今月の七夕の日にちょろっと更新のあったAzure Durable Fucntionsを色々と試してみたのでシリーズっぽく連載してみようと思います。
まず栄えある第一回目は環境構築編です。NugetのURLが独自だったり、VS2017のpreviewバージョンが必要だったりと案がはまりポイント多いのでまとめておきます。
※本記事は2017年7月23日時点の情報となります。
※現時点ではWindosOSでのみ対応しているのでWindows10で実施した内容となります。
環境構築編
環境構築は公式サイト通りに実施すればいいのですが、英語だし落とし穴も多いので手順を記載します。
前提として下記のソフトをインストールしておきます。
まず下記のソースをダウンロードします。
これはDurableFunctionsの本体になります。
どこに配置してもいいのですがここではCドライブに「BindingExtensions」という名前でフォルダを作成し、そこに解凍して配置します。

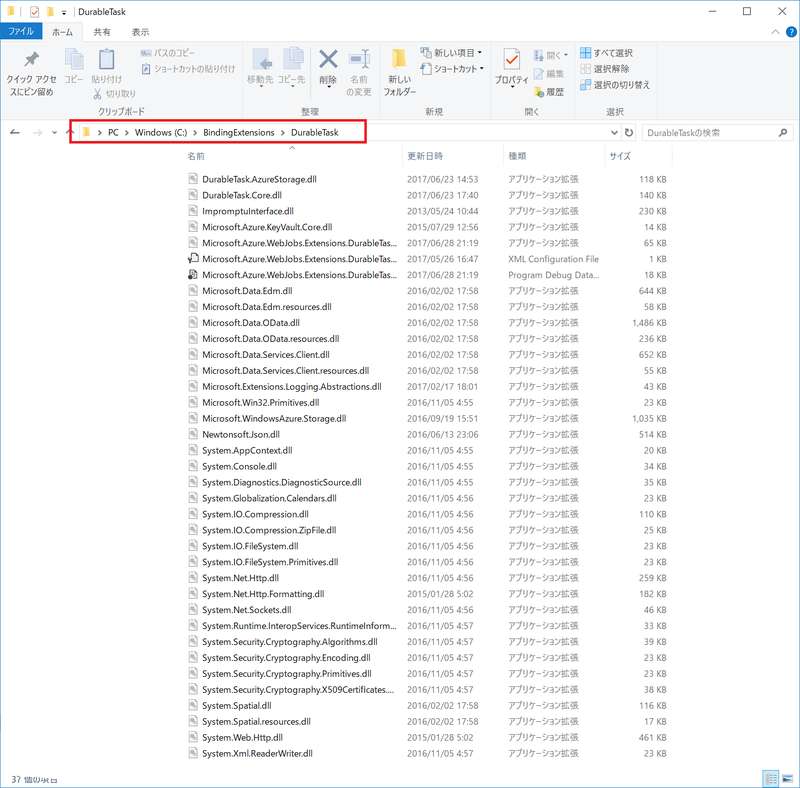
注意点としてフォルダ構成は必ず下記のようにしてください。
C:\BindingExtensions\DurableTask
指定のフォルダのDurableTaskフォルダの配下にファイルが配置されている状態にしてください。
ここの配置を間違えるとFunctions実行時にエラーになります。

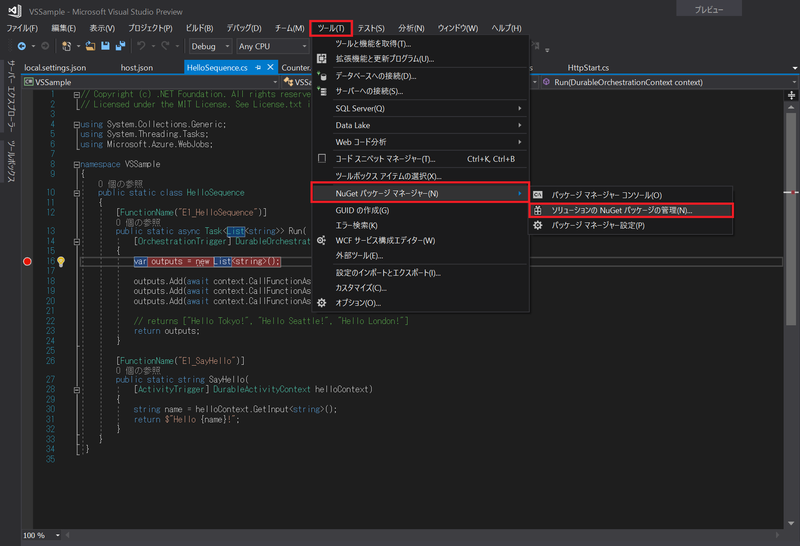
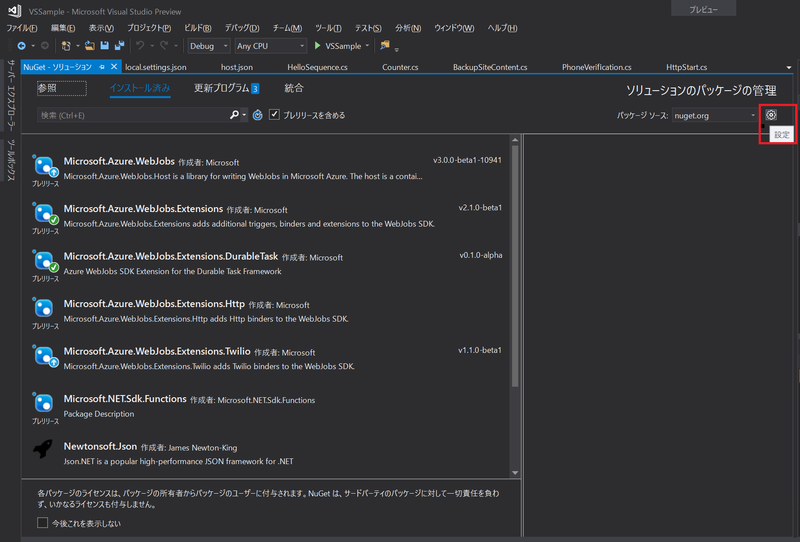
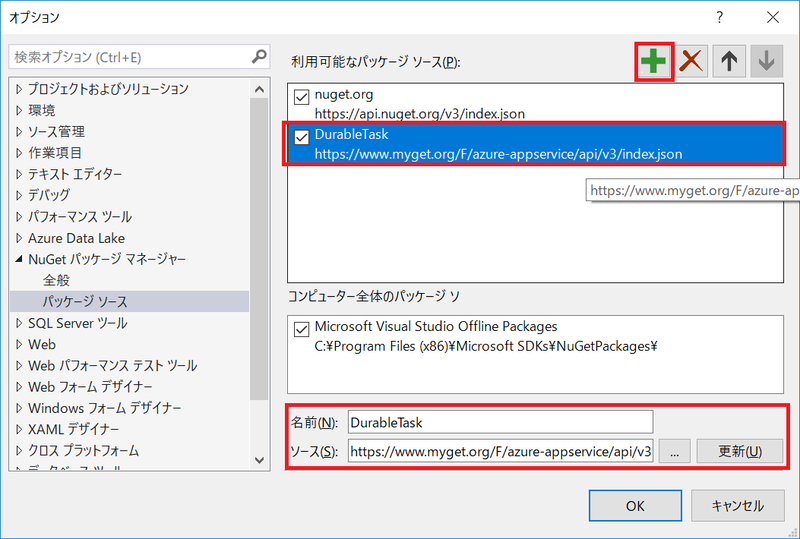
次にNugetの設定を行います。VisualStudioを起動してツールからNuget Package Managerを起動して設定ボタン(歯車のアイコン)をクリックします。


パッケージリソース画面が表示されるので下記のURLでリソースを追加します。
名前は適当でいいのですがここではDurableTaskとしてあります。

これでローカル環境の設定は完了です。VisualSutdioはなるべく管理者権限で起動するようにしましょう。
サンプルソースの実行
環境構築が完了したらサンプルソースを実行してみましょう。下記よりサンプルソースをダウンロードしてください。
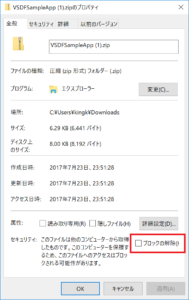
ダウンロードしたらファイルのプロパティからブロックの解除を行います。この作業を行わないでソリューションを開くとVisualStudioでエラーとなります。

ブロックの解除を行ったら解凍してソリューションファイルをVisual Sutdio 2017 Preview(15.3)で開きます。
Visual Studio 2017は複数のバージョンでインストールできてしまうので、違うバージョンのVSが起動していないか注意してください。
起動するとNugetの復元などの処理が走りますのでステータスを確認しましょう。
次にAzure Storage Emulatorを起動します。インストール済みのStorage Emulatorを実行すれば起動されます。
Emulatorではなく実際のAzure Storageを利用する場合はlocal.appsettings.jsonの中を実際のAzureStorageの接続文字列に書き換えてください。またこの場合はAzure Storage Emulatorを起動する必要はありません。
これでデバッグの準備は完了です。デバッグ実行を試してみてください。ここでAzureCLIがインストールされていない場合はインストールが実行されます。
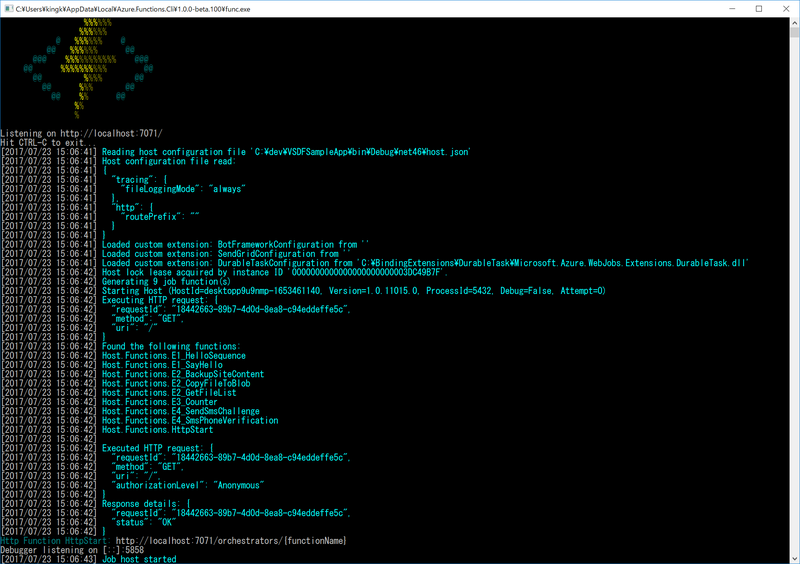
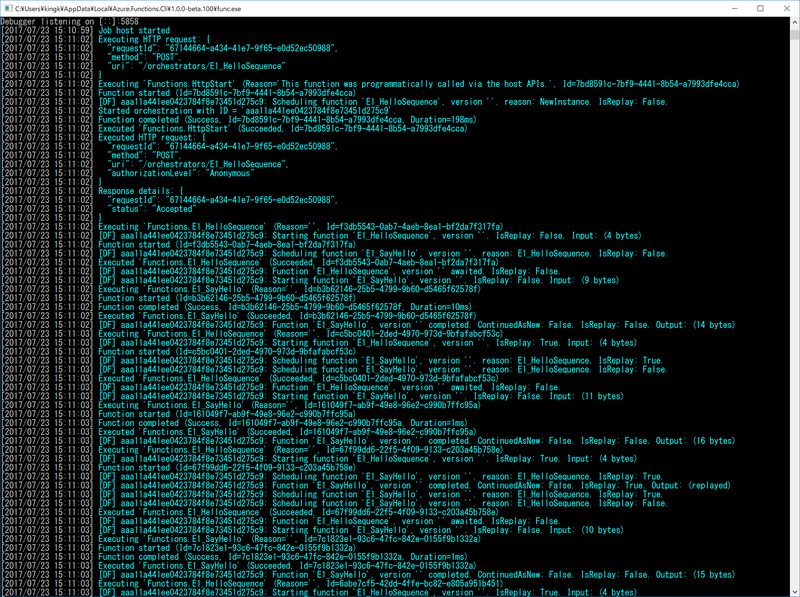
問題なくAzureFuctionsのデバッグ環境が起動すれば下記の図のようになります。

Functionsの実行を試してみましょう。
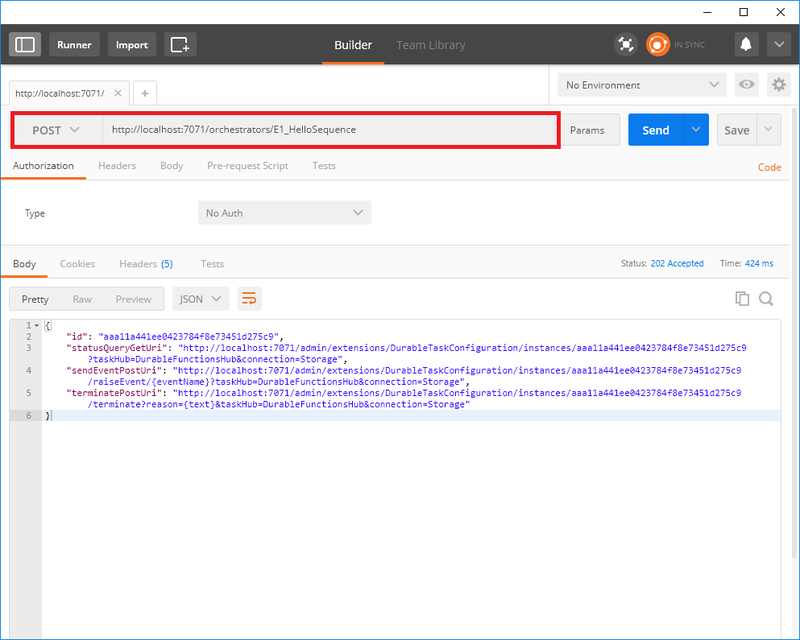
先にインストールしたPostmanを起動して下記の通りURLを実行します。
実行時にはHTTPAcitonをPOSTに選択しください。POST以外を選択して実行すると404エラーになるので注意してください。

POSTリクエストが成功すると下図のようにFunctionChainの実行ログが表示されます。

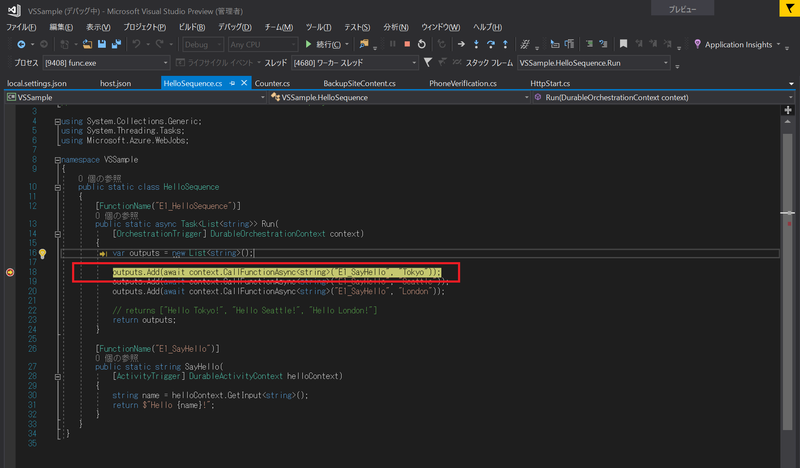
正しく設定されていればもちろんブレークポイントも張ってステップインすることが可能です。

次回はサンプルと新しいアーキテクチャの説明していこうと思います。




コメント