設定を行っていきます。実行設定については時間で設定するか回数で設定するかになります。ここでは時間で設定して1分の実行時間とします。

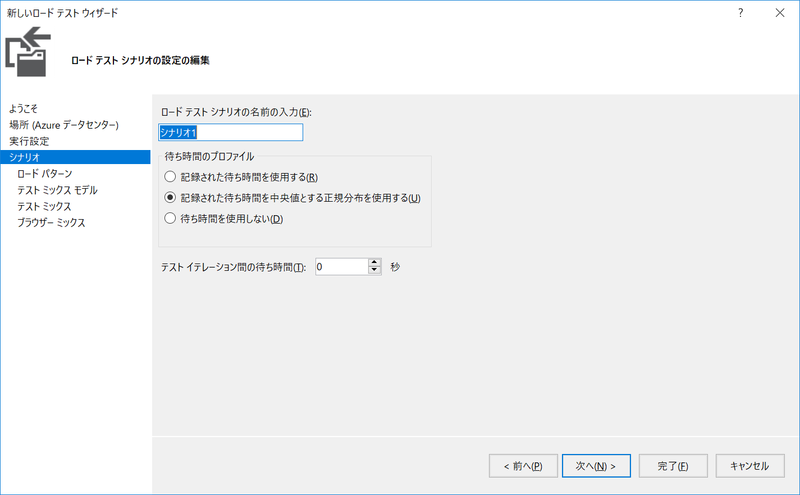
次にシナリオを入力します。シナリオ名を入力し待ち時間のプロファイルを選択します。ここでは「記録された待ち時間を中央値とする正規分布を使用する」を選択しています。

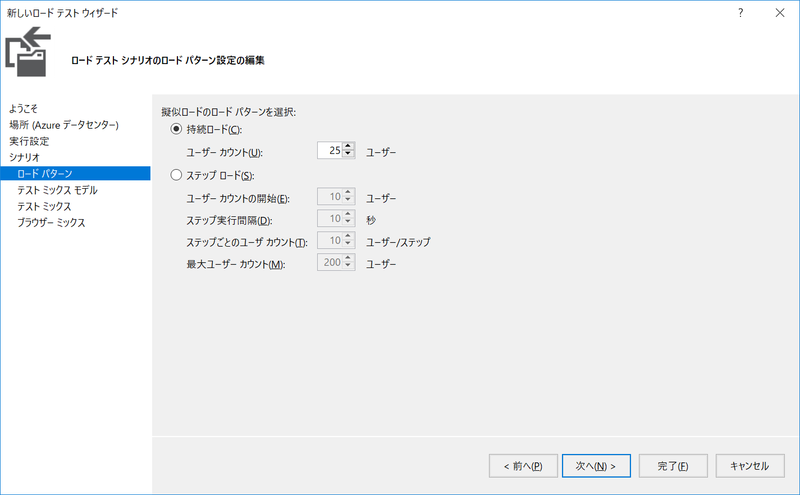
次にロードパターンを設定していきます。ステップロードの方が細かい設定できますがここでは持続ロードを設定してロードする疑似ユーザの数を設定していきます。

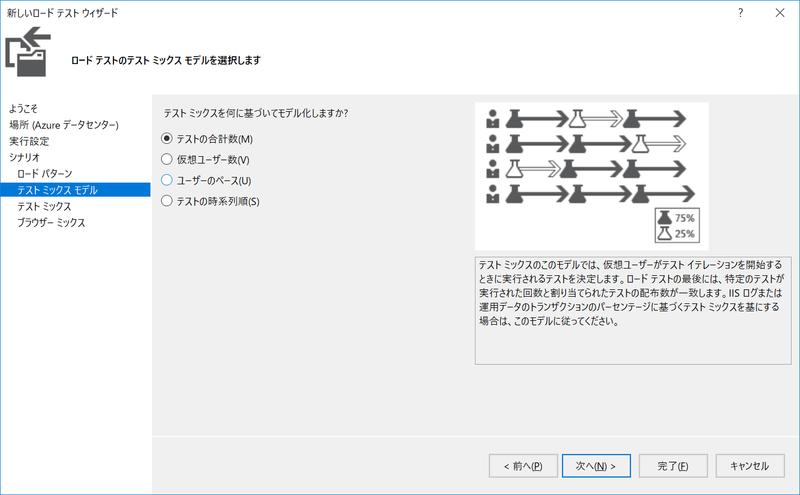
ロードテストのテストミックスモデルをしていきます。ここでは「テストの合計数」を選択しています。テストミックスについての説明はここでは割愛しますが詳細は下記のサイトに記載されていますので参考にしてください。。

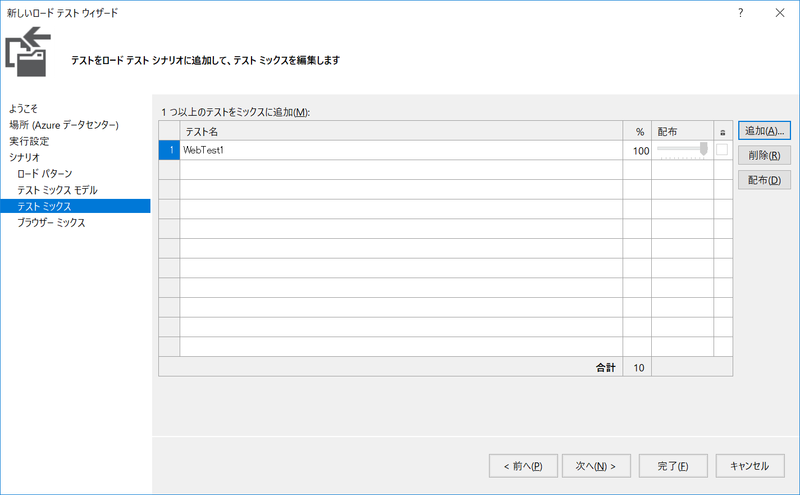
次に既に作成しておいたロードテストシナリオを追加します。ここではWebTest1を作成しておいたのでこちらを追加します。

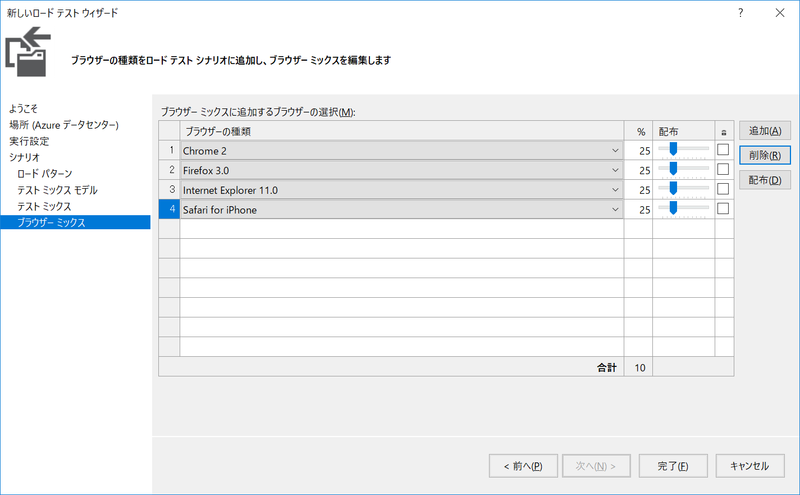
最後に想定ブラウザを選択し追加します。一つでもいいですし複数でもいいので予め用意されているブラウザーの種類を追加していきます。ここでは下図のように設定しています。
これで設定は完了です。

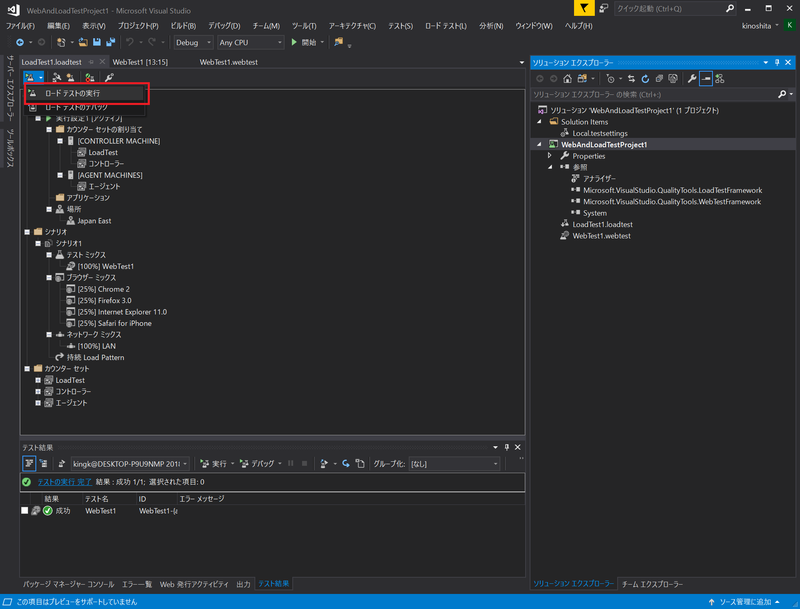
ロードテストの設定が完了したらVisual Studioに戻ってロードテストのファイルを開いて設定した内容を確認してみましょう。変更したい場合はVS上で変更することが可能です。
ロードテストの実行を選択するとロードテストが実行されます。

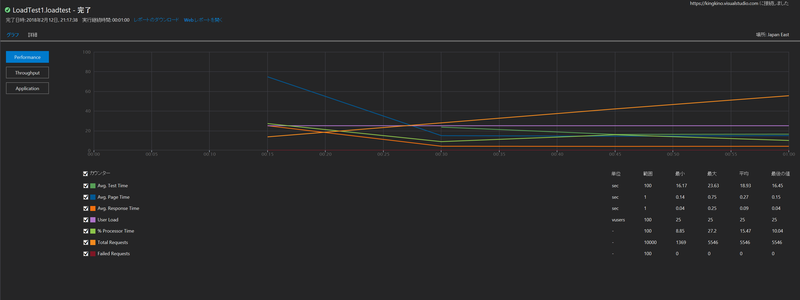
ロードテストの実行を行うと色んな準備を経て実行が行われます。設定によっては結構時間がかかるので気長に待ちましょう。最終的に実行が行われると下図のようなグラフが表示されます。

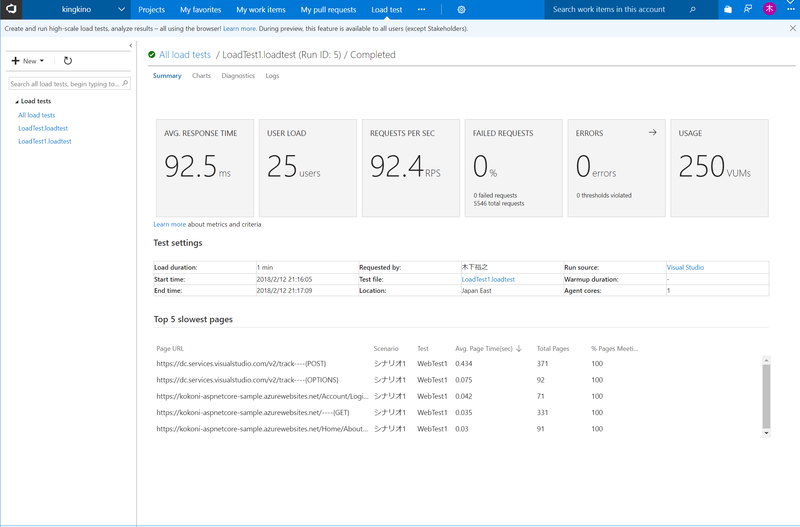
Webレポートを開くとロードテストを実施したVSTSでレポートを表示することができます。

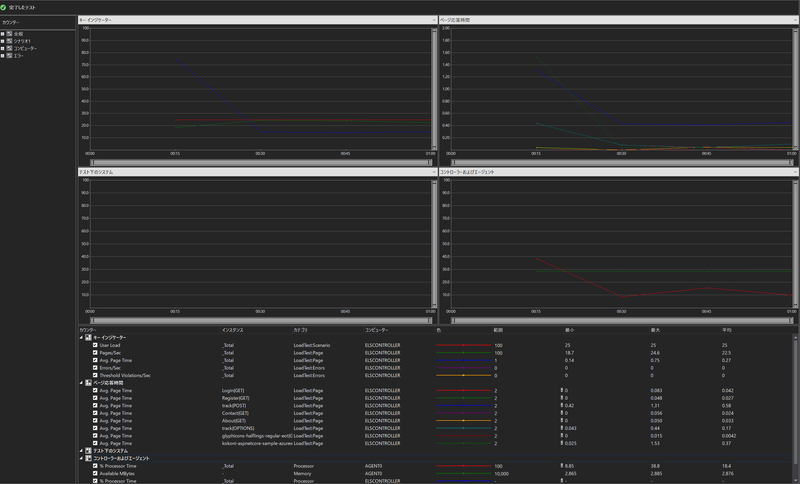
VisualStudioでも同様に結果のレポートを見ることができます。
ApplicationInsightを設定している場合はApplicationInsightでロードテストの結果を確認することができます。なんか近未来っぽいログ表示ができるので個人的には結構気にいっています。

VSTSのロードテストを利用することで出来ることはかなり多いので使っていきたいと思います。




コメント