ASP.NET CoreのOAuthが素晴らしくなってたので記事に起こそうかと思います。
詳細は下記のサイトを参考にしてください。
ここでは上記の記事に沿ってFacebook、Twitter、Google、Microsoftをメインに実装方法を記載していきます。
※この記事は2017年5月9日時点の情報となります。
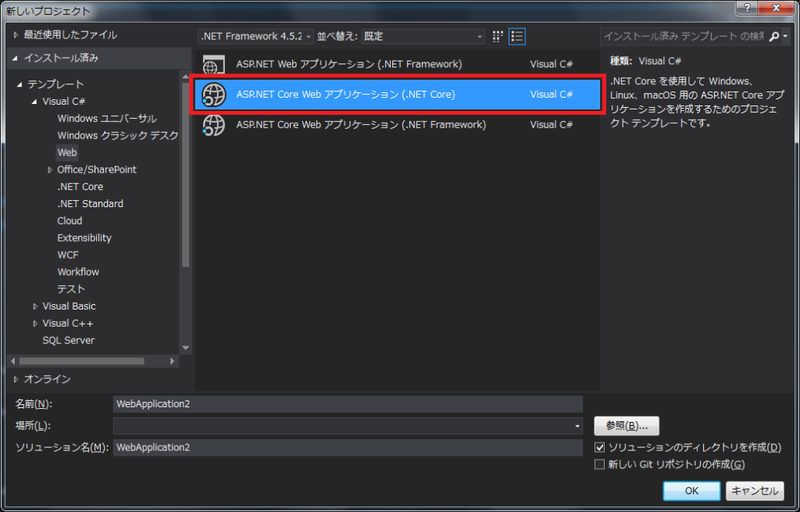
サンプルプロジェクトの作成
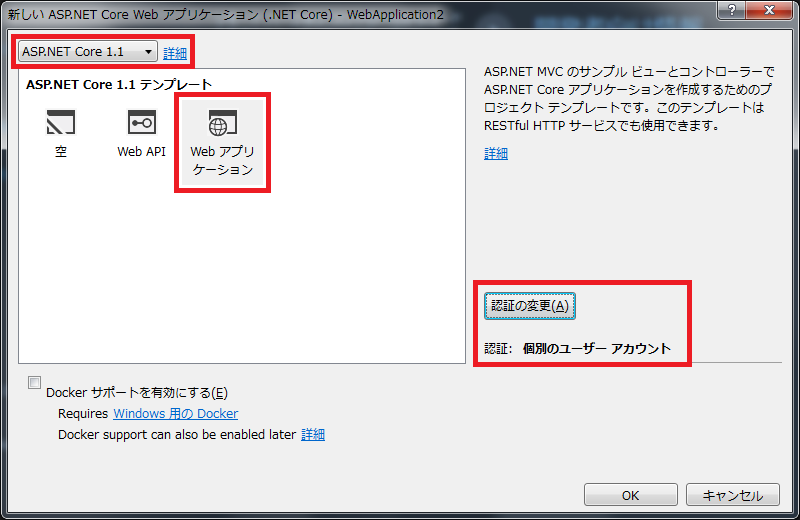
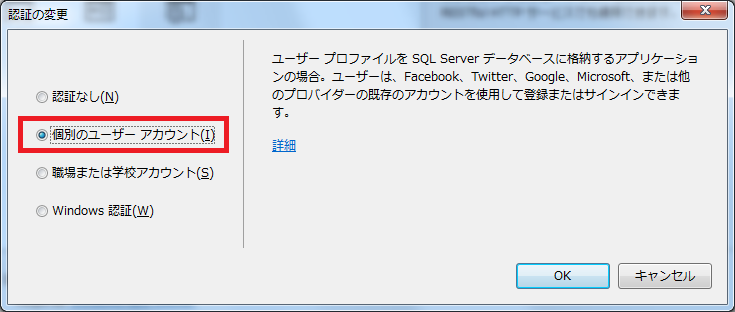
VS2017でASP.NET Coreのプロジェクトを作成します。ここでは認証ありで作成してください。



ライブラリの取得
プロジェクトを作成したら次に下記のライブラリをNugetで取得しておいてください。
Microsoft.AspNetCore.Authentication.Facebook Microsoft.AspNetCore.Authentication.Twitter Microsoft.AspNetCore.Authentication.Google Microsoft.AspNetCore.Authentication.Microsoft
開発環境のSSL設定
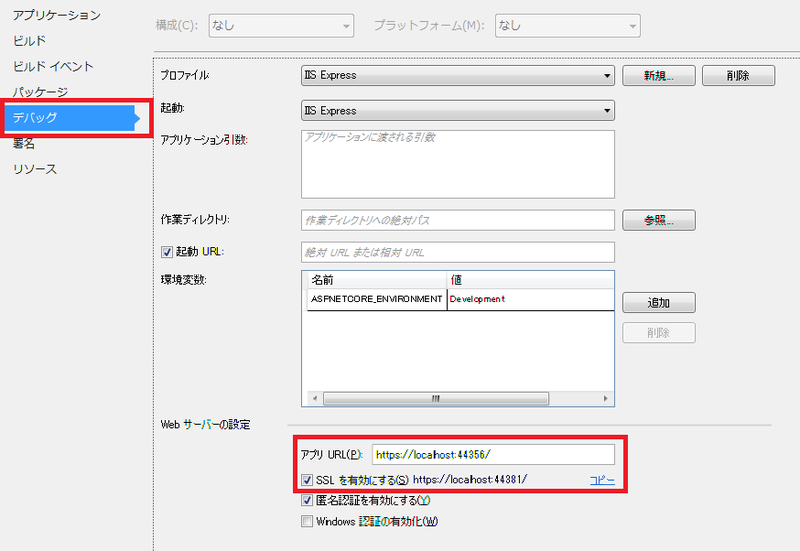
次にプロジェクトのプロパティからlocalhostのSSLを有効にします。OAuth認証では認証先のサービスでリダイレクトするサイトがSSL対応していない場合エラーとなるので対策として実施します。

SSLを有効にするにチェックをいれコピーリンクを押下してURLをコピーします。「アプリ URL」のテキストボックスにコピーしたURLを入力して保存してください。
取得したURLはそのままOAuth認証のリダイレクト先URLとなるので控えておきます。基本的にはポート番号の部分だけ控えておいて下記のURLの*****の部分を置き換える形で利用してください。
各サービスの認証設定
各サービス毎に認証設定を行っていきます。設定方法を参照しながら設定を行い各サービス毎にIDとSecretIDを取得してください。
リダイレクトURL : https://localhost:*****/signin-facebook
リダイレクトURL :https://localhost:*****/signin-twitter
リダイレクトURL :https://localhost:*****/signin-google
リダイレクトURL :https://localhost:*****/signin-microsoft
ユーザシークレットの設定
IDとSecretIDを取得したらユーザーシークレットに設定しましょう。プロジェクトを右クリックして「ユーザーシークレットの管理」を選択します。ユーザーシークレットが表示されたら下記のとおり記載してください。
"Authentication": {
"Microsoft:ClientId": "<ID>",
"Microsoft:ClientSecret": "<Secret>",
"Google:ClientId": "<ID>",
"Google:ClientSecret": "<Secret>",
"Facebook:AppId": "<ID>",
"Facebook:AppSecret": "<Secret>",
"Twitter:ConsumerKey": "<ID>",
"Twitter:ConsumerSecret": "<Secret>"
}<ID>と<Secret>は各サービス毎に取得したIDとSecretIDで置き換えてください。
コードの修正
startup.csのConfigureメソッド内に下記のソースを追加します。
// Twitter
app.UseTwitterAuthentication(new TwitterOptions()
{
ConsumerKey = Configuration["Authentication:Twitter:ConsumerKey:embed:cite],
ConsumerSecret = Configuration["Authentication:Twitter:ConsumerSecret:embed:cite]
});
// Facebook
app.UseFacebookAuthentication(new FacebookOptions()
{
AppId = Configuration["Authentication:Facebook:AppId:embed:cite],
AppSecret = Configuration["Authentication:Facebook:AppSecret:embed:cite]
});
// Google
app.UseGoogleAuthentication(new GoogleOptions()
{
ClientId = Configuration["Authentication:Google:ClientId:embed:cite],
ClientSecret = Configuration["Authentication:Google:ClientSecret:embed:cite]
});
// Microsoft
app.UseMicrosoftAccountAuthentication(new MicrosoftAccountOptions()
{
ClientId = Configuration["Authentication:Microsoft:ClientId:embed:cite],
ClientSecret = Configuration["Authentication:Microsoft:ClientSecret:embed:cite]
});使用するSSLポートの明示的な指定のためstartup.csのConfigureServicesに下記を追加します。
services.AddMvc(options =>
{
options.SslPort = (SSLのポート番号);
options.Filters.Add(new RequireHttpsAttribute());
});デバッグ実行
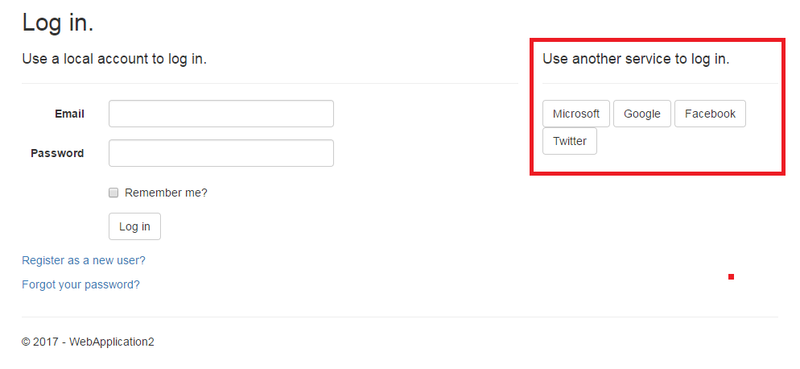
デバッグ実行を行いLogin画面に遷移して各サービス毎の認証ボタンが表示されているか確認しましょう。また認証ボタンを押下して認証を試してみましょう。

認証が成功すればログイン状態になります。もし失敗した場合は各サービス設定やID、SecretIDを見直してみてください。
その他
他にも下記のサービスに対応しています。
LinkedIn : 設定方法
Instagram : 設定方法
Reddit : 設定方法
Github : 設定方法
Yahoo : 設定方法
Tumblr : 設定方法
Pinterest : 設定方法
Pocket : 設定方法
Flickr : 設定方法
Dribble : 設定方法
Vimeo : 設定方法
SoundCloud : 設定方法
VK : 設定方法
嵌る事もあったけどASP.NET MVCよりかはOAuth認証の設定は簡単になったかなと思います。一番手間がかかるのが各サービスの認証設定というのはまた別の話ということで。




コメント